按钮教程,设计一个圆形的点击按钮
来源:xueuisheji
作者:xueuisheji
学习:14184人次
本篇按钮教程跟大家分享如何设计一枚由条纹组成的圆形按钮,制作方法不难,用到几个图层样式来制作质感,喜欢设计的同学来学习一下吧。最终效果:
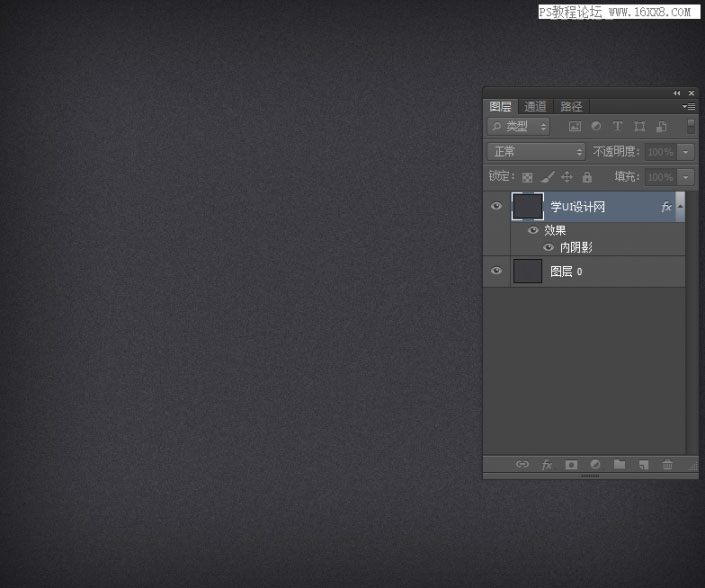
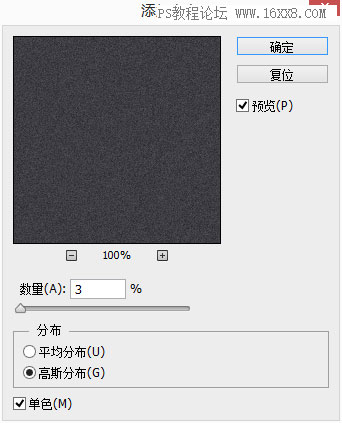
新建文档1200X1000像素,填充颜色#3d3d42,再添加杂色》添加杂色。
添加杂色

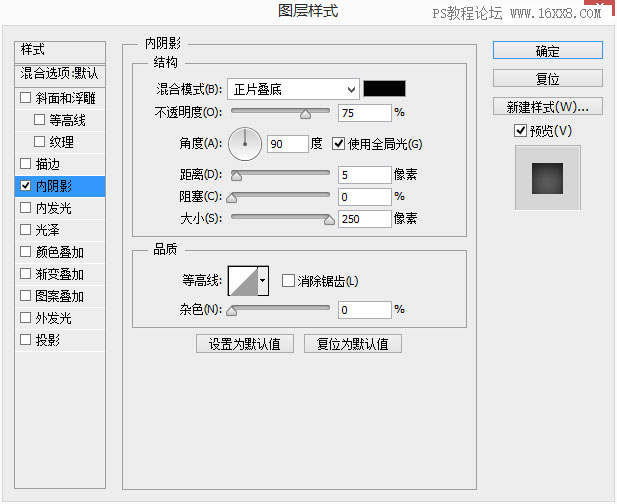
给这个调整层添加内阴影。
模式:正片叠加
颜色:#000000
不透明度:75%
角度:90°
距离:5
大小:250

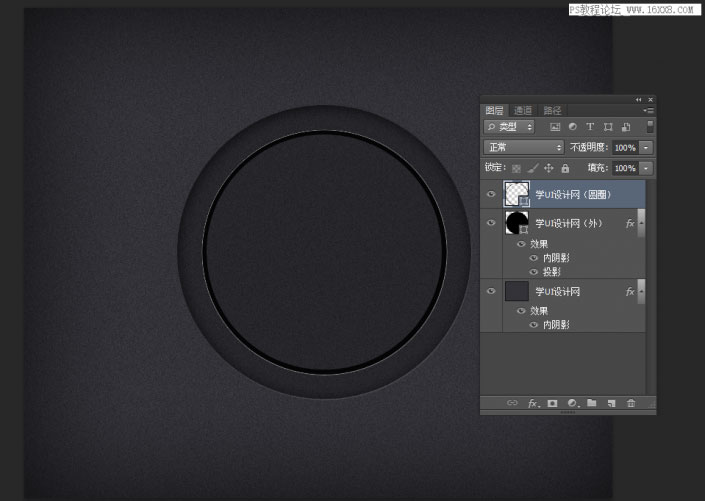
选择椭圆工具,按住shift建画一个黑色的正圆,圆的大小是600X600像素,将填充修改为25%,并添加图层样式。
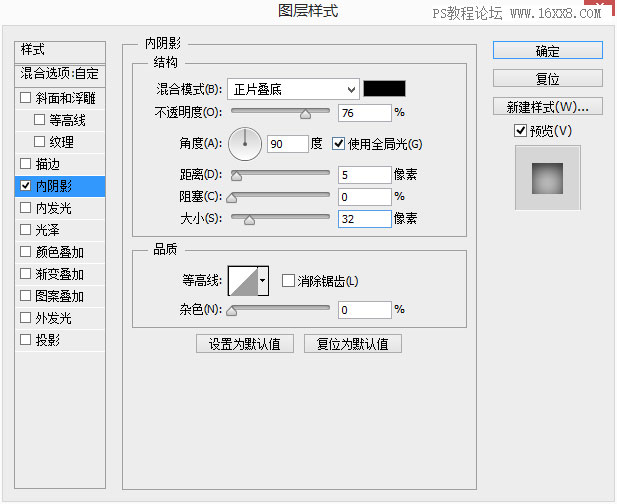
内阴影
模式:正片叠底
颜色:#000000
不透明度:76%
角度:90°
距离:5
大小:32

投影
模式:线性减淡(添加)
颜色:#ffffff
不透明度:10%
角度:12°
距离:2
大小:2

利用布尔运算中的减去,你很容易的画出下面这个黑色的圆环。
学习 · 提示
- 发评论 | 交作业 -
最新评论
太子2017-06-21 06:57
我选两杯水,儿子
回复
赵大玉MMM2017-06-17 05:59
某日,我与儿子到撒哈拉沙漠里探险,不幸中途我们的水喝光了。一段时间后我儿子快渴死,野外生存题: 如果在沙漠中快被渴死了有两杯水,一杯动物血,一杯尿(注:只能选一样),你选择喝哪个?
相关教程
关注大神微博加入>>
网友求助,请回答!