播放按钮,设计视频音乐播放按钮教程
来源:站酷
作者:全栈UI笔记
学习:8069人次
本篇教程跟大家讲解如何设计一枚简洁白色风格的播放按钮,难度不算大,整体效果都是由图层样式来制作,各位新手设计师可以跟着教程一起学习。
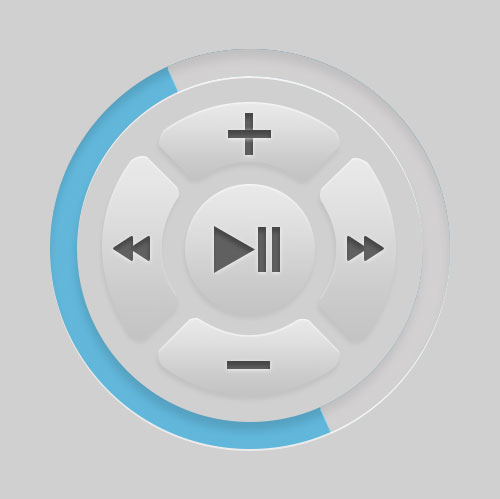
最终效果:

老规矩先来分析一下,这里我们主要分为三个部分:外圆、按键、方向,外圆和方向问题都不大,主要是按键部分需要用到多个图层及图层样式来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么?噢耶!!!

步骤一:
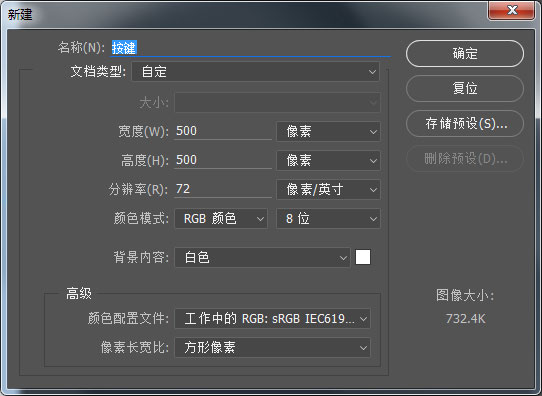
首先新建画布500px*500px画布,命名为按键,填充背景颜#d0d0d0。


步骤二:
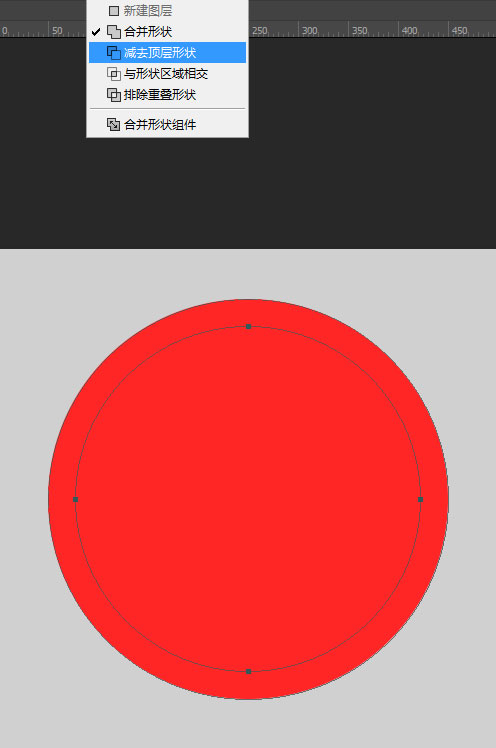
使用椭圆工具绘制二个正圆,大小分别为400px*400px、345px*345px将两个形状图层合并形状,使用路径选择工具单击选中内圆,并减去顶层形状,操作完成后命名为外圆,添加图层样式。



步骤三:
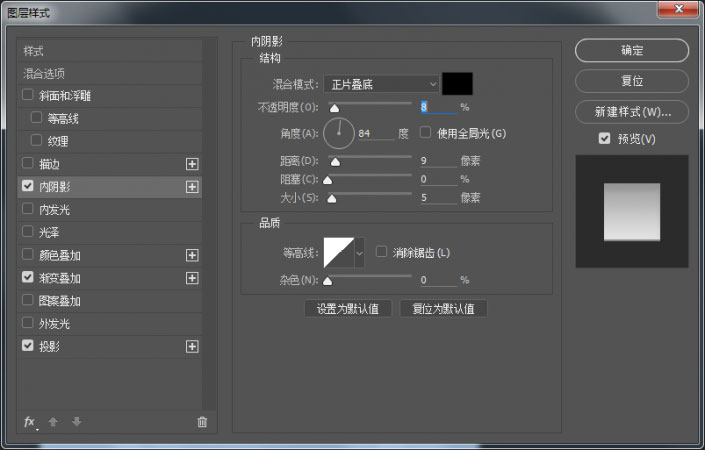
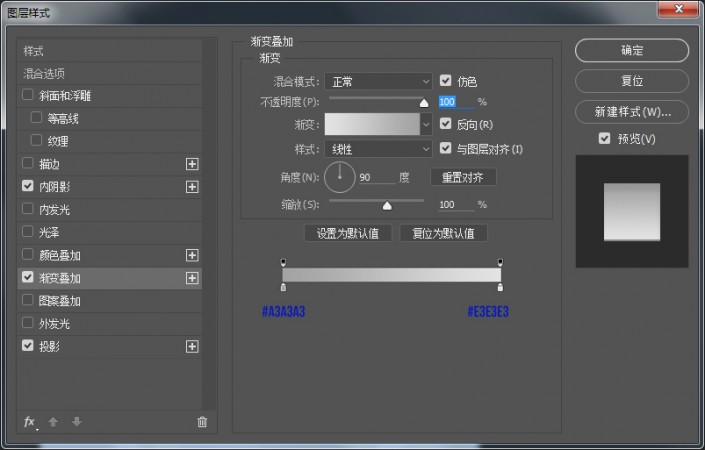
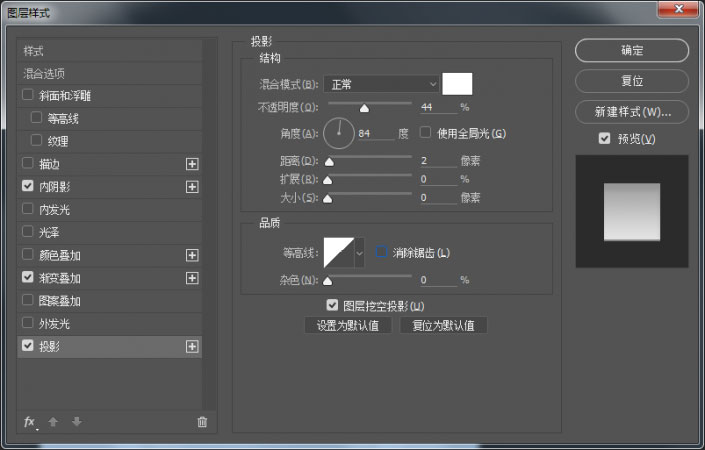
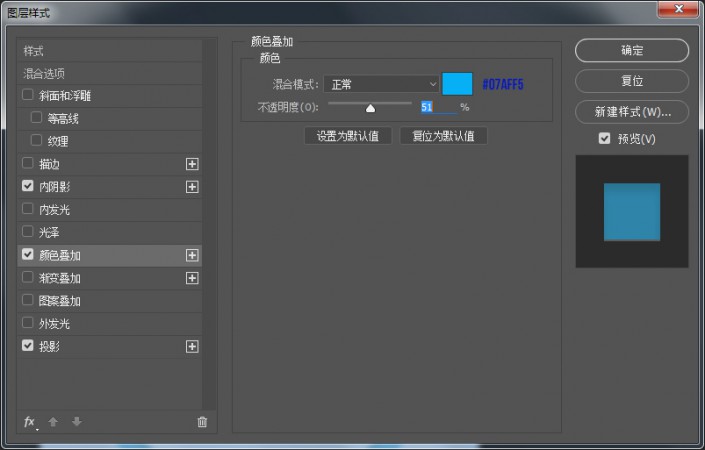
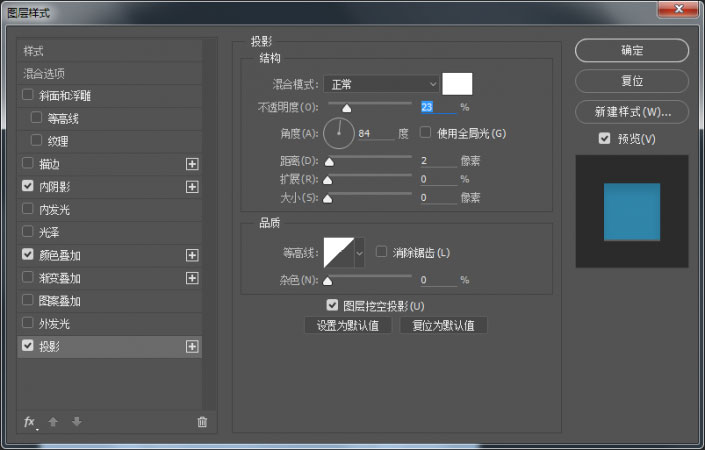
复制外圆图层,清除图层样式命名为蓝圆,并添加新的图层样式。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!