音乐图标,设计音乐主题UI图标教程(3)
来源:站酷
作者:全栈UI笔记
学习:14984人次
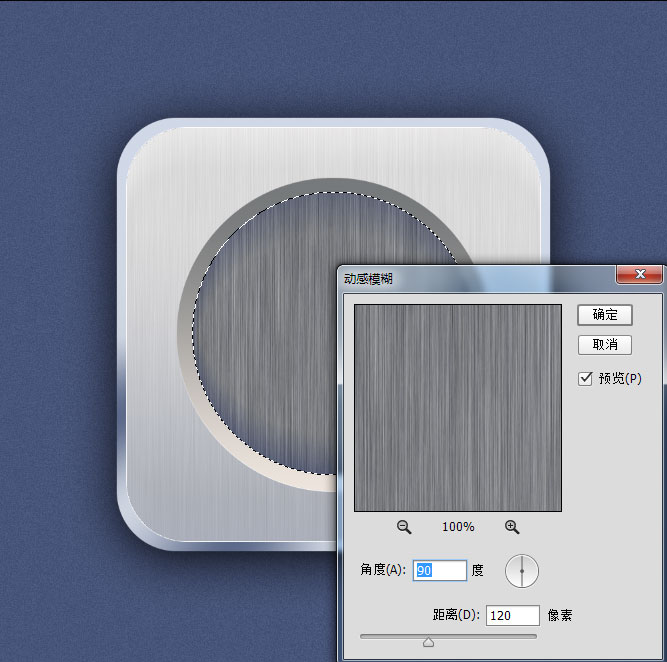
步骤七:
现在绘制一下内圆的金属拉丝效果吧,绘制一个425px*425px的正圆,添加杂色效果并执行动感模糊命令,调整不透明度,操作同上。


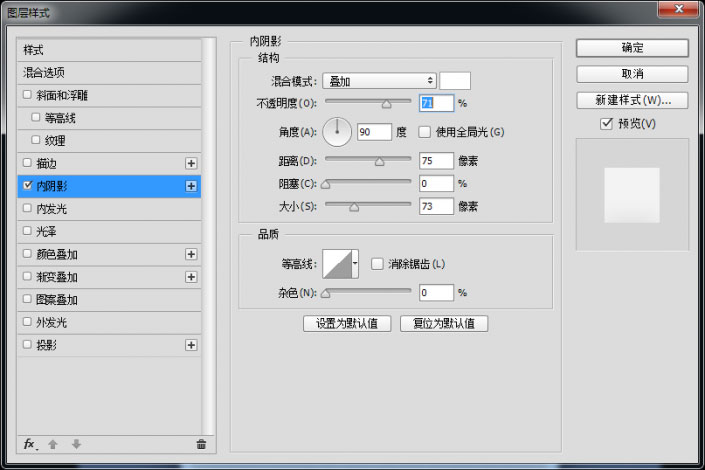
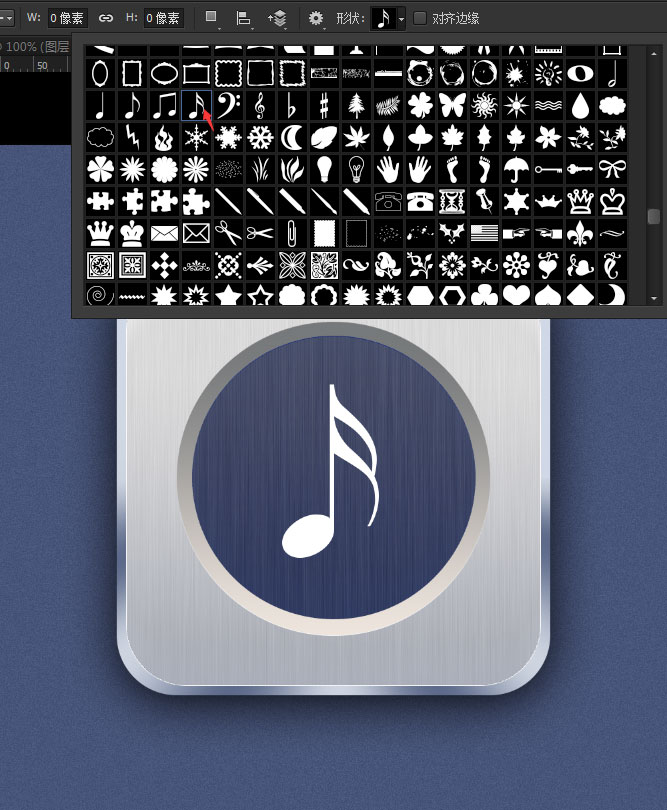
步骤八:
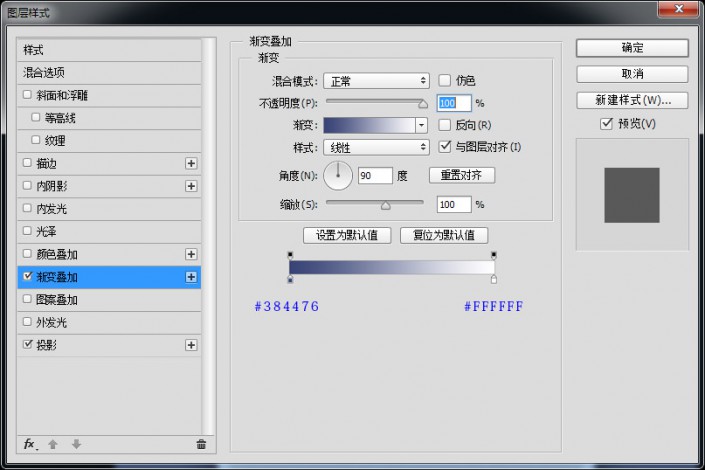
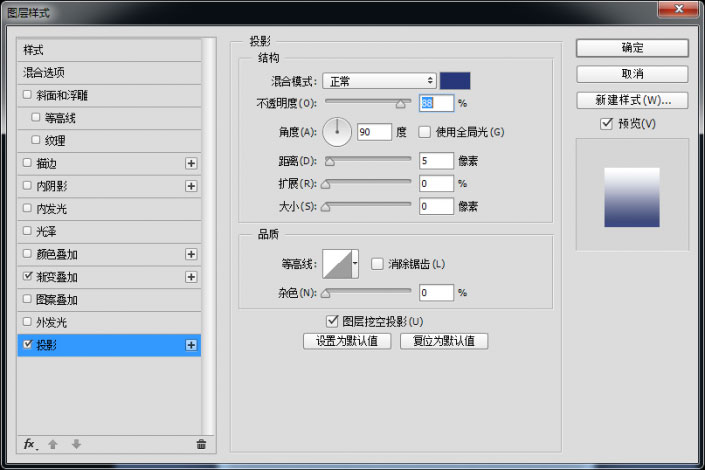
现在我们来绘制一下音乐图标吧,选择自动以形状工具,绘制一个145px*260px的形状并为它添加图层样式。

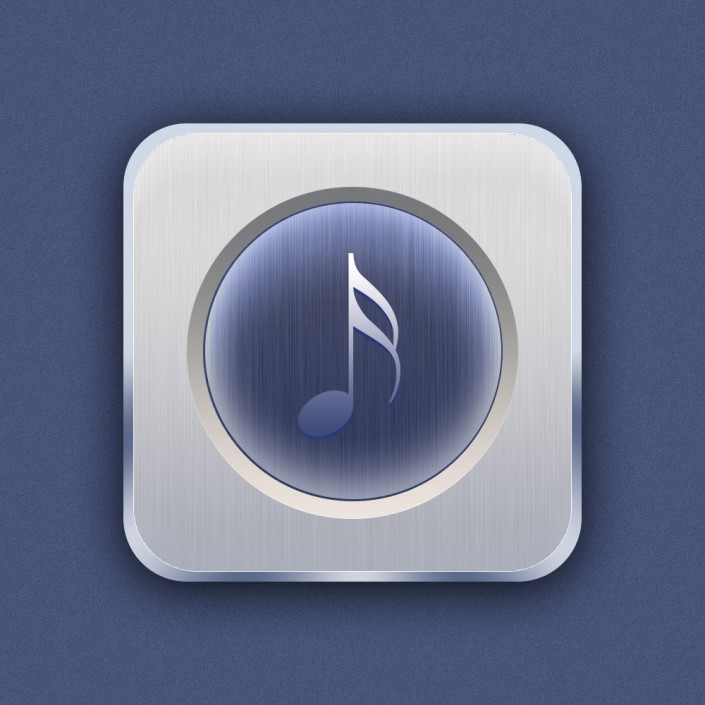
步骤九:
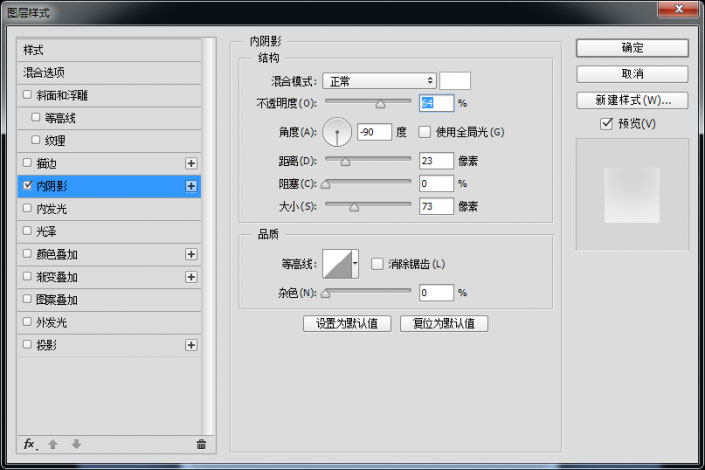
就剩高光部分了哦,选择绘制两个大小为420px的正圆,将填充设置为0,添加图层样式吧。
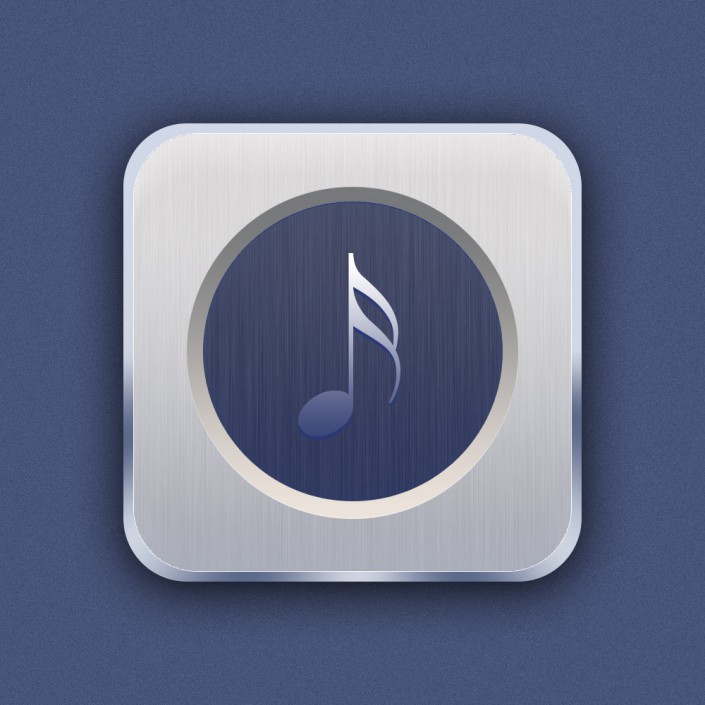
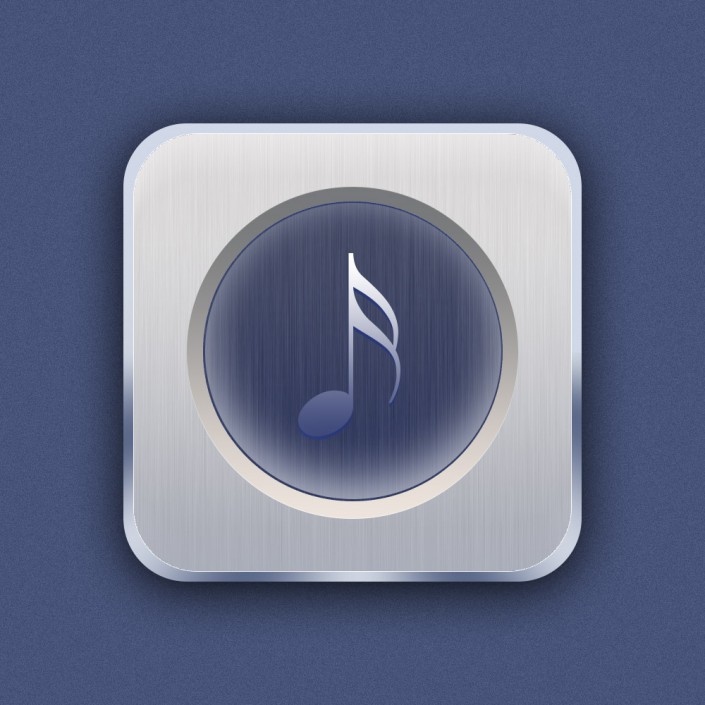
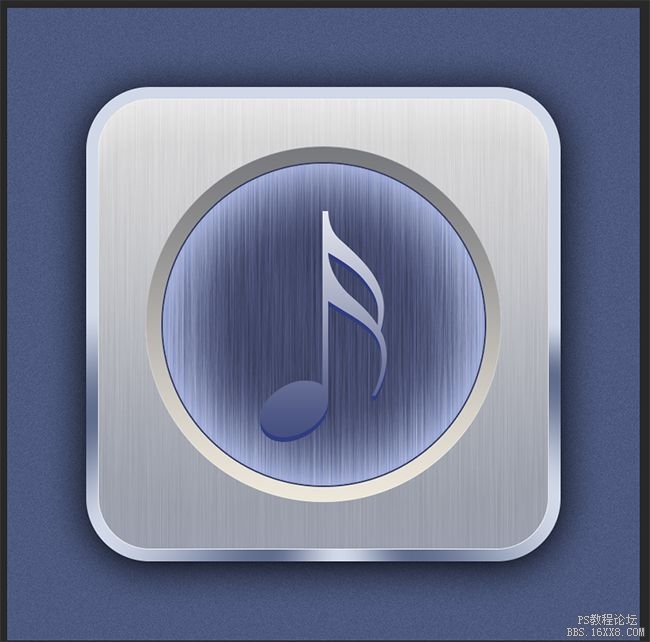
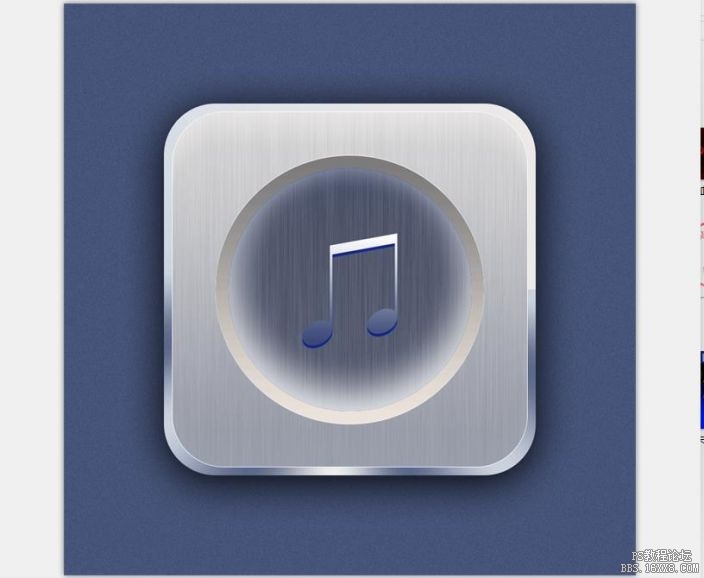
本次音乐图标设计教程就到此结束,虽然教程步骤有点多了,但相对详细,大家跟着做应该能做出来。大家也可以修改一下主题,尝试设计其他主题的图标,做出来欢迎投稿分享一下,给大家学习。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!