手机图标,用PS绘制华为手机图标
来源:学UI网
作者:学UI网解答团馒头
学习:24551人次
本篇教程通过PS绘制一个华为手机图标,拟物的图标的绘制主要先通过元素拆解,再用PS的工具一步一步的来完成,会用到PS的形状工具和图层样式来完成,教程比较详细,同学们可以来练习一下。
效果图:
咱们先不急画,先分析下图标结构,这就像玩拼图一样,主要分为三大层(下图),得出拆分后的架构再画就简单多了。
操作步骤:
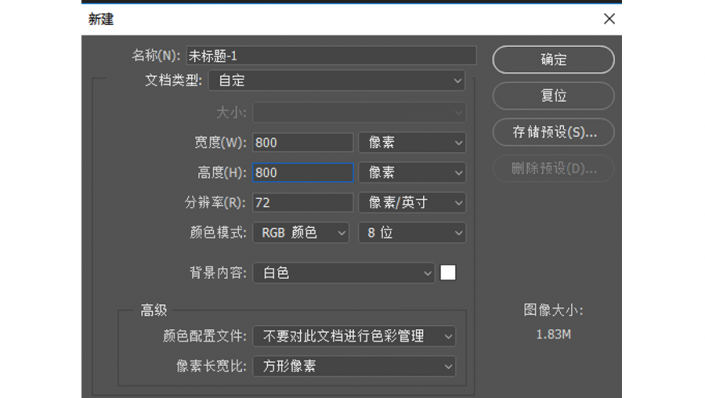
步骤一:建立画布
步骤二:外机壳
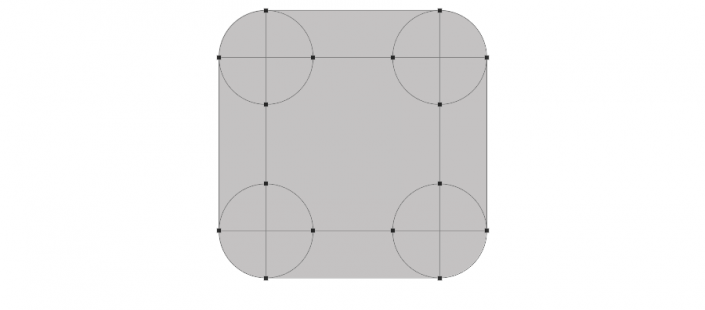
1、建立512*512大小的矩形,并作4个大小为180*180的正圆,色值随意给个颜色,布尔运算切出,命名图层1,得到下图:
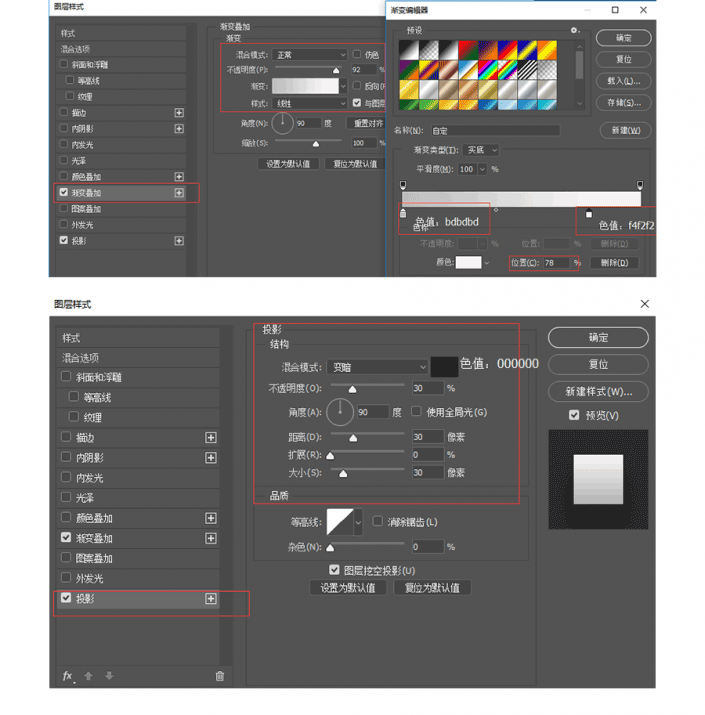
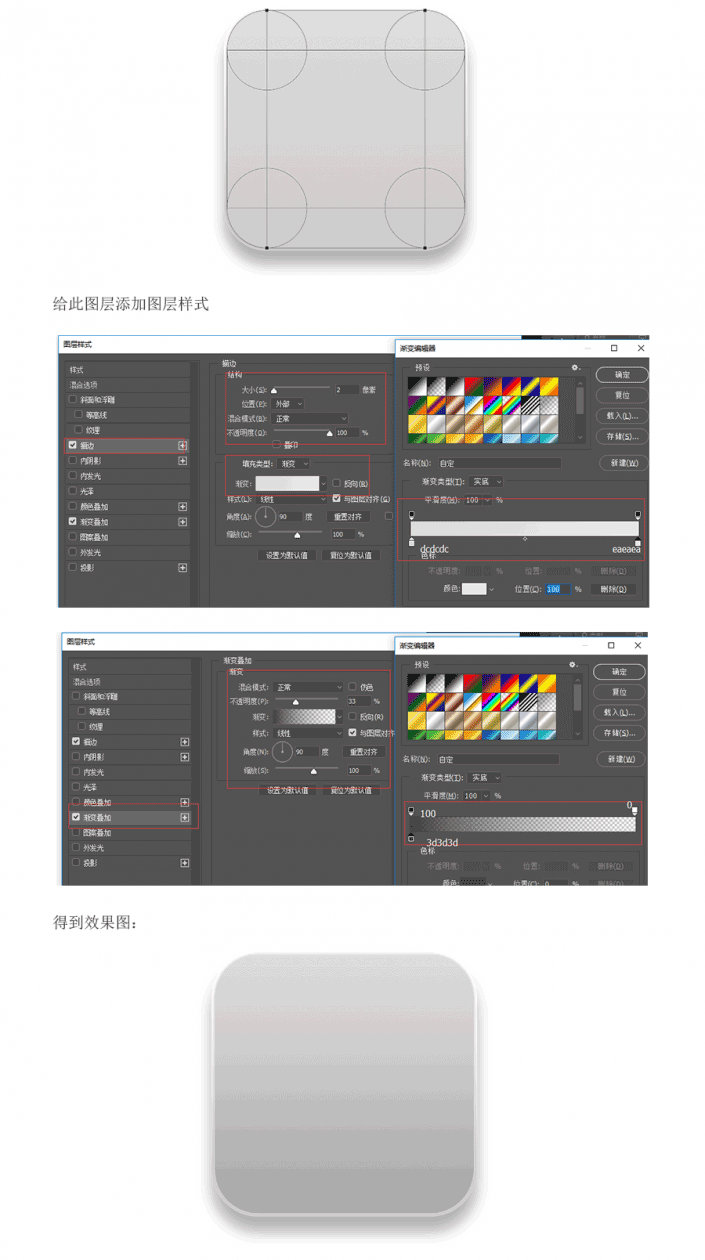
2、添加图层样式,并增加投影
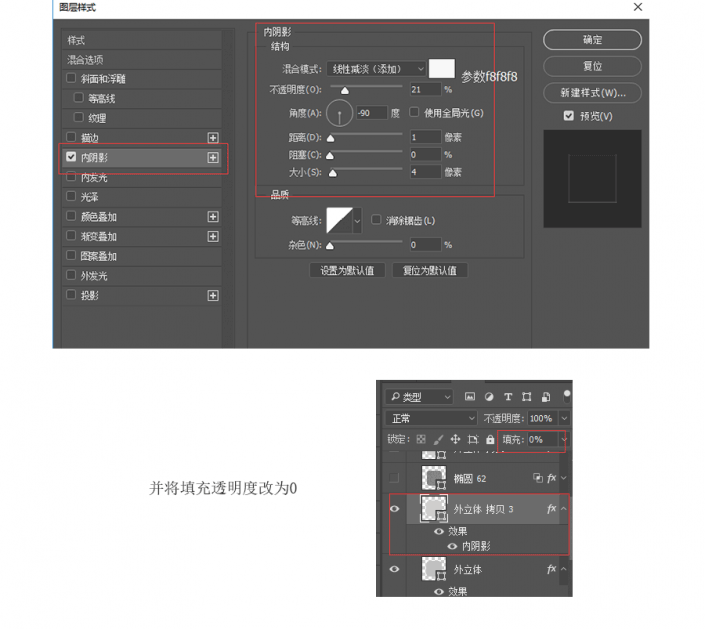
3、复制图层一,将复制出来的至于图层1上方,并添加图层样式
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!