相机图标,用UI制作简单的彩虹相机图标
来源:站酷
作者:小豪设计集
学习:26978人次
本篇教程通过UI制作一款简单的彩虹相机图标,制作过程比较简单,新接触UI的同学们一样可以来做一下,期间会用到图层样式来制作,整个制作完成下来会很漂亮,同学们一起来练习一下吧。
效果图:

操作步骤:
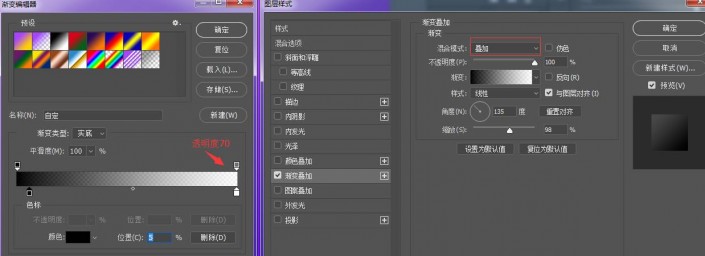
1、建立画布800x600pi,填充颜色为#a846ff。
复制一层做一个渐变叠加
得到画板效果
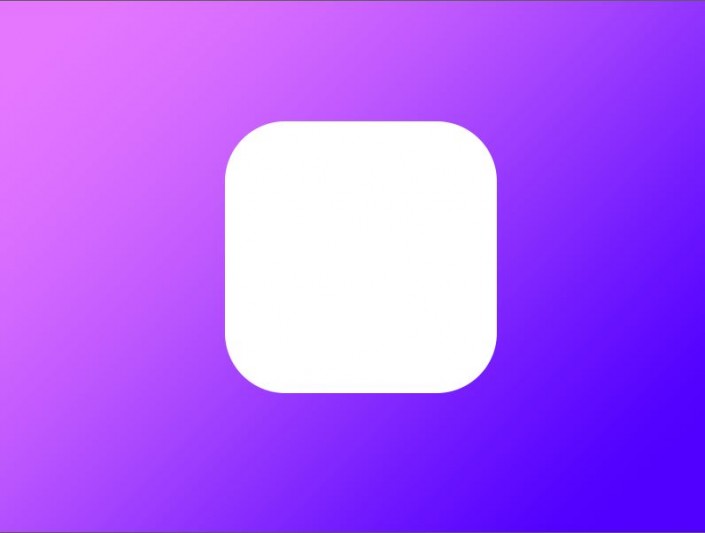
2、接下来我们做按钮,建立一个圆角矩形308x308pi,半径为68
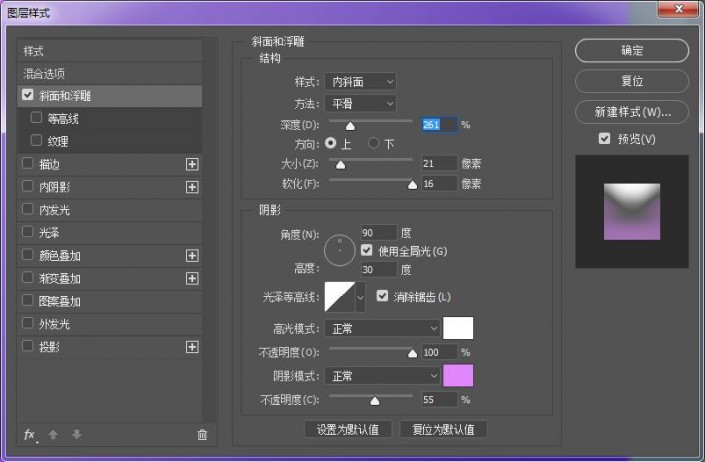
3、给椭圆矩形做效果,混合模式:斜面浮雕——颜色叠加——投影
学习 · 提示
- 发评论 | 交作业 -
最新评论
Elyvan2020-04-28 10:29
我的作业:背景怎么做?

回复
起个名真8难2018-01-25 05:25
那天晚上,我走进个小巷子,忽然一个人拿把匕首抵在我的腰上,并对我说:大哥,兄弟我走投无路,麻烦借三百块钱。我看看他体格,把钱包给了他,没想到他真只拿了三百就还我了,还要我留了号码,说有钱还给我。过了几天没想到他打电话我,要我去那个小巷,我一想钱虽然不多,但是不想让他以后内疚,我便去 了。还是那把刀,抵在我腰上,对我说:再借三百。。。
起个名真8难2018-01-25 05:25
那天晚上,我走进个小巷子,忽然一个人拿把匕首抵在我的腰上,并对我说:大哥,兄弟我走投无路,麻烦借三百块钱。我看看他体格,把钱包给了他,没想到他真只拿了三百就还我了,还要我留了号码,说有钱还给我。过了几天没想到他打电话我,要我去那个小巷,我一想钱虽然不多,但是不想让他以后内疚,我便去 了。还是那把刀,抵在我腰上,对我说:再借三百。。。
起个名真8难2018-01-25 05:25
那天晚上,我走进个小巷子,忽然一个人拿把匕首抵在我的腰上,并对我说:大哥,兄弟我走投无路,麻烦借三百块钱。我看看他体格,把钱包给了他,没想到他真只拿了三百就还我了,还要我留了号码,说有钱还给我。过了几天没想到他打电话我,要我去那个小巷,我一想钱虽然不多,但是不想让他以后内疚,我便去 了。还是那把刀,抵在我腰上,对我说:再借三百。。。
相关教程
关注大神微博加入>>
网友求助,请回答!







 認真做作業
認真做作業






