AI教程,制作一张简单的咖啡场景图
本篇教程教大家用AI制作一张简单的咖啡场景图,十分有趣的一个制作实例,喜欢AI的朋友一起来做一下吧,一定可以感受到制作过程中的乐趣所在哟。
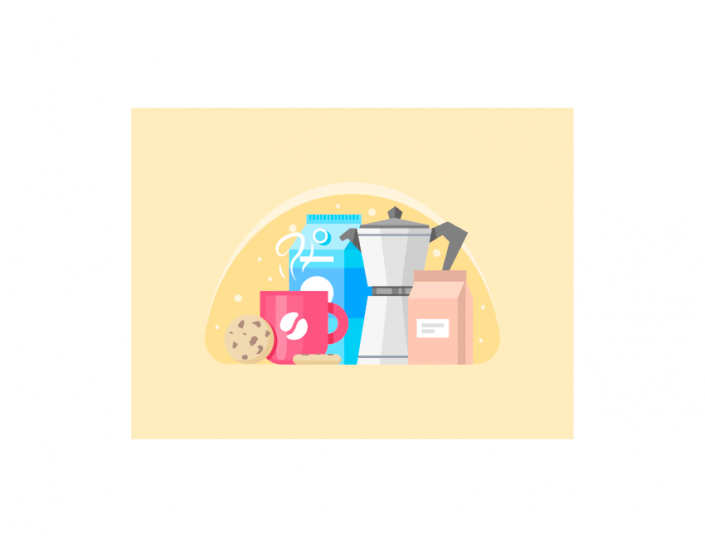
最终效果图:

www.16xx8.com
1 .工作如何创建新文档
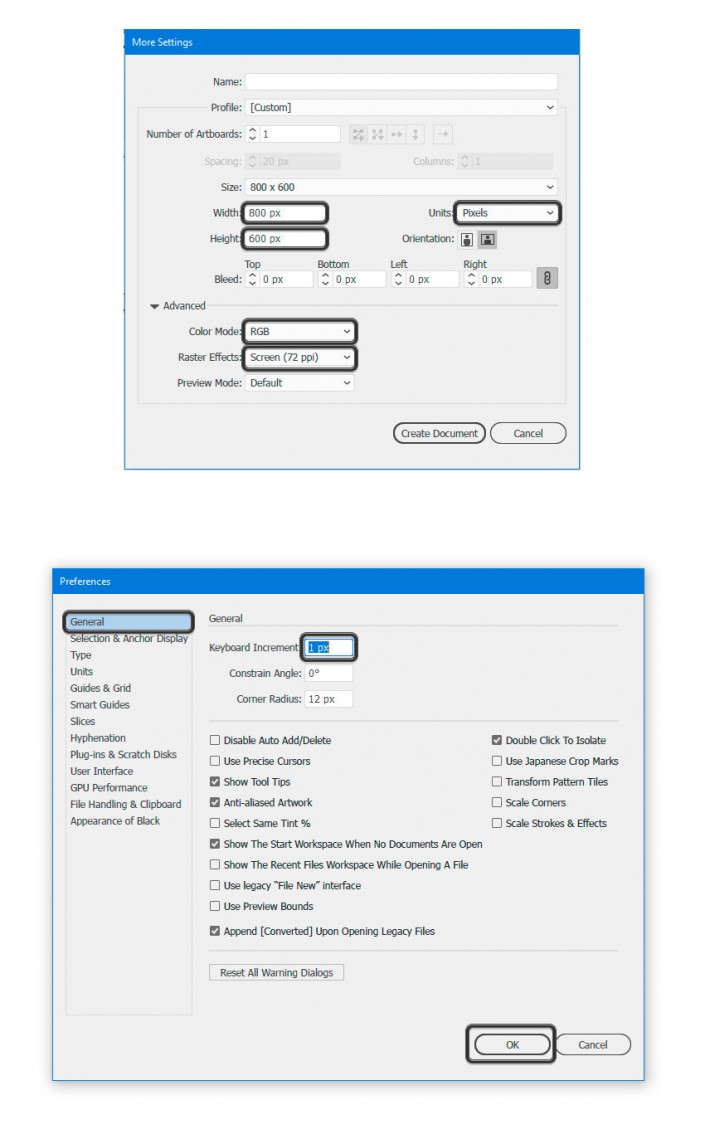
按control - n生成新文档。将单位设置为像素,并为文档的宽度和高度输入800x600。然后在高级选项中,选择RGB,Screen(72 ppi),并确保在点击OK之前取消对新对象的对齐。
转到首选项(control - k)并输入1px的键盘增量。按下OK。
您可以激活信息面板(窗口>信息),以预览您的形状的大小和位置。请记住将测量单元设置为像素,从编辑>首选项>单元。这会大大提高你的工作速度。
2。如何制作牛奶盒
第一步
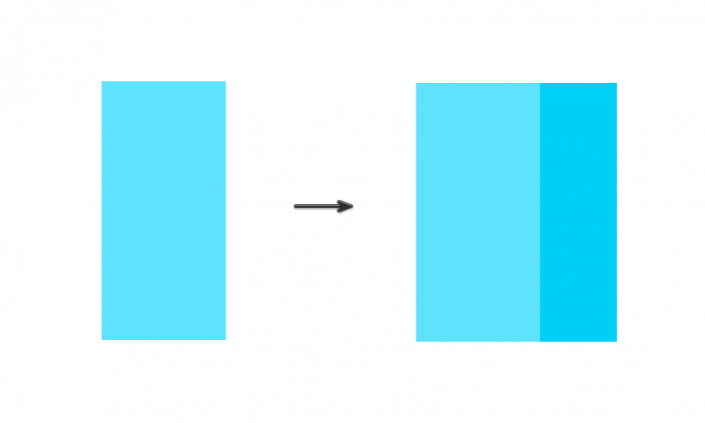
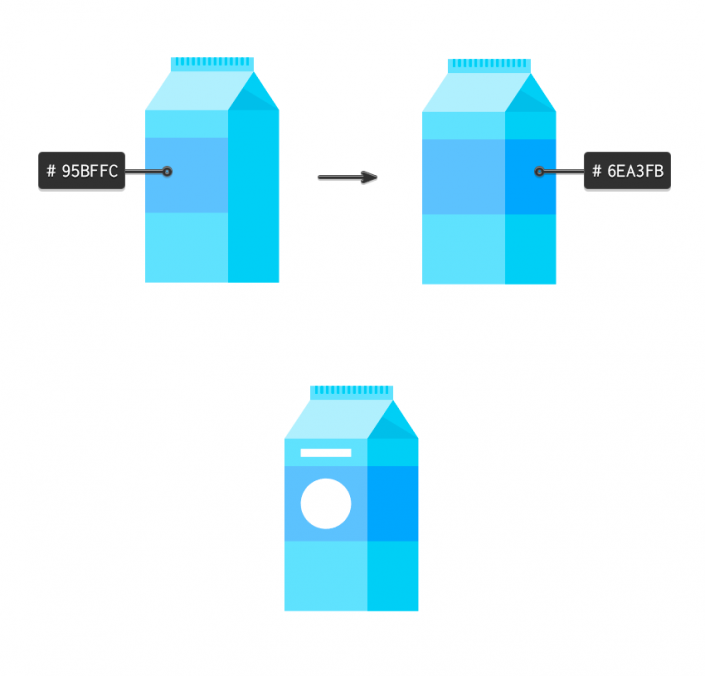
我们将从绘制牛奶容器开始,用矩形工具绘制一个100x208像素的矩形,并使用# ABE0FD作为填充色。
然后在最后一个矩形旁边画一个矩形;这个矩形的宽度应该是61像素(# 84CCF4)。
第二步
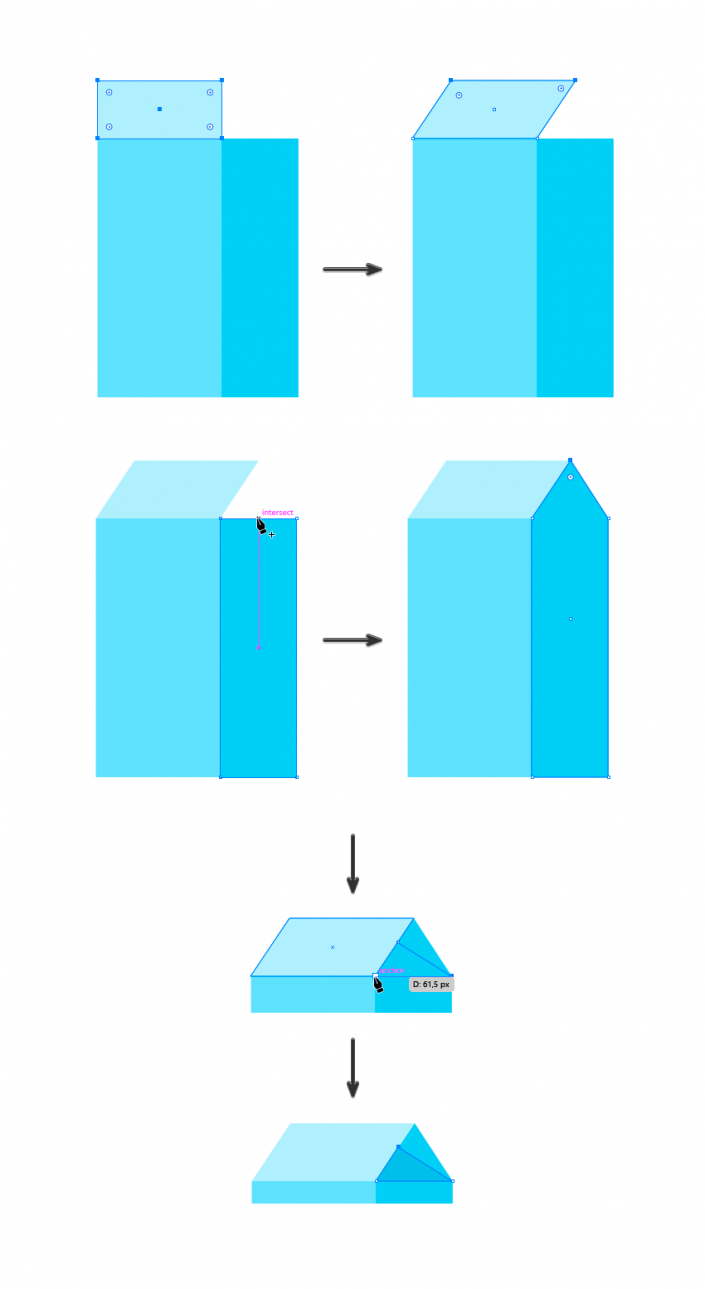
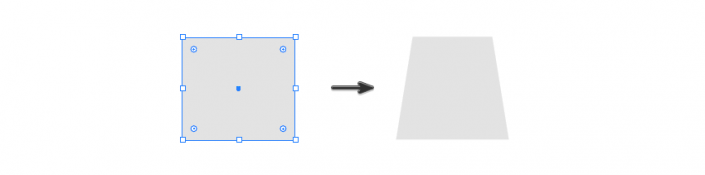
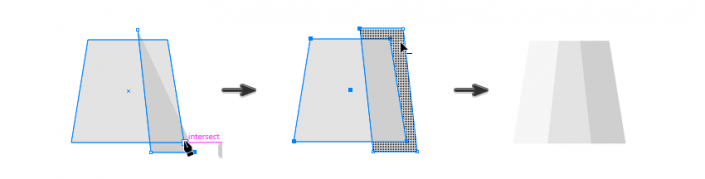
现在在顶部绘制一个矩形(# D0EFFD),使用直接选择工具(a),选择上面的节点并将它们移动到左边。
然后,在另一个矩形中添加一个新节点,使用钢笔工具(P)将其移动到角落。现在画一个三角形(# 73BCE8),并使用钢笔工具(P)在壶嘴上创建一个阴影。
第三步
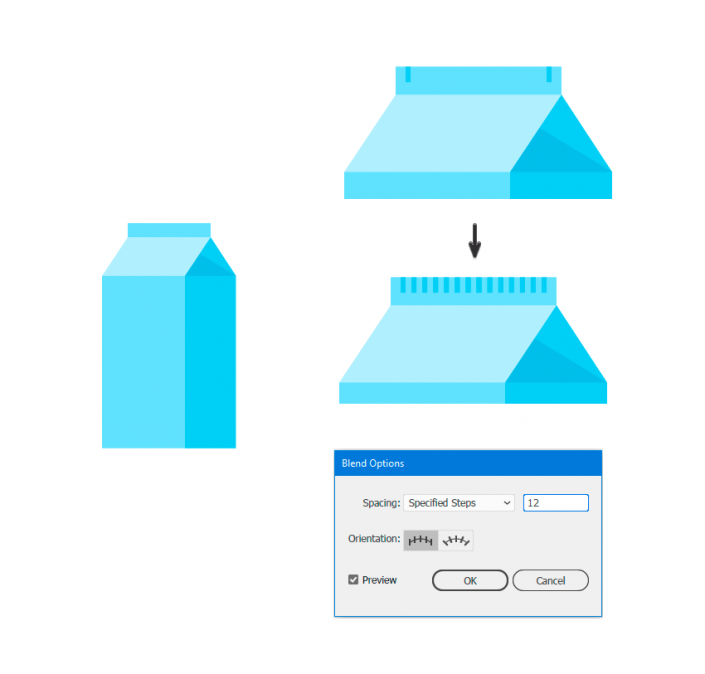
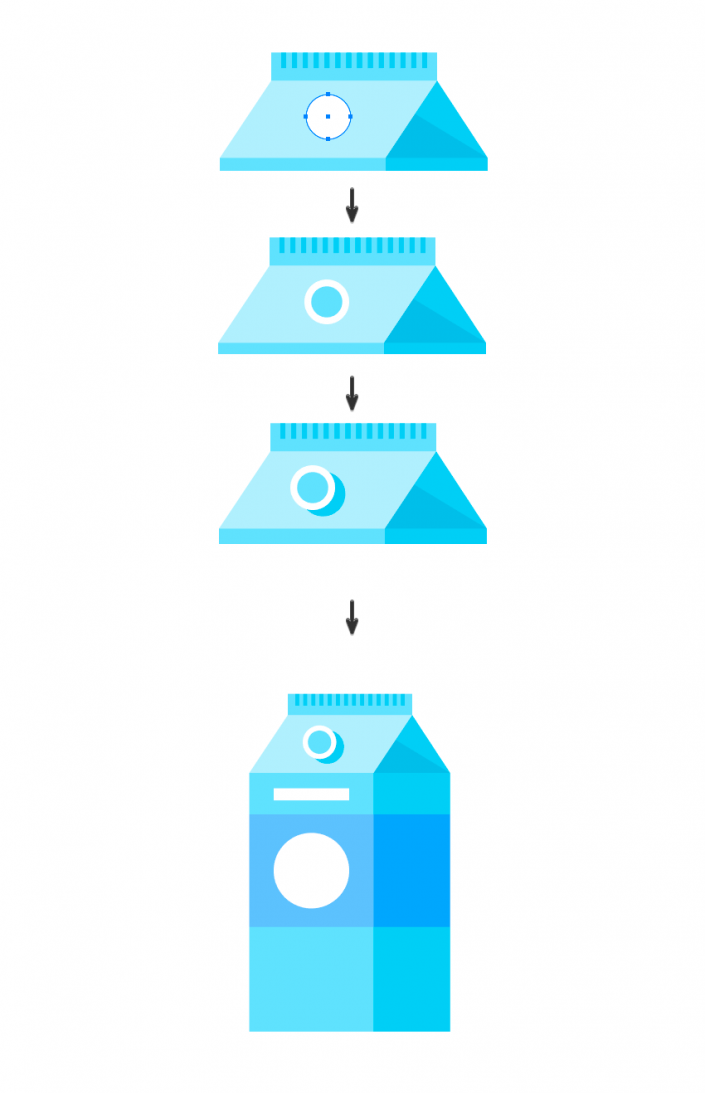
取矩形工具(M)并绘制容器的顶部(# ABE0FD)。然后在皮瓣末端画两个小矩形(# 84CCF4),并应用一个混合(对象>混合>)12步离开(对象>混合>混合选项)。
第四步
使用两个矩形在容器的两边画条。然后画一个椭圆(# FFFFFF),使用椭圆工具(L)和一个矩形(# FFFFFF)在前面。
第五步
现在,在中间画一个椭圆(# FFFFFF),中间有一个小的椭圆(# ABE0FD)。然后,添加另一个椭圆(# 84CCF4),并将其放置在下面。
3。如何创建咖啡机
第一步
现在让我们创建我们的咖啡机。
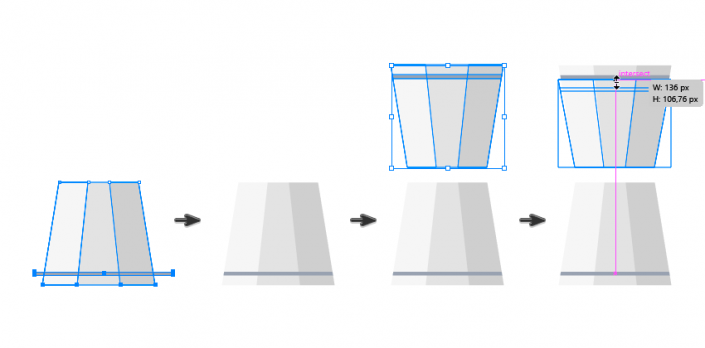
创建一个136 x 124像素的矩形(# E1E1E1),并使用直接选择工具(a)将上节点20 px(通过按下Shift键)移动到中心。
第二步
现在使用钢笔工具(P)在右边画出咖啡机的第一个面(# CDCDCD)。使用形状生成器工具(shift - m)移除剩下的形状。
然后,复制(control - c后面跟着control - f),将它垂直地反映出来(右击>变换>反射),并将它的填充色改为# F6F6F6。
第三步
在罐子底部画一个小矩形(# 9a9时尚),用形状生成器工具(shift - m)移除剩下的形状。所有分组(Control-G)。
然后复制(control - c > Control-F)和旋转180°旋转工具(R),合并下组使用选择工具(V)略。
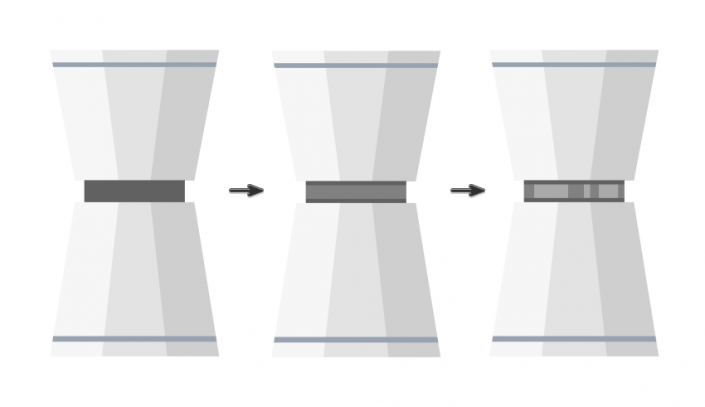
第四步
现在在两个杯子的中间创建一个矩形(# 616161),然后再画一个矩形,这个时间更薄,(# 7F7F7F)。然后添加三个矩形(# A5A5A5),如下图所示。
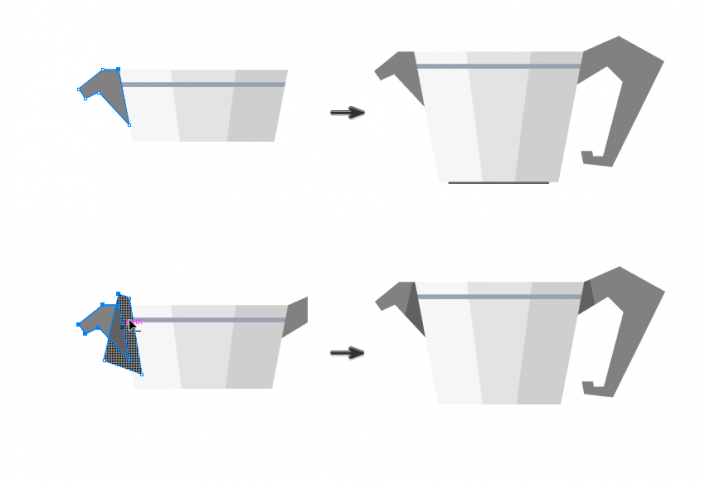
第五步
要创建喷嘴和手柄,我们将使用钢笔工具(P)和填充色# 7F7F7F。然后,在这两个东西上画一个阴影(# 616161),然后用形状生成器工具(shift - m)删除剩下的部分。
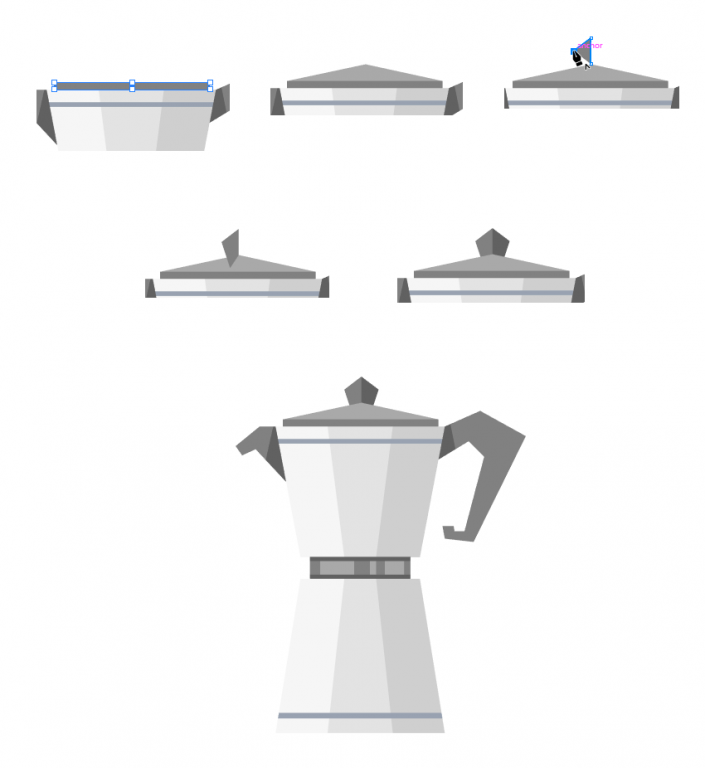
第六步
在咖啡机的盖子上,画一个小矩形(# 7F7F7F),然后用钢笔工具(P)画一个三角形(# A5A5A5)。
然后,绘制一个梯形图(# 7F7F7F)并复制它(control - c > control - f),并将该副本反转(# 616161)。将两个图形发送到三角形。
4。如何制作杯子
第一步
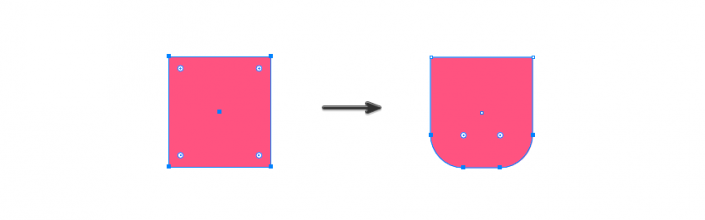
为了创建这个杯子,我们首先使用一个123 x 133 px矩形(# DD557B),然后用直接选择工具(a)将底部角四舍五入。
第二步
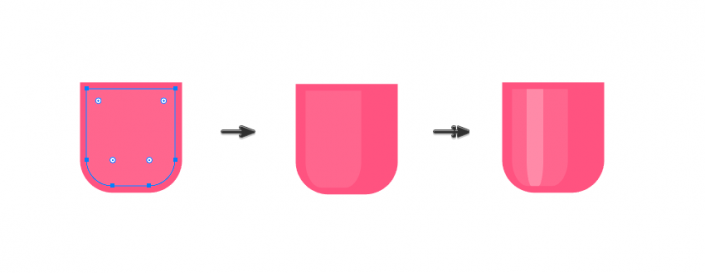
现在复制形状(# DF6688)(control - c > control - f),并在>路径>偏移路径中应用- 8 px偏移。扩展形状外观(对象>扩展外观)。
然后使用选择工具(V)修改宽度,把它放在杯子的左边。再重复一次(# DF6688),再一次改变它的宽度。
第三步
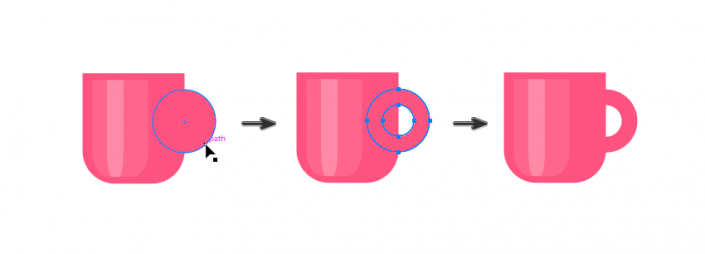
现在创建一个26 x 26像素椭圆(# DD557B)和一个38 x 38像素椭圆。在最后一个椭圆上使用Pathfinder面板使用-前面。
第四步
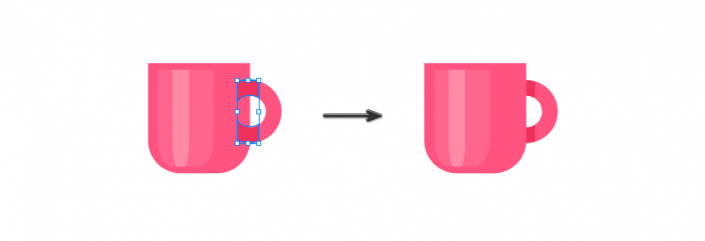
通过绘制一个矩形(# B33859)并使用形状生成器工具(shift - m)来减去它的形状,在杯子的手柄上创建一个阴影。然后将手柄形状向后发送。
第五步
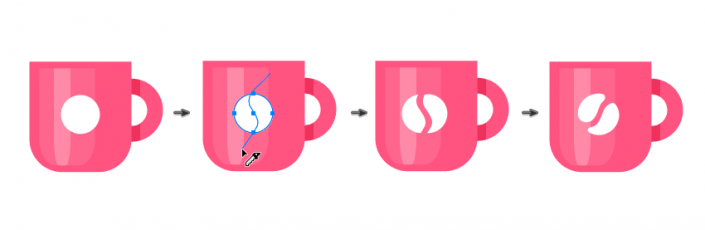
在杯子的中心画一个椭圆(# FFFFFF),然后用刀工具画一个S。将分开的形状和圆角稍微分开。将形状组合在一起,然后稍微旋转最后的形状。
5。如何创建一个Cookie
第一步
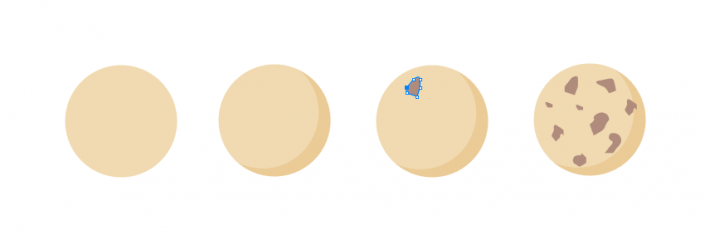
创建一个90 x 90像素的椭圆(# E5D8B0),并复制两次(control - c > control - f)。将最后一个副本移到左边,并将它与前面的Pathfinder面板中的前一个删除。将填充色改为# DBC996。
现在使用钢笔工具(P)绘制巧克力片(# 9D8A7C)。
第二步
让我们使用圆角矩形工具来绘制第二个cookie(# E5D8B0)。和其他的曲奇一样,复制两倍的形状,创造出饼干的阴影。
最后,在下图中画出巧克力片。
第三步
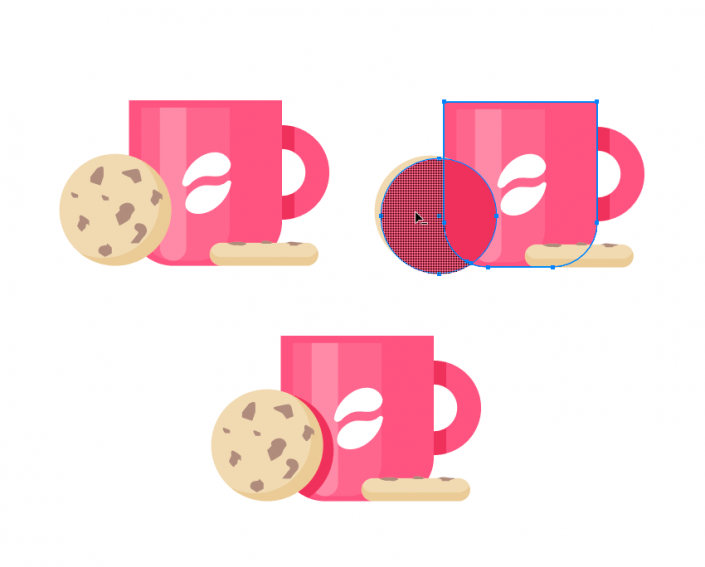
把饼干和杯子放在一起。通过绘制一个椭圆(# B33859)并通过形状构建工具(shift - m)减去它的形状,在圆形cookie下面创建一个阴影。
一旦我们有了阴影,我们就把它放在饼干下面。最后,将对象分组(control - g)。
6。如何制作咖啡袋
第一步
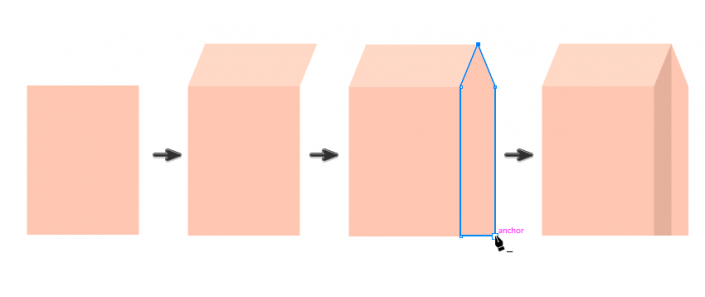
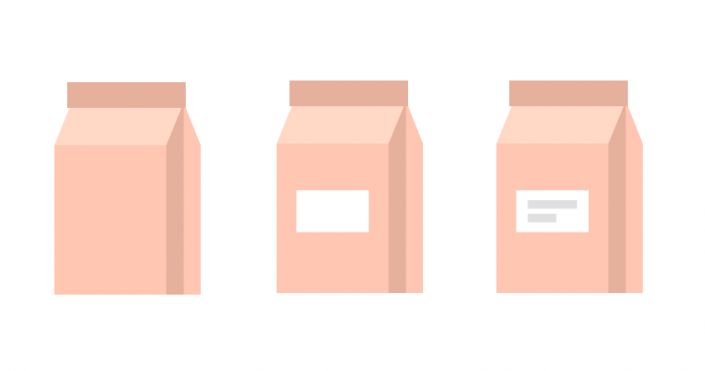
首先添加一个90x120像素的矩形(# E7C5AF)。在顶部绘制另一个矩形(# F3D6C3),并将其上节点移动到右边。
然后,使用钢笔工具(P),绘制袋子的侧面(# E7C5AF)和内阴影(# CCAE9A)。
第二步
然后,使用矩形(# CCAE9A)绘制顶部瓣。现在,使用一个58 x 33 px矩形(# FFFFFF)和另外两个填充色# DEDEDE来绘制这个标签。
最后,把咖啡袋放在一起(control - g)。
7.工作。如何创建迷你背景
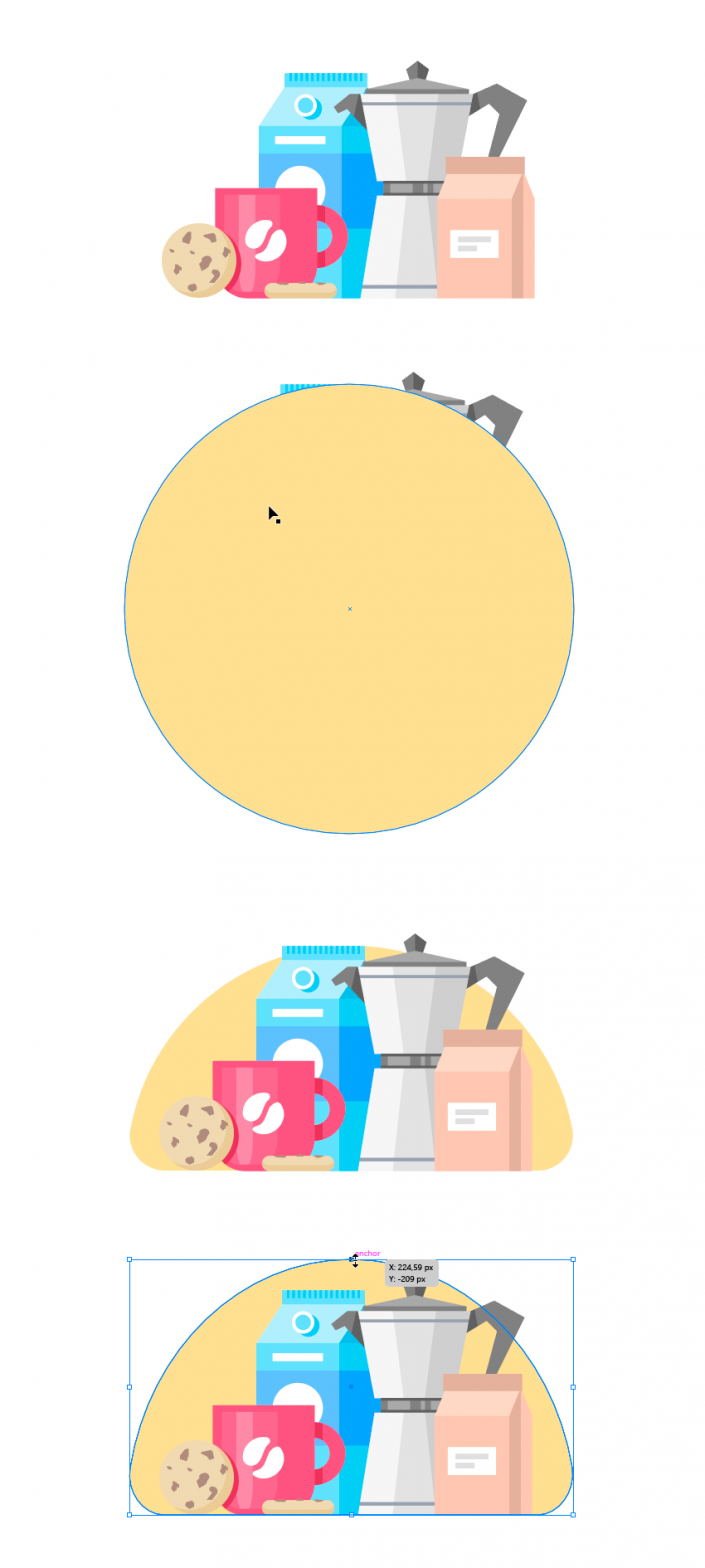
第一步
首先,将所有对象放在一起,然后在场景中心画一个320 x 320像素的椭圆(# F5DE93)。删除椭圆的底部节点并关闭拐角(control - j)。
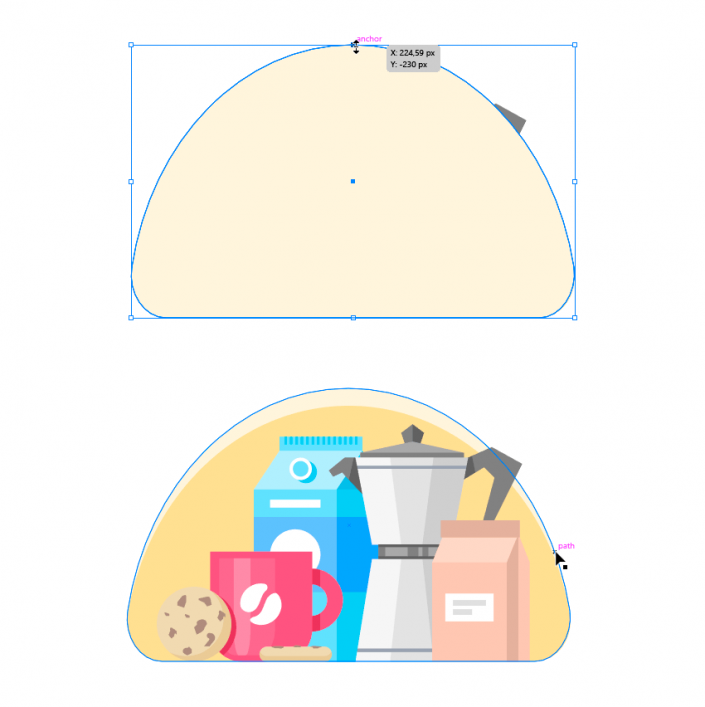
然后稍微绕过椭圆的底部,然后把它发送到后面(shift - control -[)。用选择工具(V)向上拉伸半圆的高度。
第二步
复制一个半圆并将填充色改为# FBF5DB。然后再把高度拉伸一点,然后发送到后面(shift - control -[)。
第三步
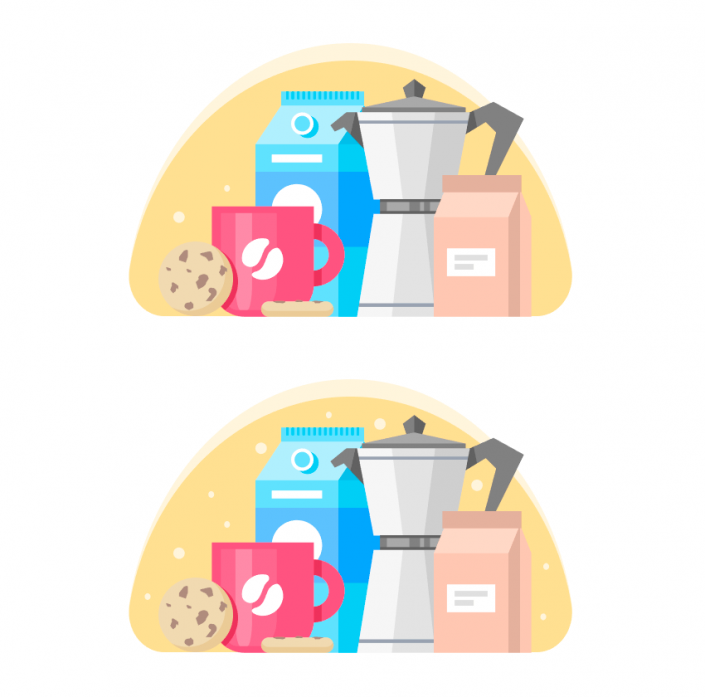
现在在整个场景中使用椭圆(# FBF5DB)添加一些小点。
第四步
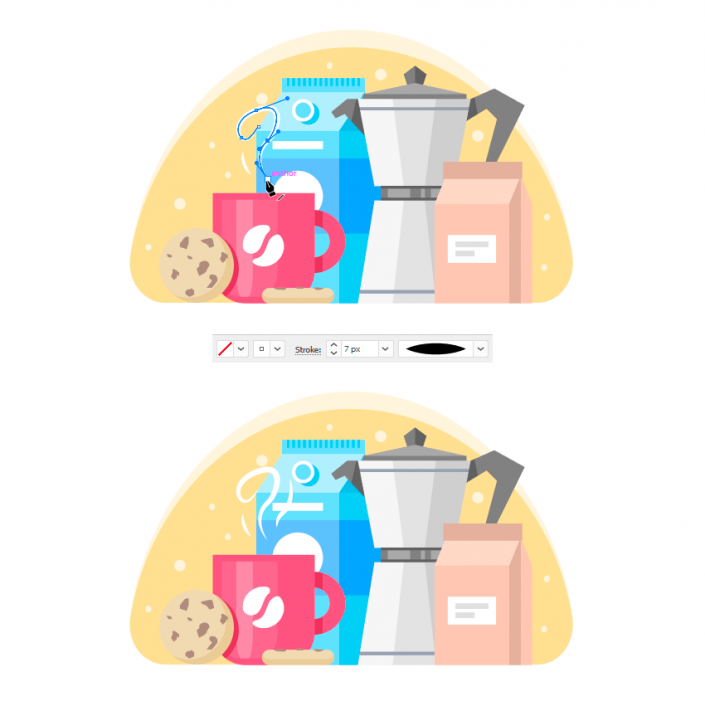
最后,用钢笔工具(P)画出咖啡的蒸汽,选择笔画的样式和笔触的厚度为7。
第五步
最后,在画布背面创建一个800x600像素的矩形(# F9ECBE)。
恭喜你!你完成!
好极了!我们已经完成了,结果很棒。这肯定会给你的艺术作品带来更多的创意,这要归功于你刚刚学到的技术。
本教程完!
学习 · 提示
相关教程