AI插画制作,用AI制作有海盗元素的天文望远镜
效果图:
有没有想过自己亲手制作一支望远镜?AI插画设计过很多,哪一款是你最喜欢的呢?本篇教程带同学们一起制作一支形象的,有海盗元素的天文望远镜,教程比较长,一步步教同学们如何制作完成,相信可以从中学到很多东西,看看一个漂亮的天文望远镜是如何在自己手里呈现的,具体教程来学习一下吧。
效果图:

操作步骤:
创建新文档
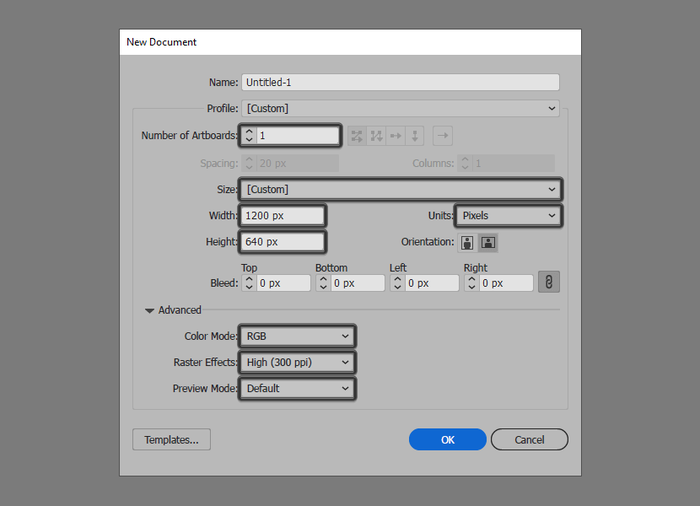
首先设置一个新文档(文件>新建或Control-N),我们将使用以下设置进行调整:
画板数量:1
宽度:1200像素
高度:640像素
单位:像素
进入“高级”选项卡:
色彩模式:RGB
栅格效果:屏幕(72 ppi)

设置图层
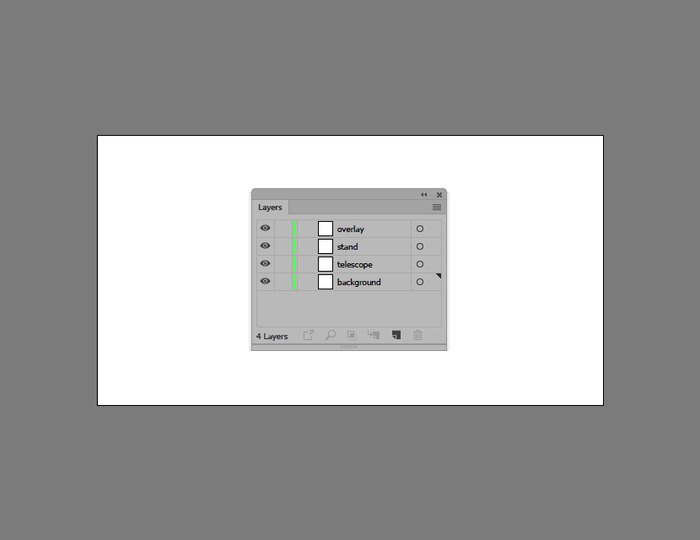
打开“图层”面板,让我们创建四个单独的图层,我们将其命名如下:
第1层>叠加
第2层>支架
第3层>望远镜
第4层>背景

创建望远镜的主要形状
完成了文档的分层,就可以开始绘制我们的插图了,定位到第二个图层(锁定所有其他层),进行下一步操作
第1步
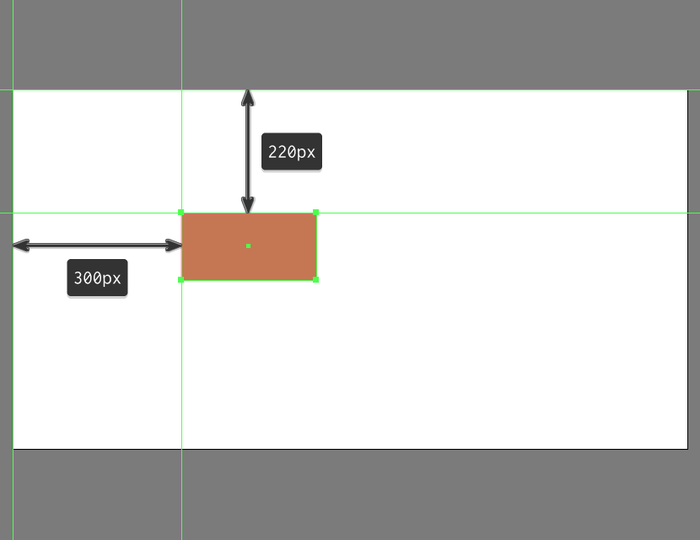
选择矩形工具(M)创建240 x 120 px矩形作为木制望远镜的背面部分,使用#C67852进行着色,放置在距离画板左边缘300 px,距离顶部220 px的位置

第2步
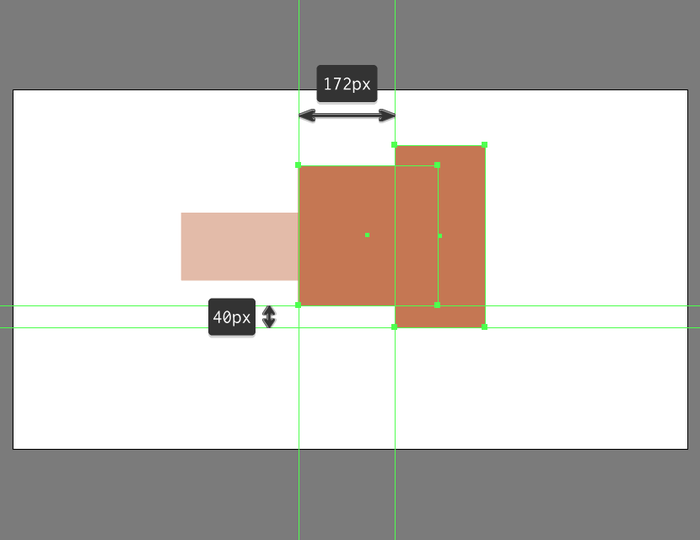
使用248 x 248 px正方形(#C67852)添加望远镜中间的部分,放置于前一个形状的右边,底部边缘留出44 px的距离

第3步
使用160 x 324 px矩形(#C67852)创建望远镜的前部,将它定位在第二个形状的顶部,左边留出172 px,底部边缘留出40 px

第4步
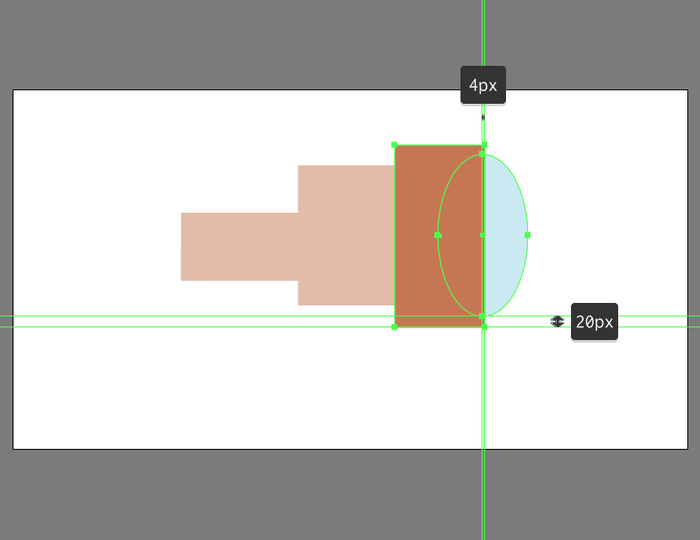
使用160 x 288 px矩形添加镜头的主要形状,使用#CCEAF2进行着色,然后定位在上一个形状下方(右键单击>排列>后移一层),如下图所示

第5步
使用96 x 384 px矩形创建镜头护罩,使用#FFE7C5进行着色,将其定位在前段顶部,左边缘留出100 px,底部边缘留出20 px

第6步
使用56 x 108 px矩形(#FFE7C5)添加目镜的主要形状,放置在参考图像中看到的位置

调整望远镜的形状
一旦我们完成了望远镜的基本形状,就可以进行下一步了
第1步
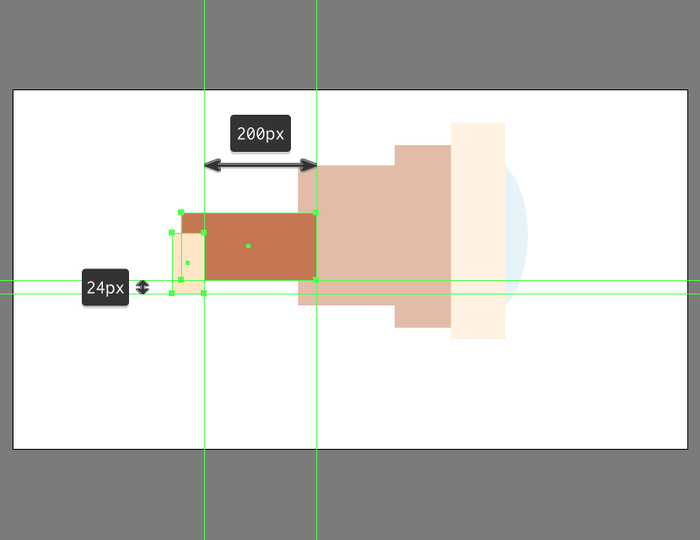
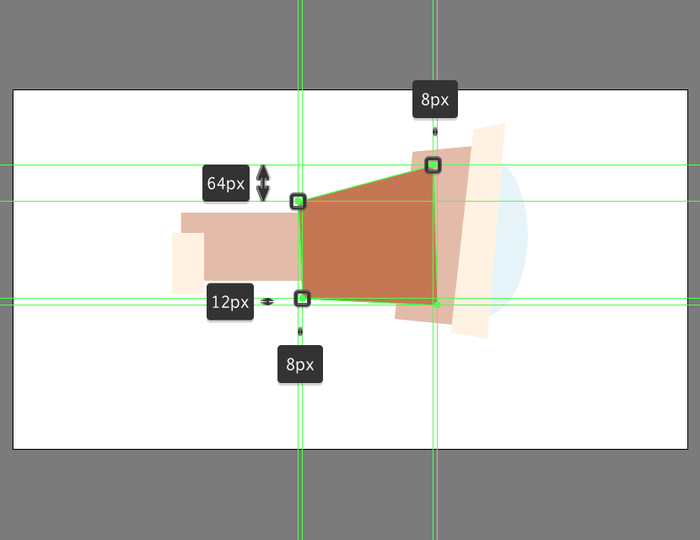
从绘制镜头护罩开始,使用直接选择工具(A)选择图形上面锚点,将锚点移动到参考图像的距离(右键单击>变换>移动>垂直和/或水平>使用指示的值)

第2步
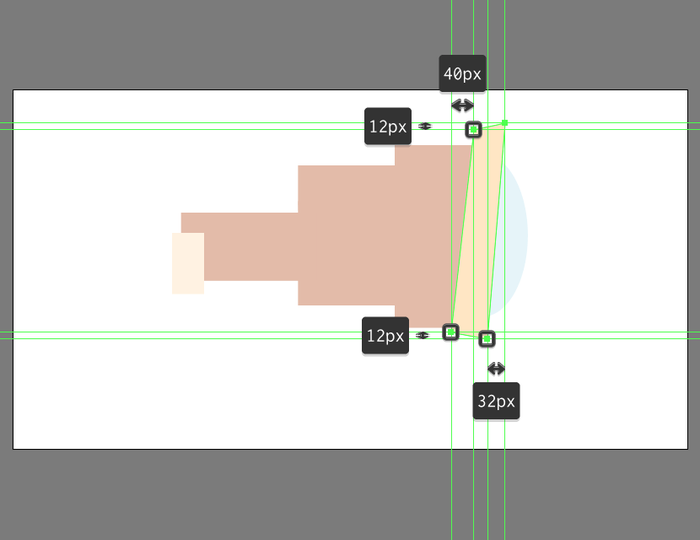
完成望远镜镜罩后,移动到木制主体的前部进行调整

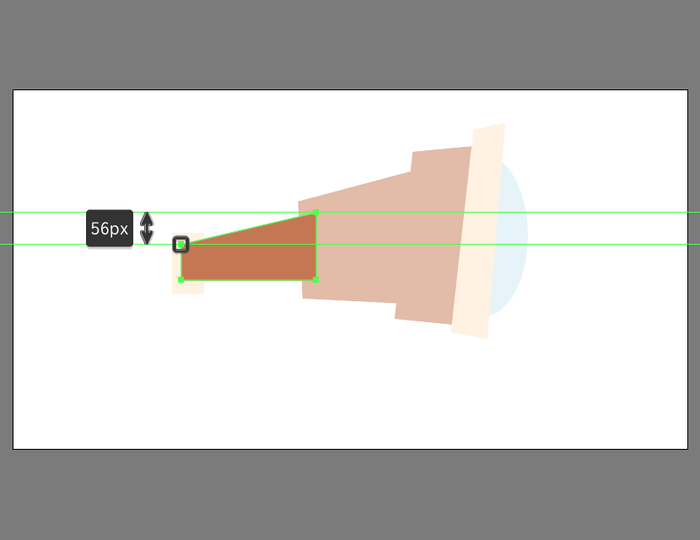
第3步
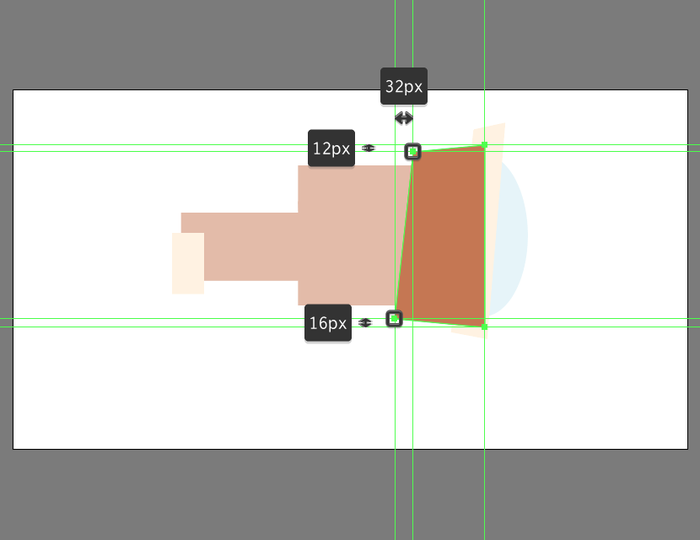
使用参考图像作为主要指南调整中部形状

第4步
使用参考图像作为主要指南调整前端形状

学习 · 提示
相关教程







