AI场景制作,在AI中制作恐怖诡异的场景插画
本篇教程通过AI制作恐怖诡异的场景插画,制作起来比较简单,教程有点长,同学们要耐心制作,相信同学们可以轻松完成,很多时候我们在制作AI的时候,总觉教程长,不想去练习,这是不行的,我们必须要动手才可以学的更好,具体教程我们还是通过教程来学习一下吧,展开练习学习更多。
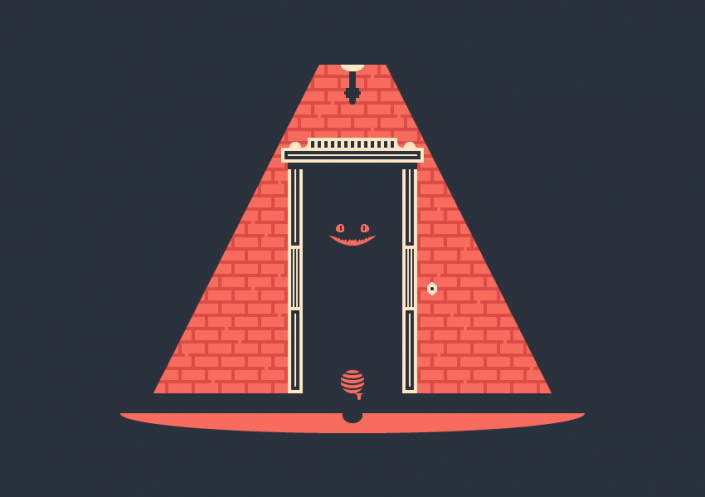
效果图:
创建新文档
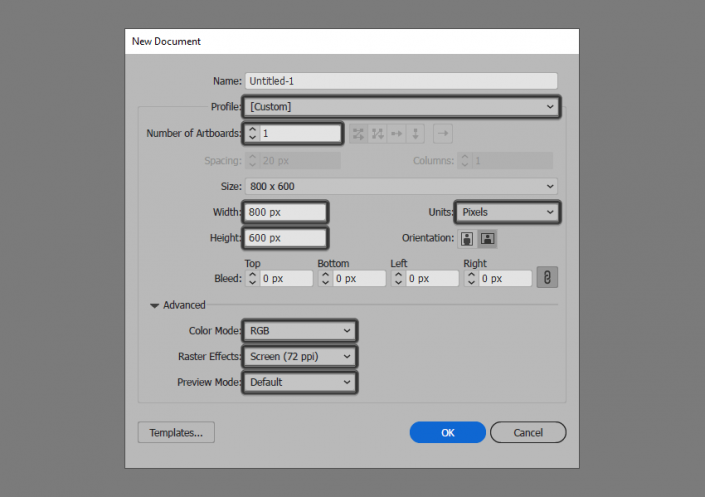
启动并运行Illustrator,创建一个新文档(文件> 新建或Control-N),进行以下数据调整:
画板数量:1
宽度:800像素
高度:600像素
单位:像素
进入“高级”选项卡:
色彩模式:RGB
栅格效果:屏幕(72ppi)
预览模式:默认
创建图层
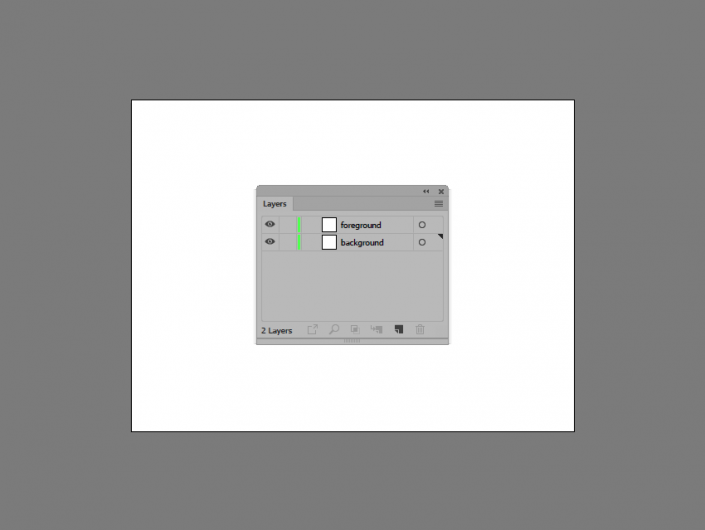
打开“图层”面板,创建两个图层,将它们重命名如下:
第1层:背景
第2层:前景
创建背景形状
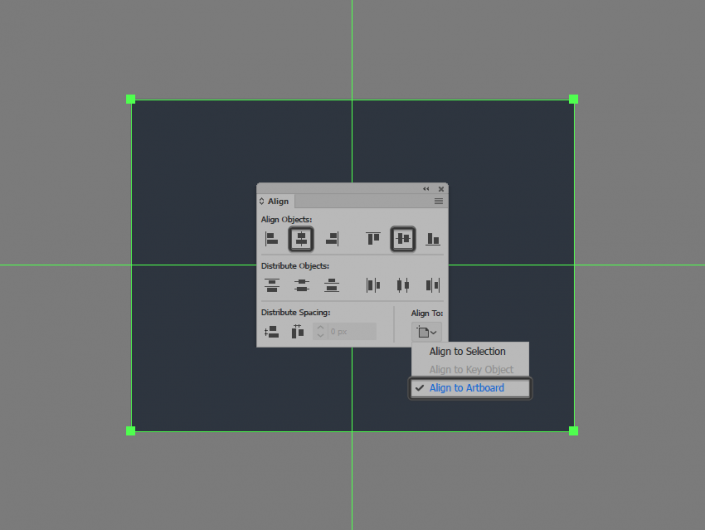
使用矩形工具(M),创建800 x 600像素的矩形,使用#2A323D进行着色,然后使用对齐面板的水平和垂直居中对齐将其放置在底层画板的中心
创建砖墙
第1步
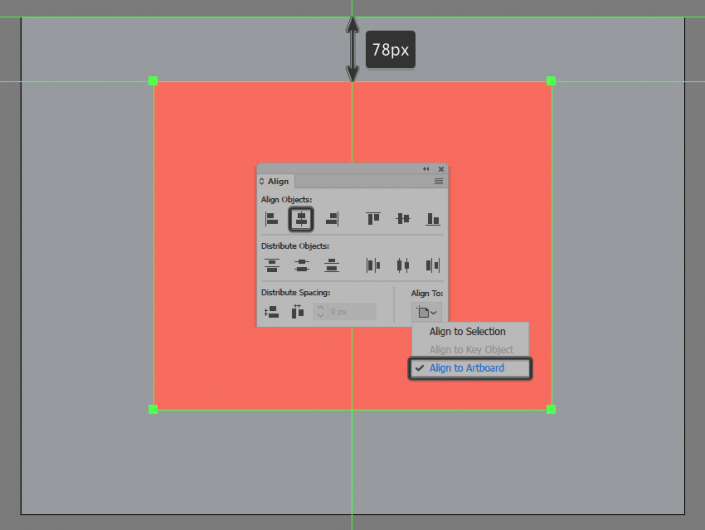
创建480 x 396 px矩形,使用#F76C5E进行着色,然后将其中心对齐到底层的画板,将其定位在距画板顶部边缘78 px的位置
第2步
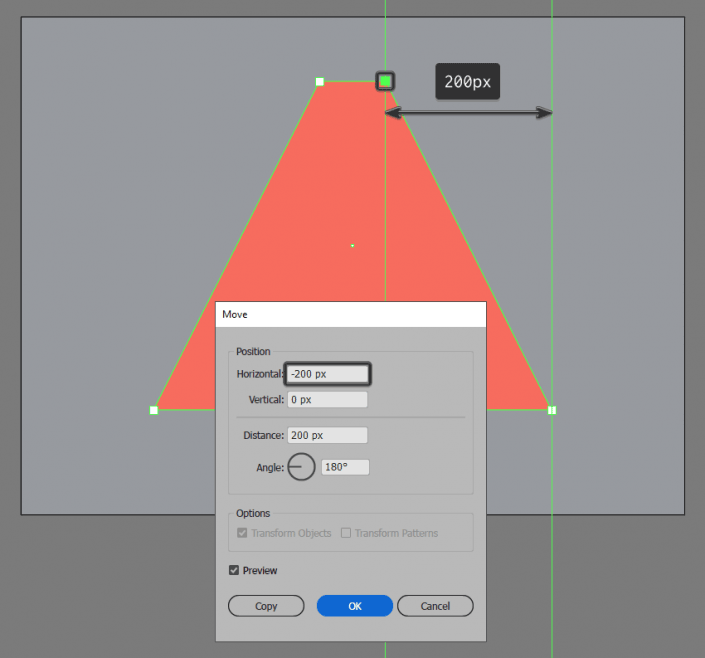
使用直接选择工具(A)选择矩形顶部的两个锚点调整形状的上半部分,然后使用移动工具将其推向内部200 px(右键单击>变换>移动>水平> +/- 200 px)
第3步
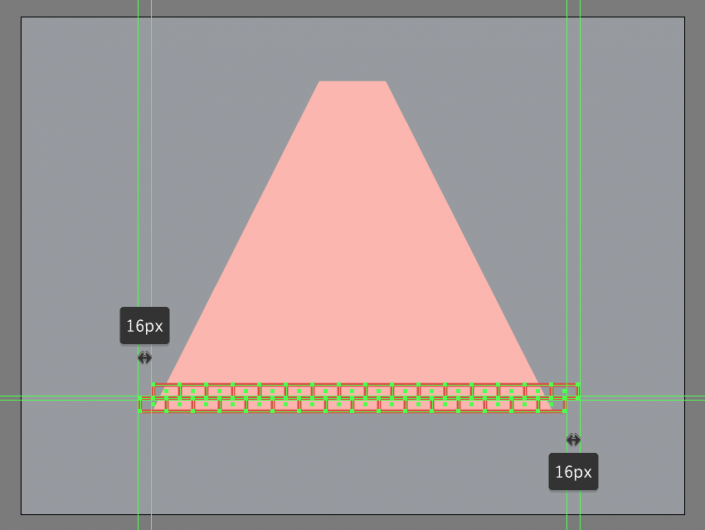
使用16个32 x 16 px大小和4 px边缘的矩形(#DD4C45)开始添加第一排砖块,使用Control-G键对其进行分组,然后将它中心对齐到墙壁的底部,确保它们的底部轮廓落在砖墙主体形状的外面
第4步
创建我们刚刚分组形状的副本(Control-C> Control-F),然后将其放在第一个形状的上面,使用方向箭头键或移动工具将其向右推动16 px的距离(右键单击>变换>移动>水平> 16像素)
第5步
通过选择我们当前创建的两行砖墙添加剩余的砖块,按住Alt和Shift键的同时将它们拖动到顶部,确保它们的轮廓重叠,如参考图像中所示
接下来只要重复的点击Control-D键盘快捷键添加剩余的副本,直到墙面被铺满。完成后,删除多出的部分,然后选择并将剩余形状进行分组(Control-G),然后再继续下一步
第6步
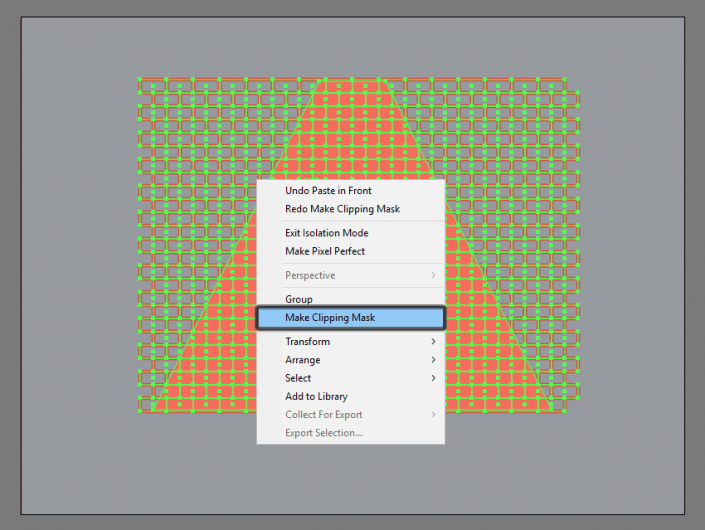
接下来,我们将使用底层墙面的副本(Control-C)来掩盖我们刚刚分组的砖块形状,将底层墙面的副本放置在砖块的前面(Control-F),然后选中它们,右键单击>制作剪贴蒙版
第7步
接下来进入砖块分组的隔离模式,打开砖块的顶部或底部的路径,如参考图像中所示。完成后,按Esc键退出隔离模式,然后选择砖块和墙壁,并使用Control-G键将它们组合在一起
创建人行道
完成墙面的绘制,接下来我们将绘制人行道
第1步
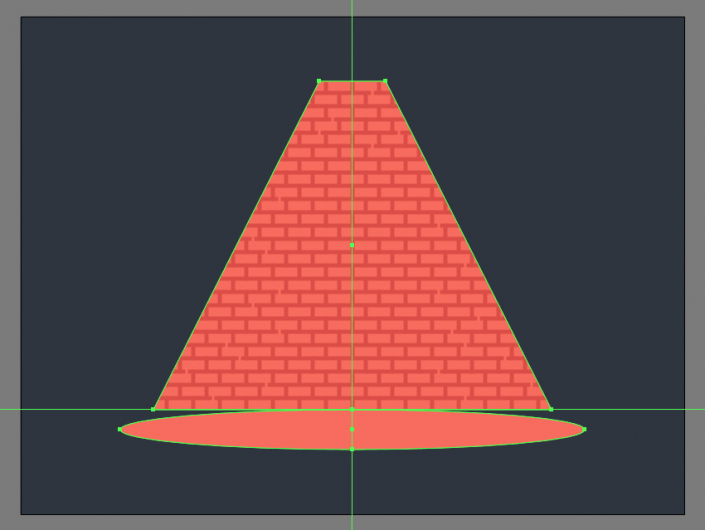
使用560 x 48 px椭圆创建投影光的主要形状,使用#F76C5E为椭圆进行着色 ,然后如参考图像中所示定位在墙下方
第2步
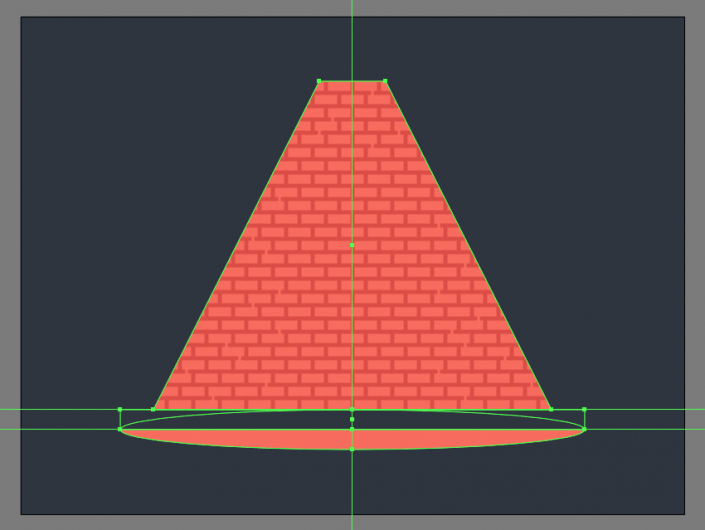
使用560 x 24 px矩形(#2A323D)添加人行道的可见部分,将其定位在椭圆的上半部分,使用Control-G键选择并将两者组合在一起
创建路灯
学习 · 提示
相关教程