图标设计,制作一款紫色的树叶水滴怪兽图标
来源:UI中国
作者:祯六爷
学习:6263人次
图标我们做过很多了,各种各样的都有,今天我们换个风格,用PS制作一款紫色的树叶水滴怪兽图标,大家一定很好奇为什么是紫色的叶子,在某个绘画展览上有人临摹的荷花的样子,是紫色的,大行其道做了个紫色叶子的图标,配上水滴形成一个小怪兽的表情,主要用到了图层样式,同学们一起来做下吧。
效果图:
首先,还是老样子,建一个新的画面。尺寸自定义啦
1、先画图标底层的背景,打好基石。用多边图形画出背景的轮廓。

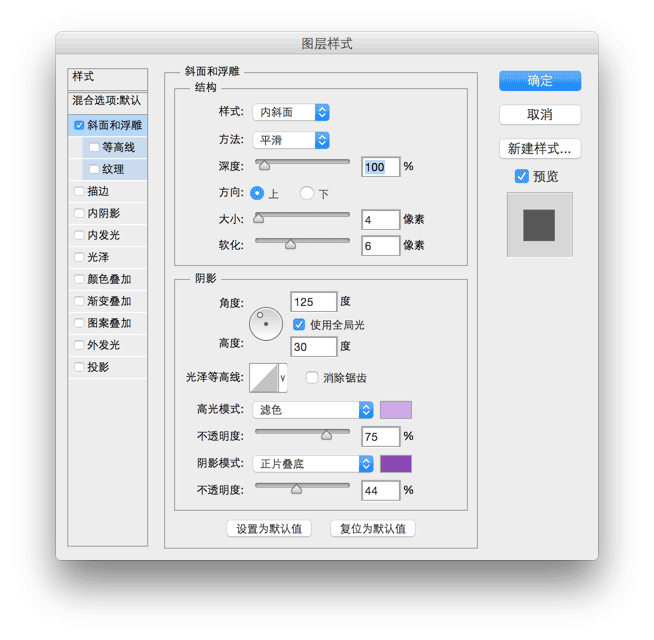
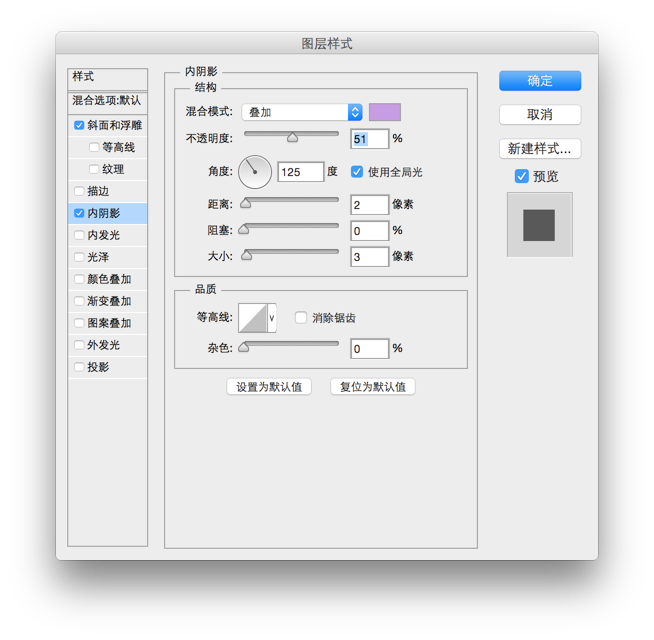
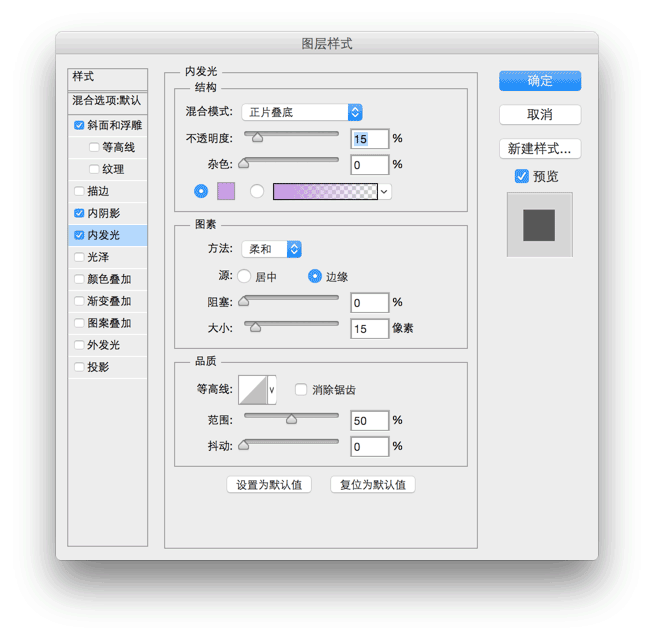
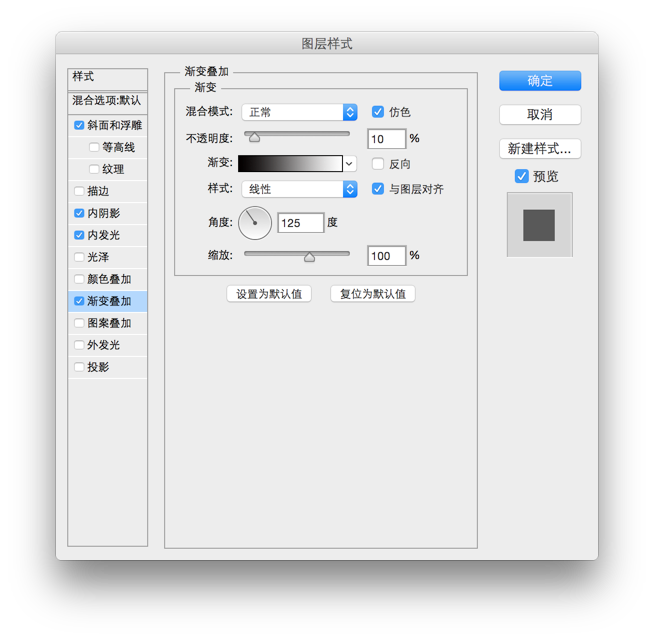
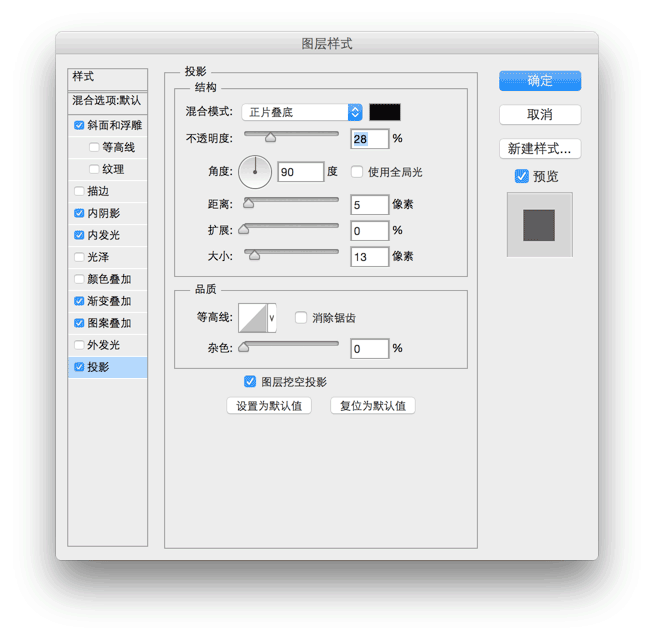
2、给背景添加浮雕、投影、发光等效果,具体参数不细说,直接上图。对于一些效果的参数,可以自己按照自己的喜好调整。






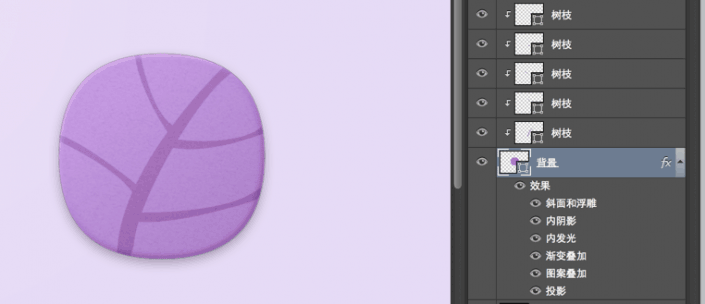
背景的效果如下:

3、背景做好啦,那给小森林画上树枝吧。用钢笔工具,勾勒出树木的主干和枝条,然后通过剪贴蒙蔽把树枝收在背景内部。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!