金色字,设计立体黄金字教程(2)
来源:PS联盟
作者:零下一度
学习:92084人次
步骤7
步骤9
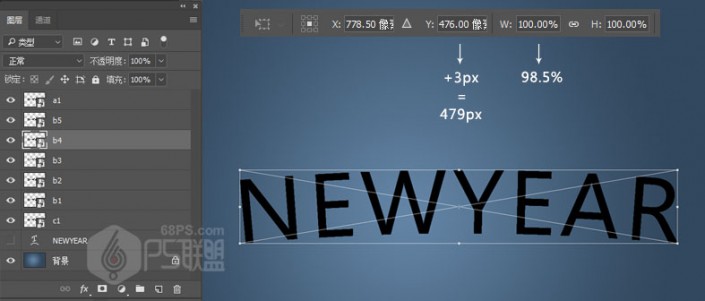
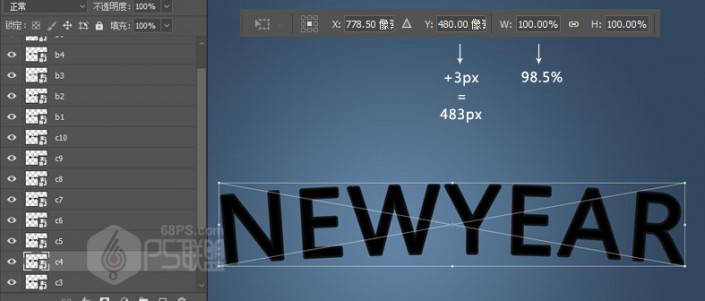
选择图层b4并Ctrl+T进行自由变换,设置水平比例W:98.5%,并将垂直位置Y:的总值加上3 px。最后,按Enter键应用更改。
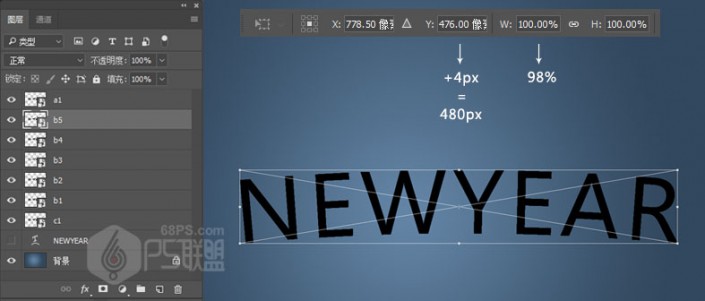
步骤8选择图层b5并Ctrl+T进行自由变换,设置水平比例W:98%,并将垂直位置Y:的总值加上4 px。最后,按Enter键应用更改。
步骤9
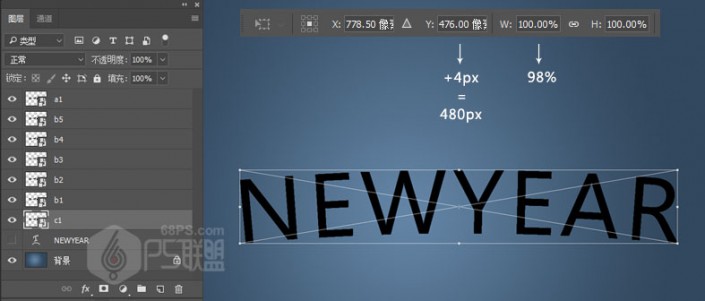
选择图层c1并Ctrl+T进行自由变换,设置水平比例W:98%,并将垂直位置Y:的总和增加4 px。最后,按Enter键应用更改。
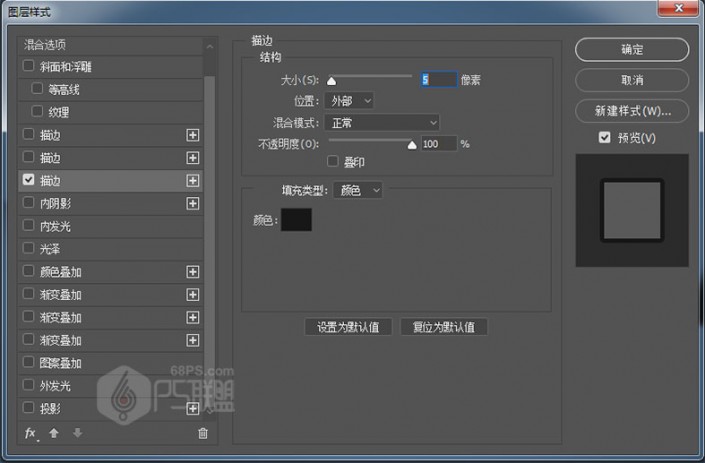
步骤10双击该C1图层应用以下图层样式:
使用这些设置添加描边:
大小:5像素位置:外部点击确定应用这个效果,然后右键单击图层并选择转换为智能对象。
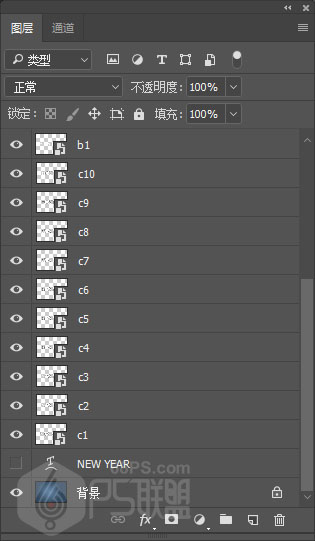
步骤11选中c1图层Ctrl+J对图层进行复制9次,并分别重命名为c2、c3、c4、c5、c6、c7、c8、c9、c10。

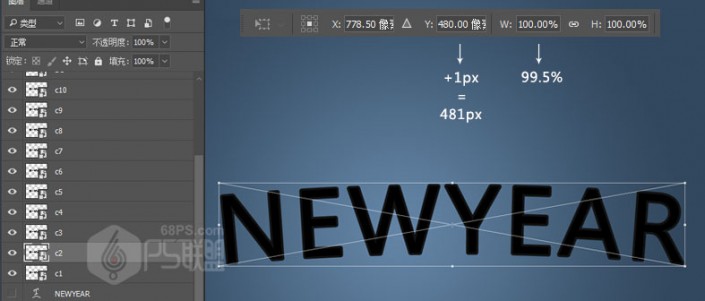
选择图层c2,并Ctrl+T进行自由变换,设置水平比例W:99.5%,并且将垂直位置Y:的总值加1 px。最后,按Enter键应用更改。
步骤13选择图层c3,并Ctrl+T进行自由变换,设置水平比例W:99%,并且将垂直位置Y:的总值加上2 px。最后,按Enter键应用更改。
步骤14选择图层c4,并Ctrl+T进行自由变换,设置水平比例W:98.5%,并且将垂直位置Y:的总值加上3 px。最后,按Enter键应用更改。
学习 · 提示
- 发评论 | 交作业 -
最新评论
手机用户54557148772019-02-08 10:52
打卡
回复
万创客服2018-03-17 09:13
想起恋你2018-03-08 08:41
作为一个资深的酱油党,我们需要做的不仅仅是路过,在路过的同时还要关心楼主,鼓励楼主,在这个冷漠的时代,给予楼主温暖。酱油党莅临的地方,不仅仅是挽尊,不仅仅是消灭零回复,酱油所过暖意无边.
相关教程
关注大神微博加入>>
网友求助,请回答!