金属字,如何制作金属质感的字体
来源:站酷
作者:daxiachica
学习:40363人次
从字体背景到字体效果的详细翻译教程,背景主要利用金属质感填充图案制作,字体利用图层样式制作出来,喜欢的可以跟着教程一起练习一下,做完交作业。先看看最终效果:

首先,这个教程需要的两款素材已经上传;然后,英文原版讲的比较细,在这我省略了一部分个人认为不影响理解的部分,因为那样弄起来实在是太长了。最后,如果有哪位同学看不懂或者觉得比较跳跃,可以留言或者私信哈。下面就开始啦~
素材下载:
1.制作背景
①首先把附件里的图案文件、字体文件安装到电脑里。
②创建一个600*500px的文件,分辨率72即可。
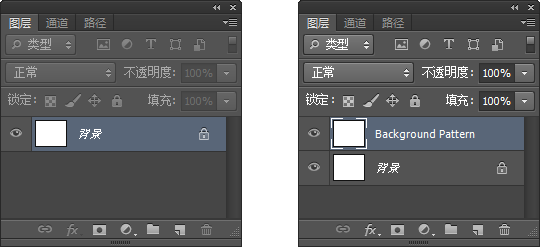
③复制背景图层,命名为“BackgroundPattern”。

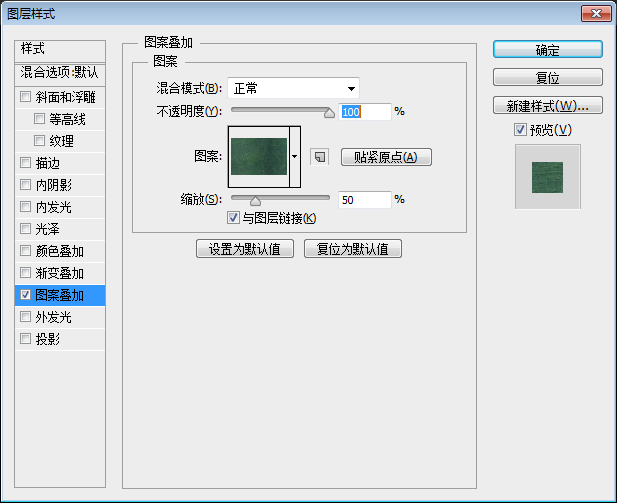
④给这个图层填充图案,打开图层样式-图案叠加,选择刚才添加的图案,其他参数如下图。每次使用这个图案,不要忘记点一下贴紧原点哦。

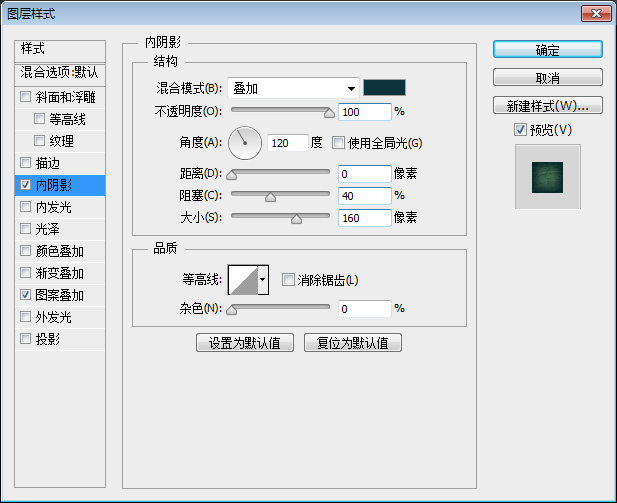
⑤为了让中央部分显得比较亮,需要调节图层样式-内阴影,参数如下,其中的色值为#0e323b。

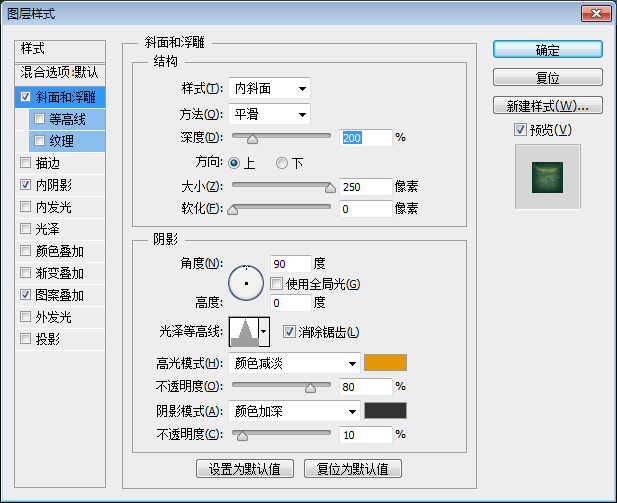
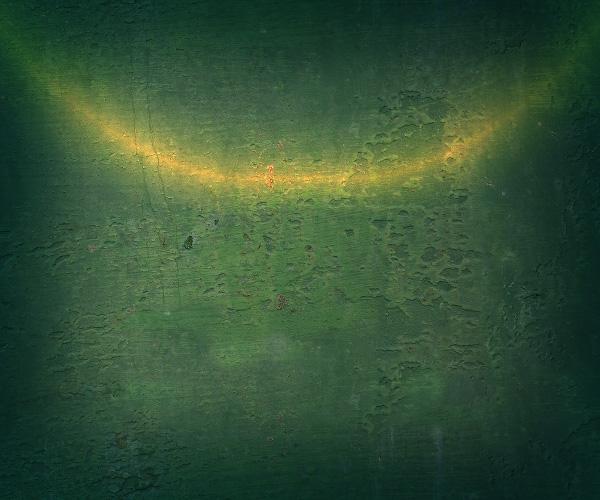
⑥接下来加一圈反射光,调整图层样式-斜面和浮雕,参数如下。高光色值为#e59804,阴影色值为#333333。

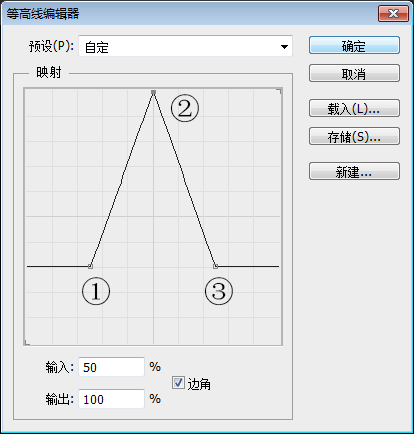
光泽等高线参数如下:①输入:25,输出:30,边角不勾选;②输入:50,输出:100,边角勾选;③输入:75,输出:30,边角不勾选。

效果如下:

学习 · 提示
- 发评论 | 交作业 -
最新评论
废话v关机2019-02-22 01:47
好看来学习下
回复
叫什么是个问题2016-04-08 04:12
感觉字母的上半部分不太亮,没有教程上的亮呢
感谢分享这么好的素材教程,要学的真的很多,这个字体调节的细节很丰富,要调整的参数好多,混合选项的效果基本都用了,自己真的得好好消化,不然真的记不住。
叫什么是个问题2016-04-08 04:04
感觉字母的上半部分不太亮,没有教程上的亮呢
感谢分享这么好的素材教程,要学的真的很多,这个字体调节的细节很丰富,要调整的参数好多,混合选项的效果基本都用了,自己真的得好好消化,不然真的记不住。
相关教程
关注大神微博加入>>
网友求助,请回答!








