金色字,设计立体黄金字教程(7)
来源:PS联盟
作者:零下一度
学习:92084人次
步骤29
选择图层c2并双击该图层以应用以下图层样式:
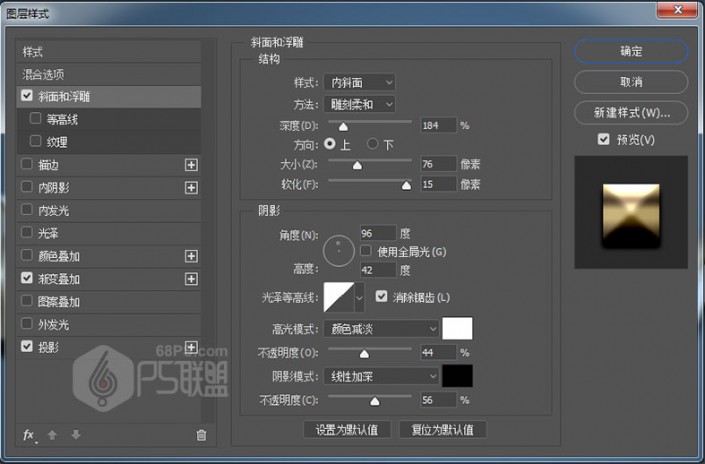
添加一个斜面和浮雕设置:
样式:内斜面方法:雕刻柔和深度:184%方向:向上大小:76像素软化:15像素取消选中使用全局灯光框角度:96°海拔:42°高光模式:颜色减淡,颜色#ffffff,不透明度:44%阴影模式:线性加深,颜色#010101,不透明度:56%使用以下设置渐变叠加:
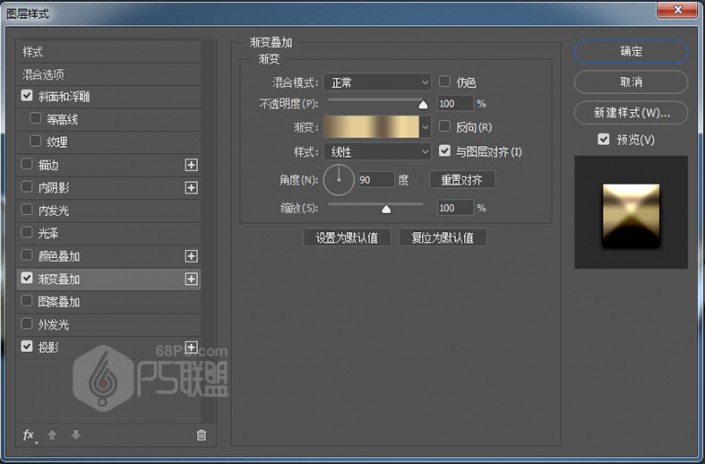
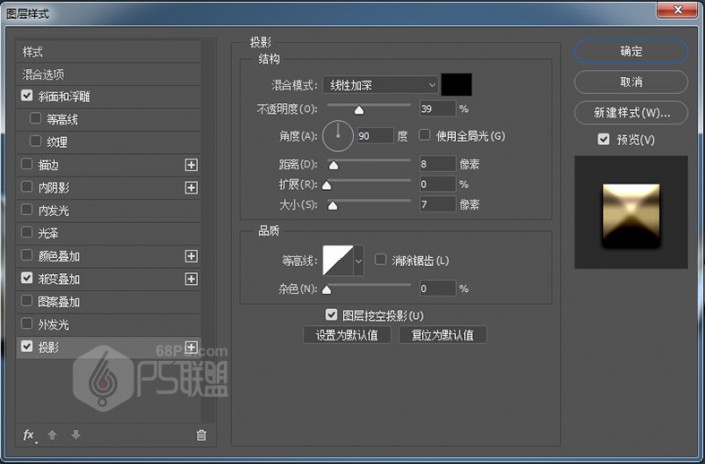
混合模式:正常不透明度:100%风格:线性角度:90°渐变色和上面一样添加投影设置:
混合模式:线性加深,颜色:#010201不透明度:39%取消选中使用全局灯光框角度:90°距离:8像素扩展:0%大小:7像素点击确定以应用所有更改。
好了,我们给文字加个背景图,一起来看下完成后的效果吧!
效果是不是很不错呢?如果你有其他制作字效的方法,可以投稿跟大家一起学习。
学习 · 提示
- 发评论 | 交作业 -
最新评论
手机用户54557148772019-02-08 10:52
打卡
回复
万创客服2018-03-17 09:13
想起恋你2018-03-08 08:41
作为一个资深的酱油党,我们需要做的不仅仅是路过,在路过的同时还要关心楼主,鼓励楼主,在这个冷漠的时代,给予楼主温暖。酱油党莅临的地方,不仅仅是挽尊,不仅仅是消灭零回复,酱油所过暖意无边.
相关教程
关注大神微博加入>>
网友求助,请回答!