金色字,设计立体黄金字教程(6)
来源:PS联盟
作者:零下一度
学习:92084人次
步骤28
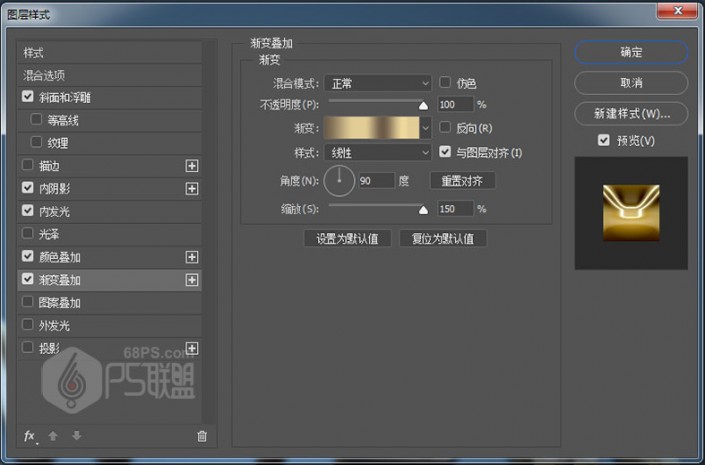
选择图层c1并双击该图层以应用以下图层样式:
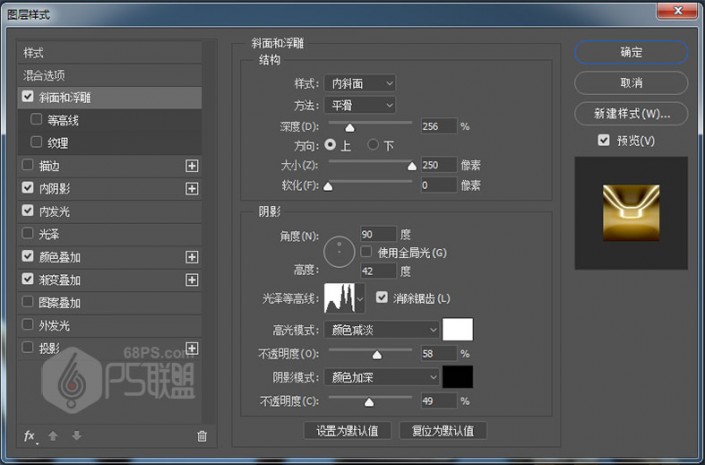
添加一个斜面和浮雕与这些设置:
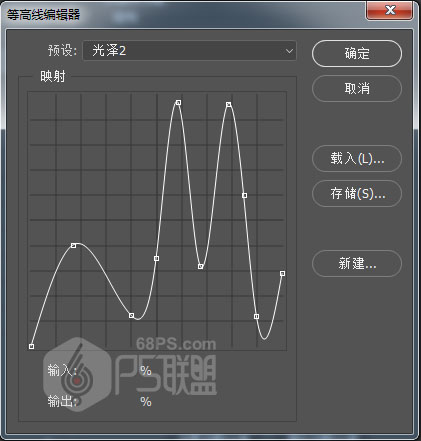
样式:内斜面方法:平滑深度:256%方向:向上大小:250像素取消选中使用全局灯光框角度:90°高度:42°高光模式:颜色减淡,颜色#ffffff,不透明度:58%阴影模式:颜色加深,颜色#010101,不透明度:49%光泽等高线如下:

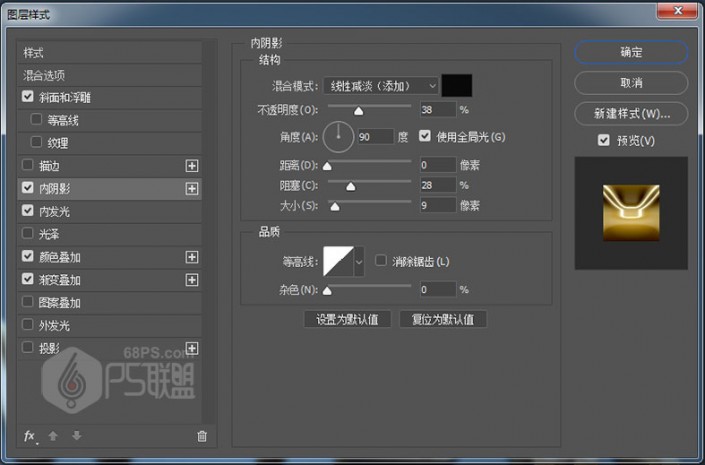
添加一个内阴影设置:
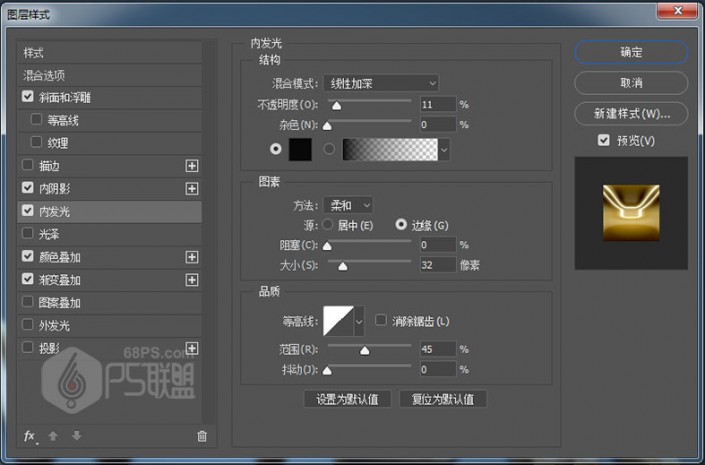
混合模式:线性减淡(添加),颜色#ffffff不透明度:38%距离:0像素阻塞:28%大小:9像素添加一个内发光设置:
混合模式:线性加深不透明度:11%颜色#000000方法:柔和来源:边缘阻塞:0%大小:32像素范围:45%使用这些设置添加颜色叠加:
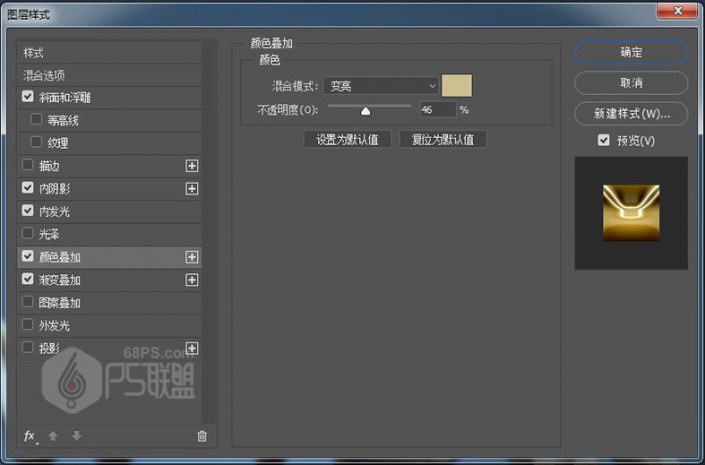
混合模式:变亮挑选颜色#ccc092不透明度:46%使用以下设置添加渐变叠加:
混合模式:正常不透明度:100%样式:线性角度:90°规模:150% 点击渐变,并设置这些颜色:颜色1:#6c5b48位置:0%颜色2:#e2cd96位置:28%颜色3:#e2cd96位置:45%颜色4:#6c5b48位置:63%颜色5:#e2cd96位置:85%颜色6:#eed89c位置:87%颜色7:#e2cd96位置:92%点击新建按钮将此渐变保存到您的预设中。您将在下一步中再次使用此渐变。
点击确定以应用所有更改。
学习 · 提示
- 发评论 | 交作业 -
最新评论
手机用户54557148772019-02-08 10:52
打卡
回复
万创客服2018-03-17 09:13
想起恋你2018-03-08 08:41
作为一个资深的酱油党,我们需要做的不仅仅是路过,在路过的同时还要关心楼主,鼓励楼主,在这个冷漠的时代,给予楼主温暖。酱油党莅临的地方,不仅仅是挽尊,不仅仅是消灭零回复,酱油所过暖意无边.
相关教程
关注大神微博加入>>
网友求助,请回答!