圆点字,圆点艺术字教程
来源:www.16xx8.com
作者:米你教育
学习:5465人次
圆点文字字效,本篇教程跟大家分享如何设计制作圆点效果的美术字体,方法简单,适合新手学习。
效果图:

视频教程如下:
第一步
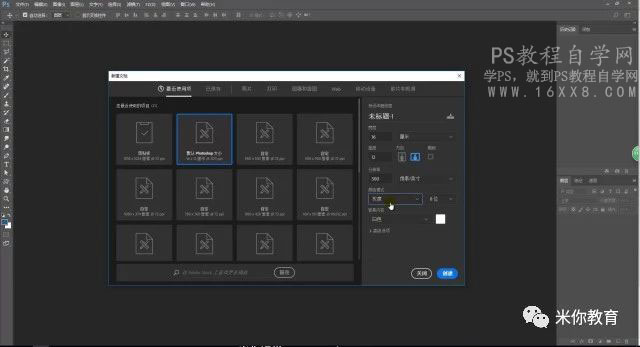
创建16*12厘米分辨率300的文档,颜色模式一定记得选择“灰度”模式

第二步
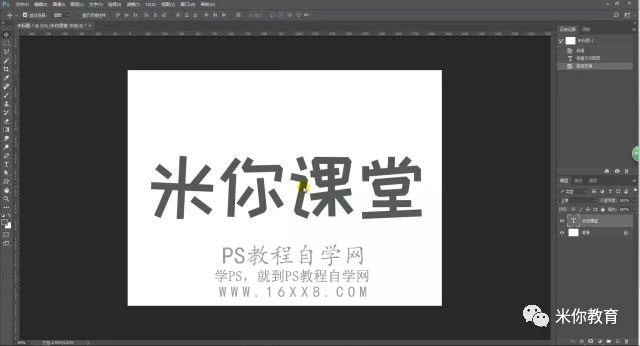
输入设计的文字“米你课堂”

第三步
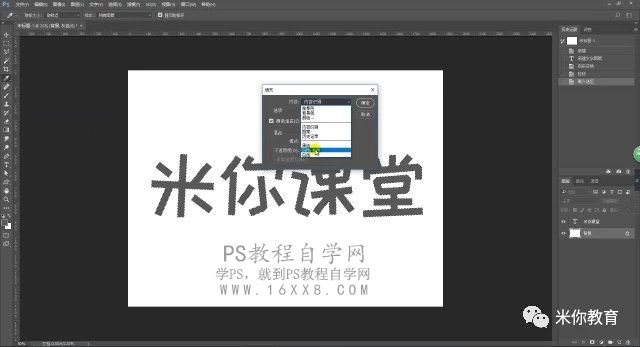
按Ctrl点击文字图层的缩略图,载入文字的选区,选中背景图层,执行“编辑-填充”,填充内容选择50%灰

第四步
删除文字图层,得到以下效果

第五步
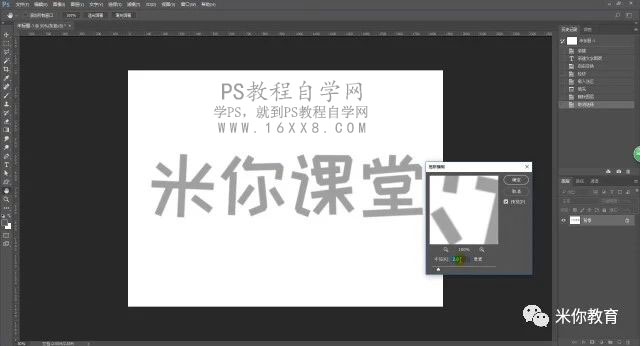
对图层模糊处理,执行“滤镜-模糊-高斯模糊”大小选择2个像素,不要太大

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







