Photoshop CS5教程:制作方框射灯按钮特效
本期教程中我们将设置图层样式效果来制作一个模拟灯光照射效果的按钮,制作中主要使用了“渐变叠加”、“投影”等图层样式效果。灯光是通过设置“投影”图层样式中颜色的混合模式制作而成的。具体的方法读者可跟随教程同步制作并逐步了解。

(1)运行Photoshop CS5,随意弄个背景。

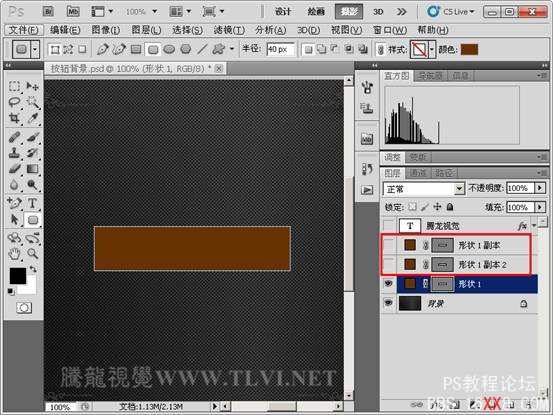
(2)选择“矩形工具”,在打开的工具选项栏中选择“形状图层”按钮进行绘制,创建“形状 1”图层。

(3)连续复制“形状 1”图层两次,分别得到“形状 1 副本”和“形状 1 副本 2”图层,并使其隐藏。

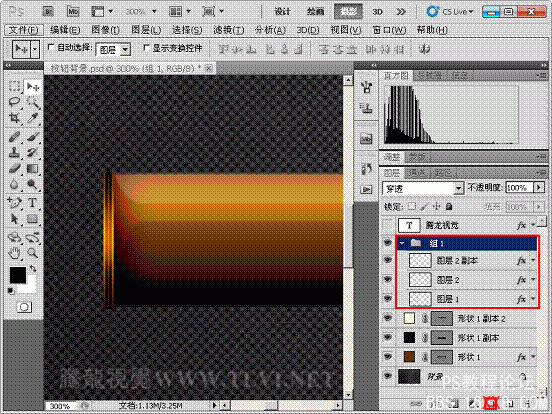
14)为“图层 2”图层添加“渐变叠加”图层样式,并设置其各项参数。

(15)复制“图层 2”图层得到“图层 2 副本”并调整其位置,新建“组 1”图层组,把“图层 2”、“图层 2 副本”和“图层 1”图层拖入“组 1”图层组中。

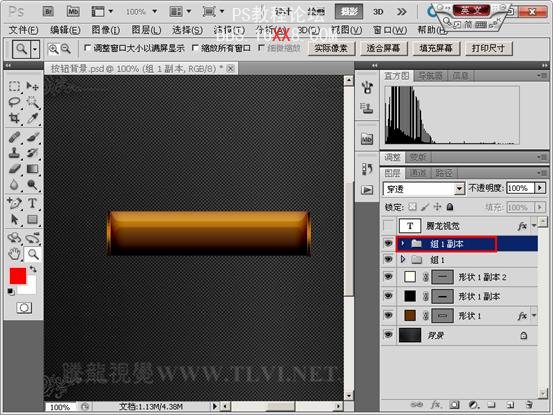
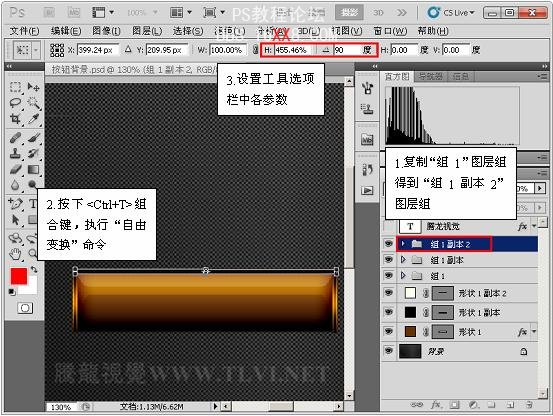
(16)复制“组 1”图层组得到“组 1 副本”图层组,调整位置,如图所示。

(17)再次复制“组 1”图层组得到“组 1 副本 2”图层组。按下组合键,执行“自由变换”命令,对工具选项栏中各参数进行设置。

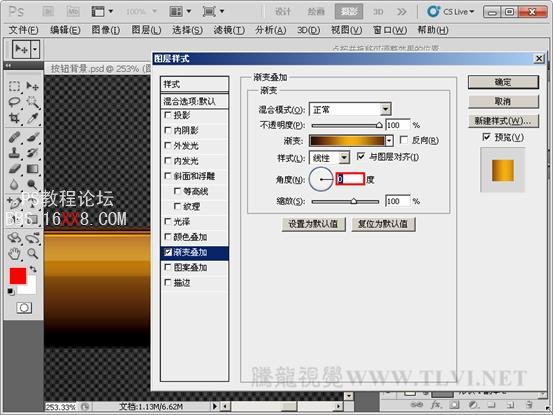
18)调整“组 1 副本 2”图层组中各图层的图层样式,打开“图层 2 副本”图层样式,并调整其“渐变叠加”图层样式的角度参数。

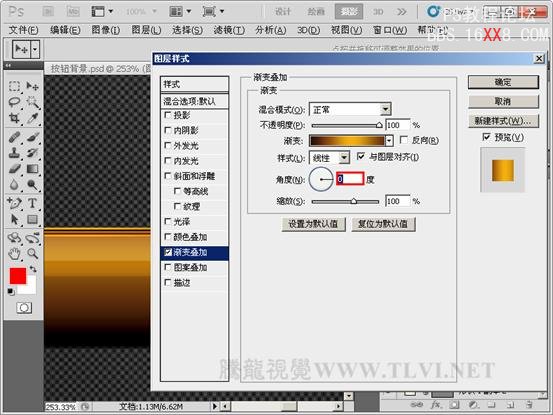
(19)打开“图层 2”图层样式,并调整其“渐变叠加”图层样式的角度参数。

(20)选择“图层 1”图层,并调整其“渐变叠加”图层样式的角度参数。

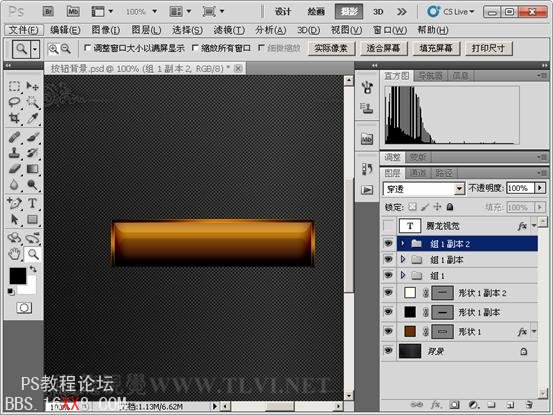
(21)设置完毕后,效果如图所示。

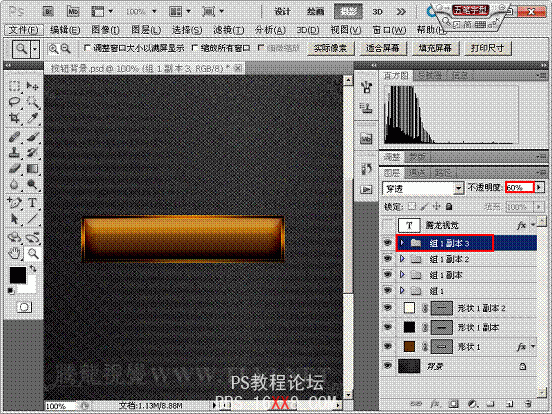
(22)复制“组 1 副本 2”图层组得到“组 1 副本 3”图层组,并调整其不透明度。

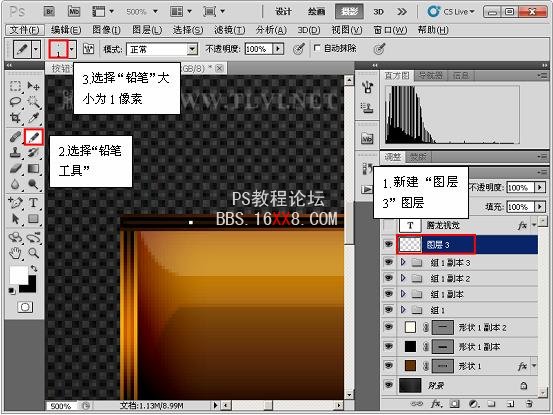
(23)新建“图层 3”图层,选择“铅笔工具”进行绘制。

学习 · 提示
相关教程







