
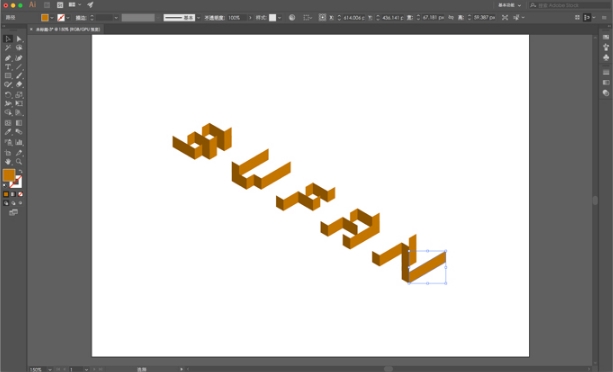
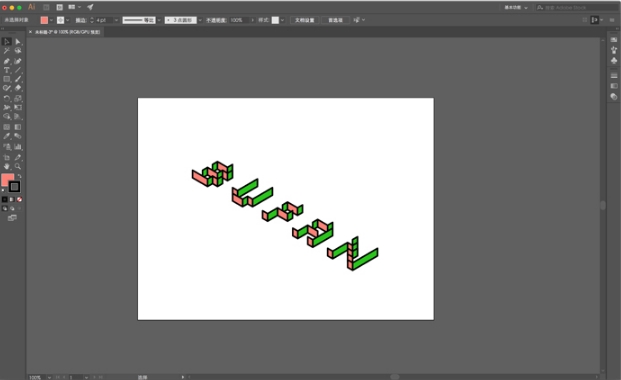
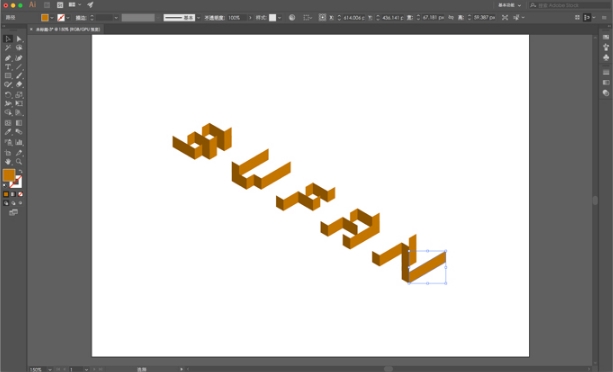
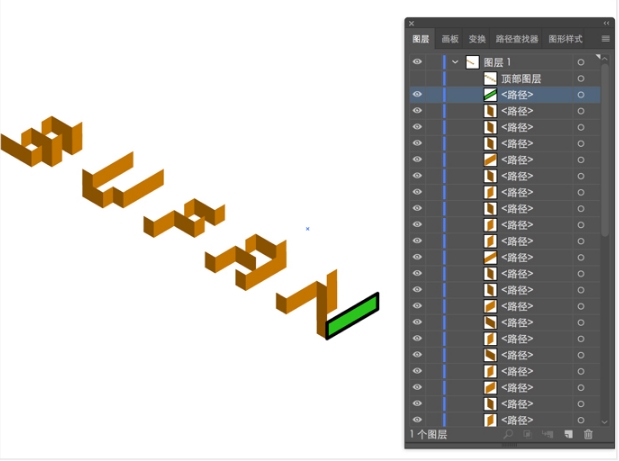
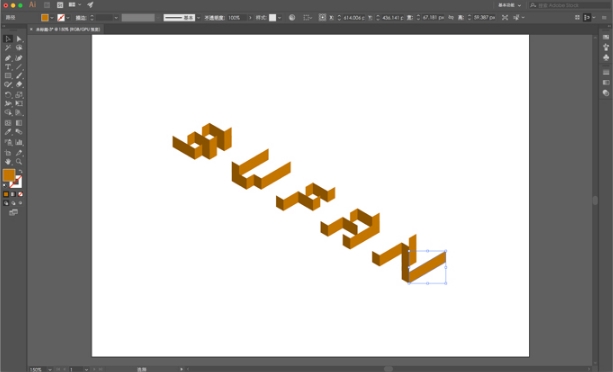
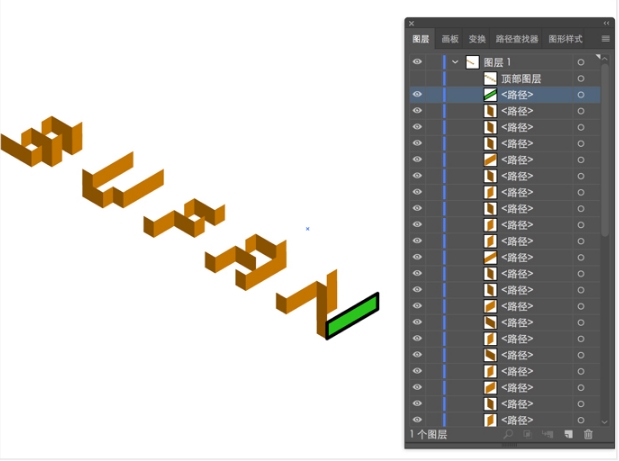
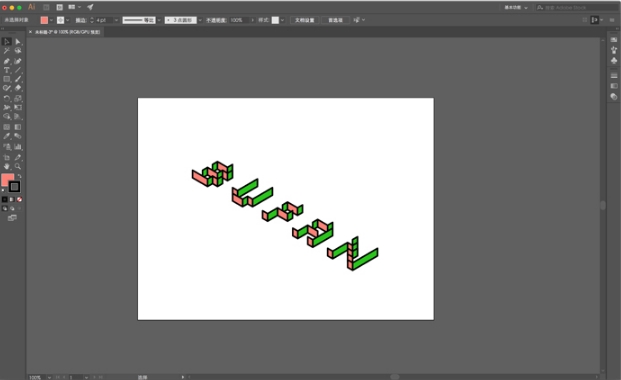
(2)选择图中框线内容,以上述同样的步骤方法来制作, 如图所示:

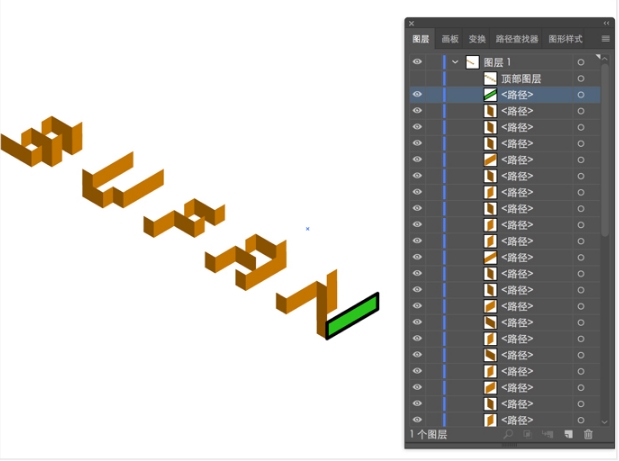
将该图层填充颜色(R=44G=196B=28),选择描边
粗细大小为4pt,颜色设置为RGB均为0,断点默认,边角改为圆角链接,对齐描边为居中对齐。如图所示:

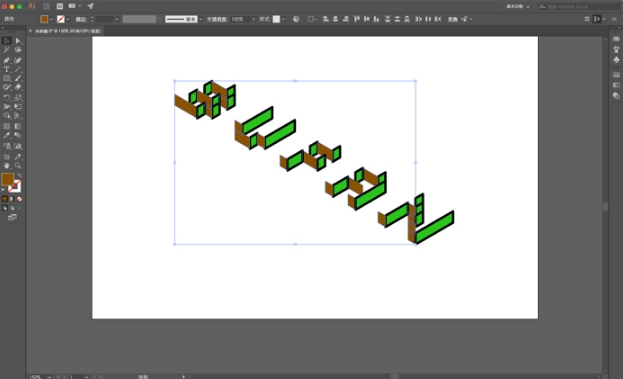
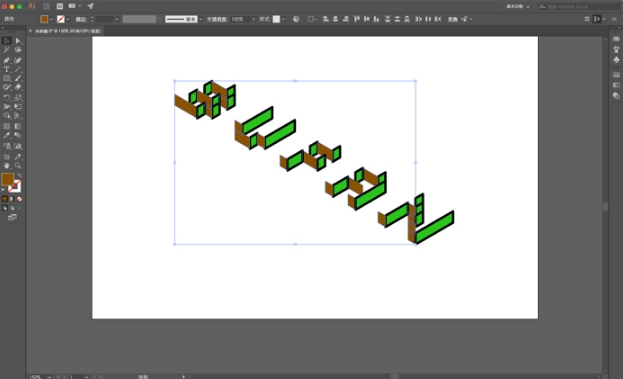
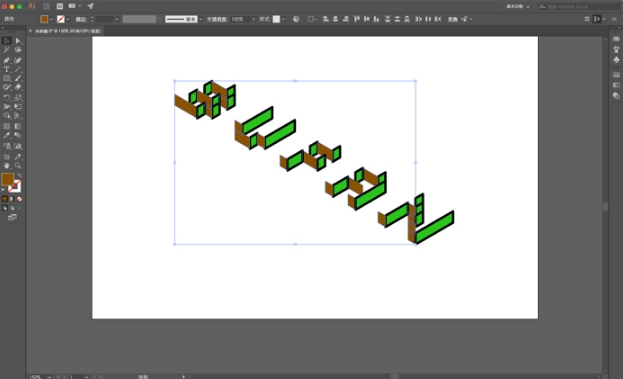
选中其余的相同方向的形状,用吸管工具园吸取编辑好的
绿色。如图所示:

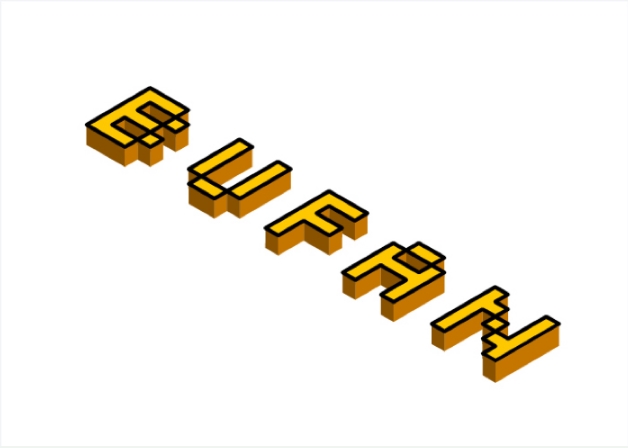
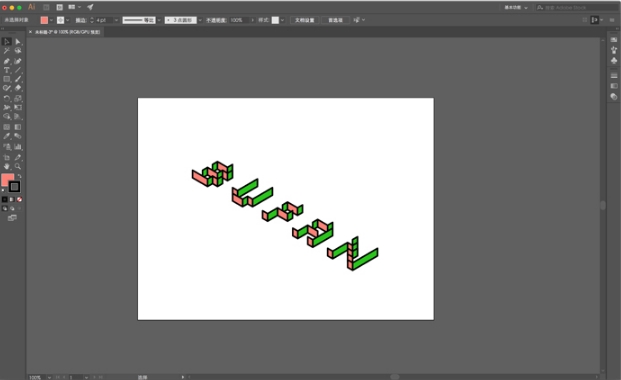
(3)将剩下的棕色形状选中一个,依照上述描述的步骤方
法来制作,填充颜色(R=252G=130B=119),选择描边粗细大小4pt,颜色设置为RGB均为0,断点默认,边角改为圆角链接,对齐描边为居中对齐。选中其余的具有相同填充颜色的形状,用吸管工具吸取编辑好的粉色。如图所示:

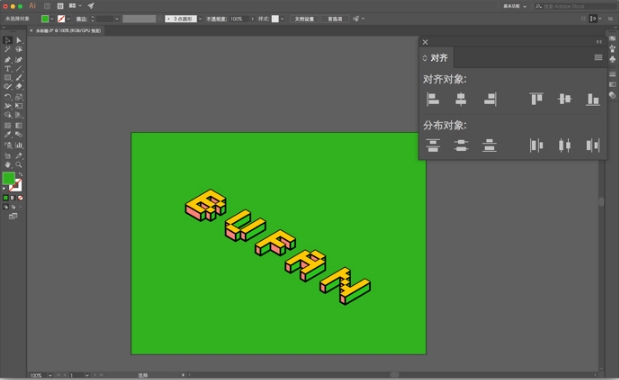
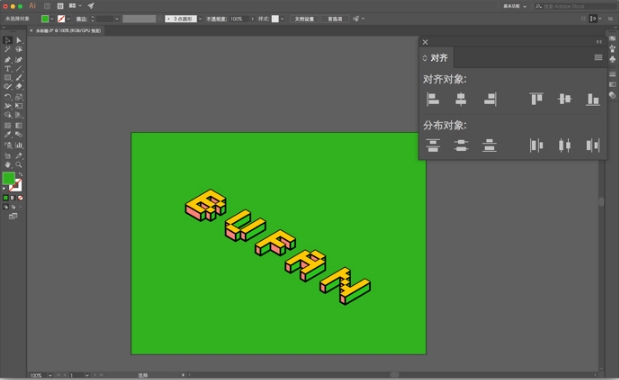
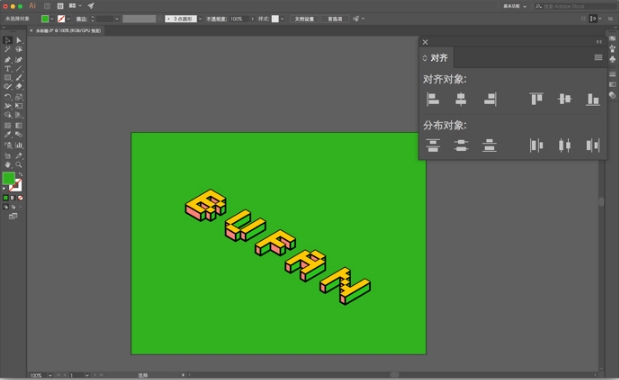
这一步基本上搞定了一大半,继续前进哈 (五)添加背景色和字体阴影 (1)使用矩形工具(M),创建一个800×600像素的形状,
填充颜色(R=44G=196B=28),对齐面板垂直居中对齐。

(2)选中“图层”面板中底部“暗色底部图层”解锁。
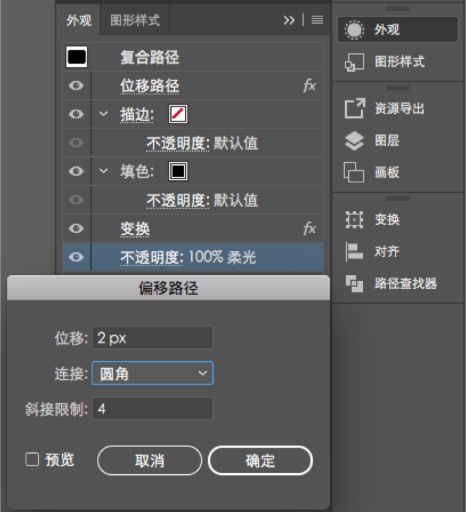
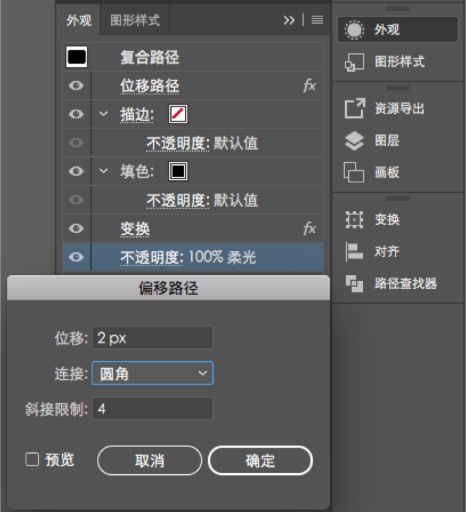
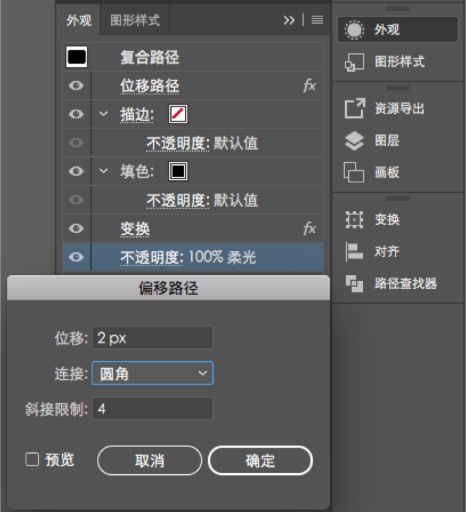
将“暗色底部涂层”图层的命令进行编辑外观面板-不透明度!命令进行编辑:将混合模式更改为柔光。如图所示:

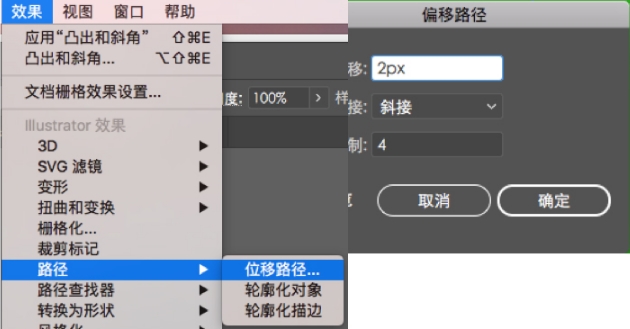
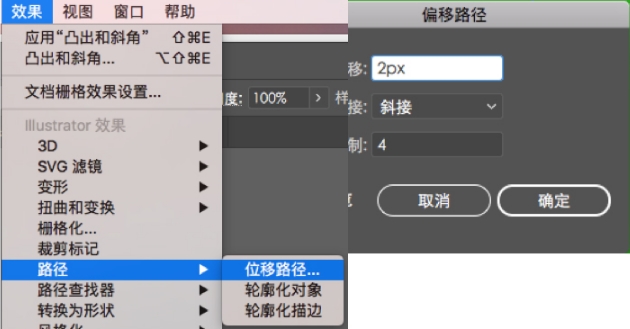
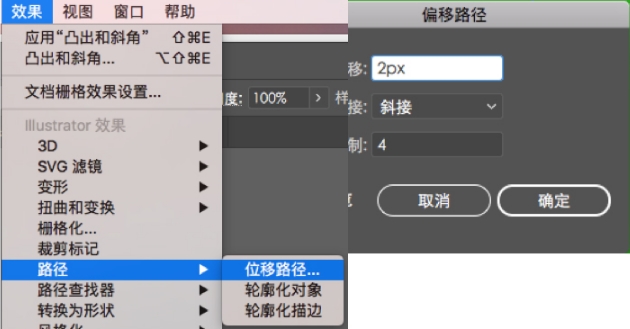
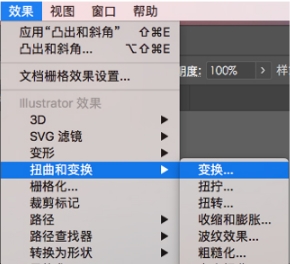
选择[效果一路径一位移路径」。注意输入2px偏移量,并
将连接设置为圆角,然后单击确定按钮。如图所示:

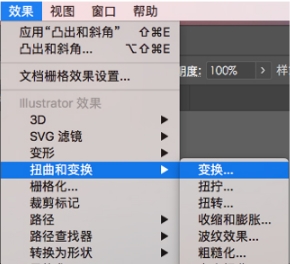
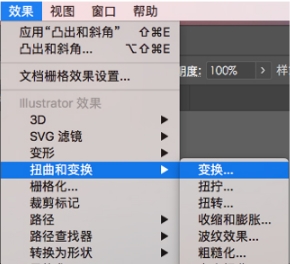
再进行「效果一扭曲和变换一变换!命令编辑。注意将“
水平”滑块拖动到0.2像素,在“副本”框中输入100,点击“确定”按钮。选中阴影和最底层的绿色方块,底部对齐,如图所示:

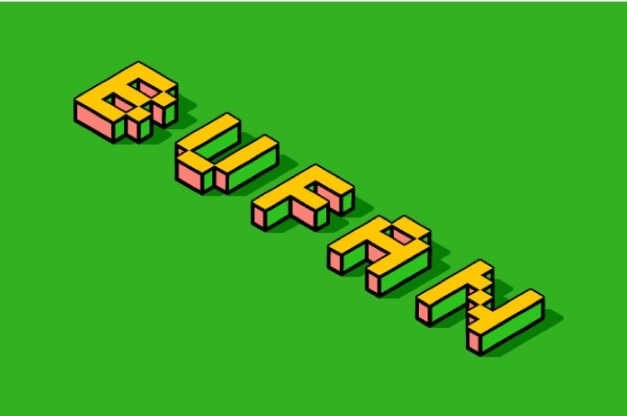
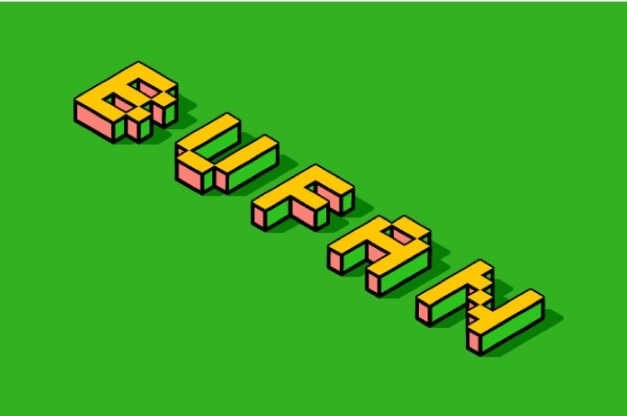
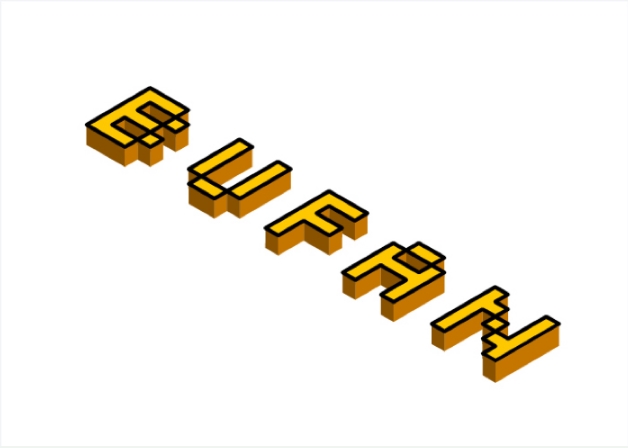
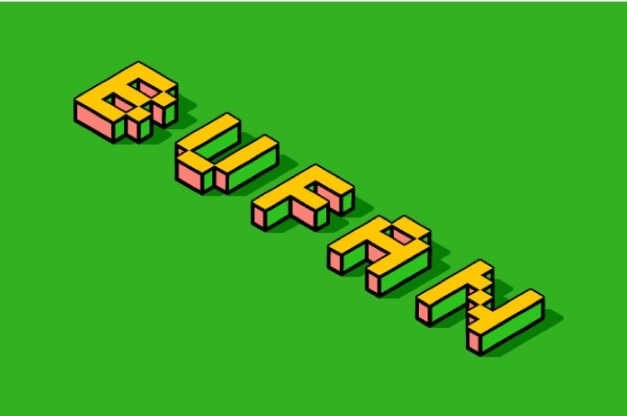
完成:

做完同学们是不是觉得确实很简单呢,快动手来制作你喜欢的3D像素风格字体吧。