AI字体教程,用ps打造3D像素字
来源:站酷
作者:不凡学院ui
学习:10404人次
本篇教程通过大家熟知的工具AI,绘制出3D像素风格字体,3D像素字体十分具有画面感,很直观的一种字体,整体做起来比较简单,效果却很棒,感兴趣的同学们一起来制作一下吧。
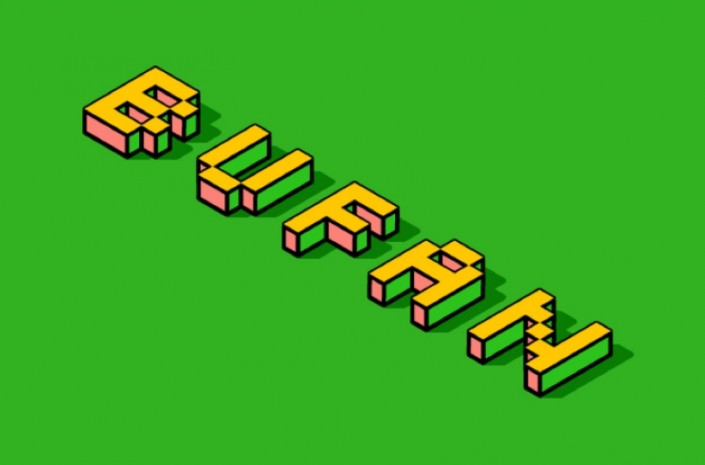
效果图:
操作步骤:
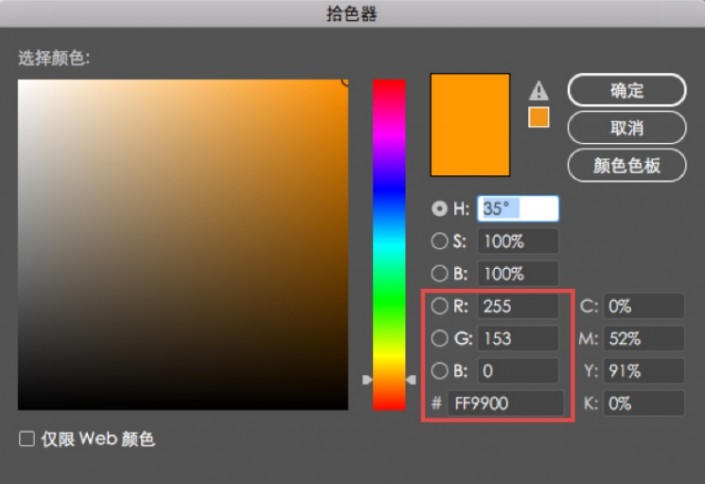
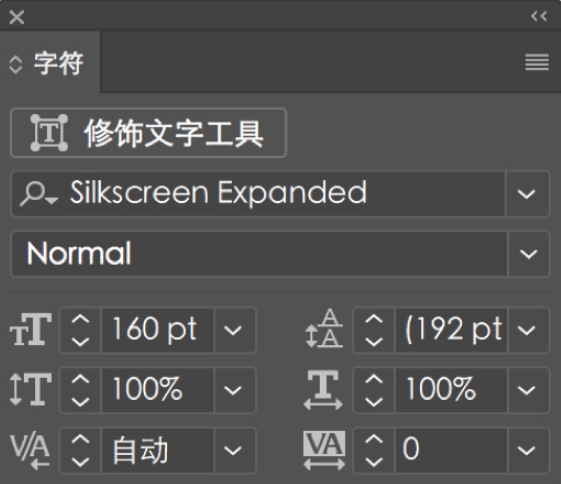
(一)新建画布 首先,“Ctrl+N”新建一个800*600px的画布,颜色模式为RBG,分辨率为72ppi,如图所示: (二)选择字体 选择文字工具“T。”,将编辑好的文字BUFAN的“字符” 更改为下载好的字体|,字体大小设置为160pt(比例合适即可)

效果如下图所示:
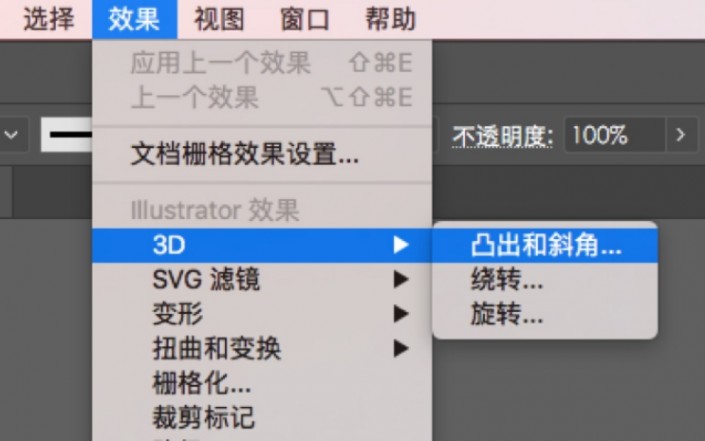
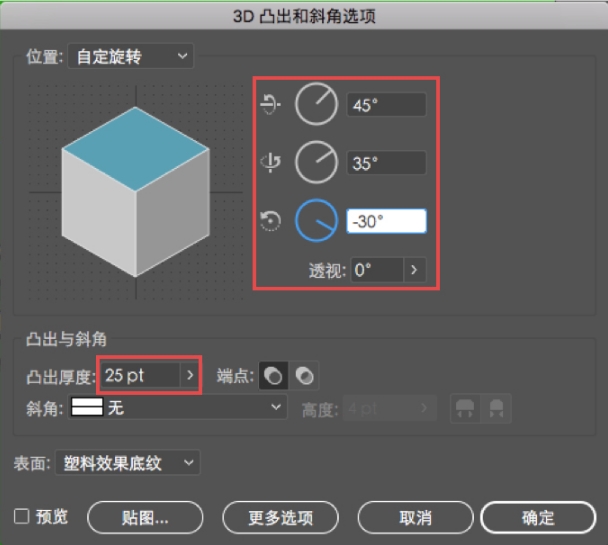
(三)3D效果制作 (1)选中编辑好文字,选择效果一3D凸出和斜角项命令,根据红框里的参数来调整方向点击确定,如下图示:
效果如下图所示:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!