图标设计,设计一款“查找iPhone”的样式图标
来源:站酷
作者:张小球123
学习:5228人次
本篇教程通过AI设计一款“查找iPhone”的样式图标,这类图标在iPhone手机中经常能见到,因为在PS中有圆角渐变效果,点一下就可以,那么本次通过AI如何设计呢?教程难度中等,同学们可以尝试做一下,挑战一下自己,通过教程一起来学习一下吧。
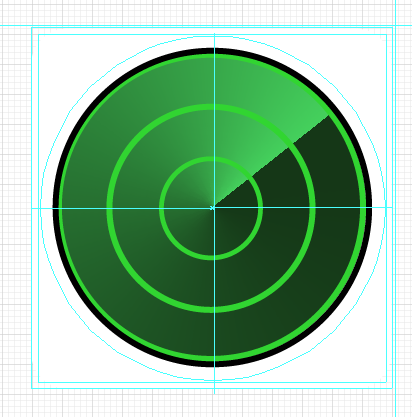
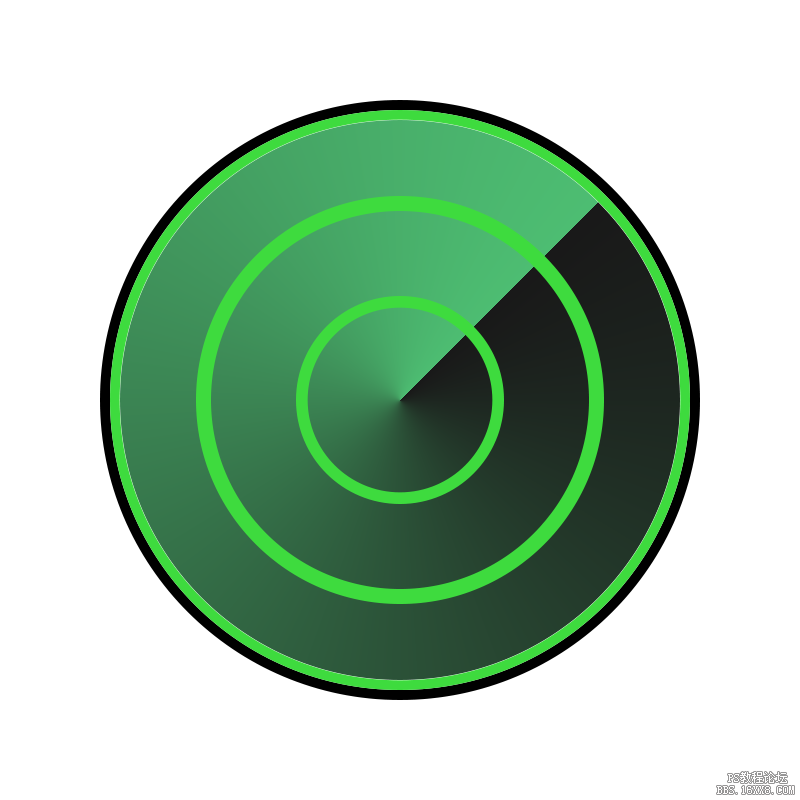
效果图:

操作步骤:
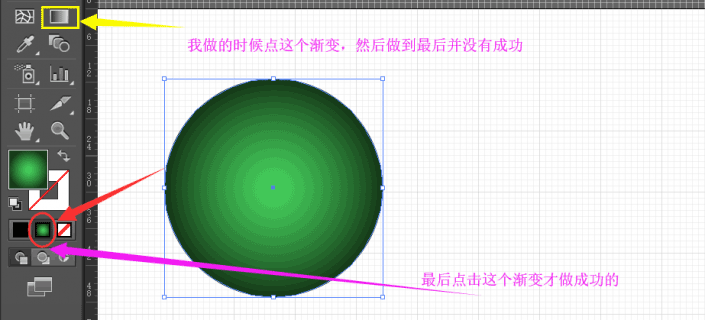
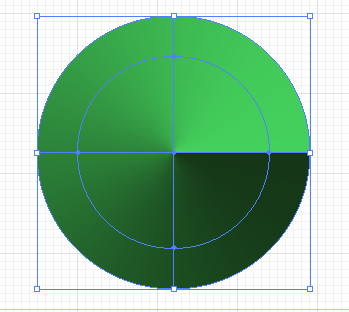
1、画一个正圆,填充渐变色,并使用径向渐变(第一个必须这么做的步骤来了),如图所示:
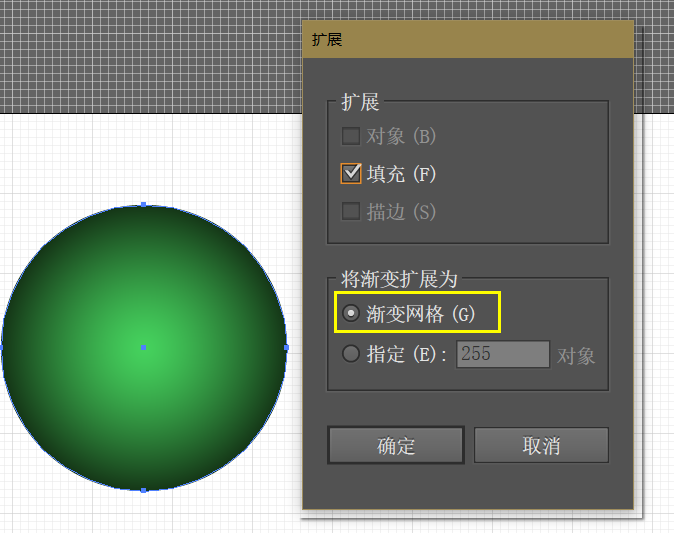
2、对象——扩展,在弹出的对话框里选择 “渐变网格” 如图所示:

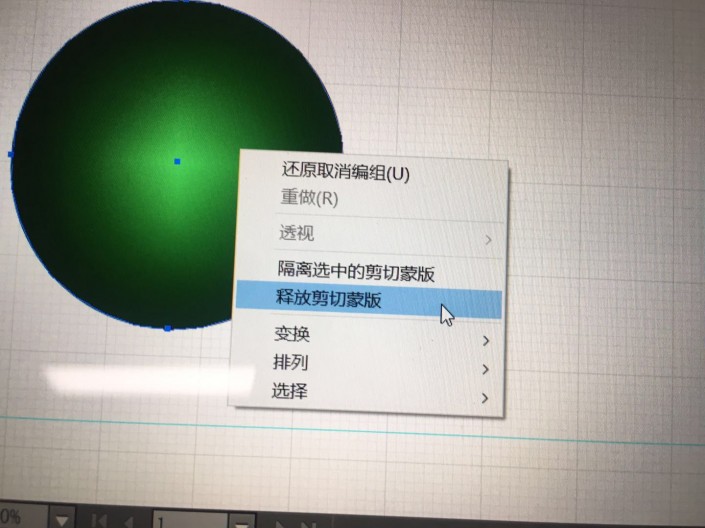
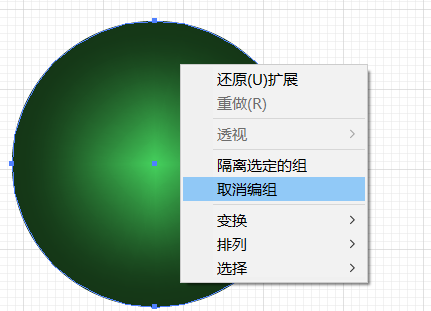
3、右击 “取消编组” +右击 “释放剪切蒙版” ,如图所示:

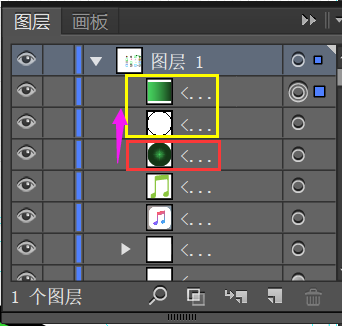
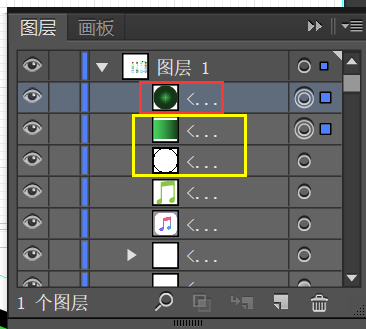
4、必须这么做的第二步来了。画一个比圆大的矩形,然后在图层中把矩形用鼠标移到图层圆的上面,这样可以看到两个图层都是存在的(但我之前用快捷键移到圆的下面,矩形图层就不见了。。),如图所示:

反正得看好了要有三个图层,顺序是最上面 :圆、矩形、剪切蒙版。如下图所示:

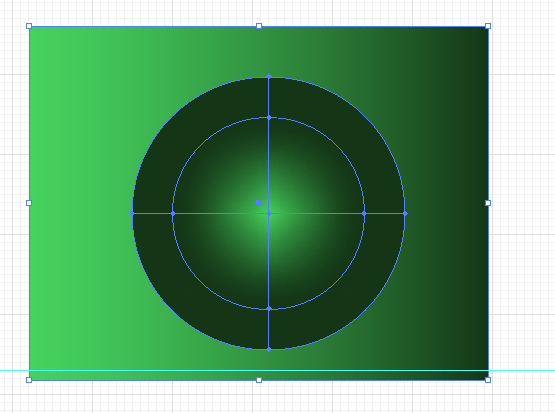
5、最后一步:同时选中矩形和圆,

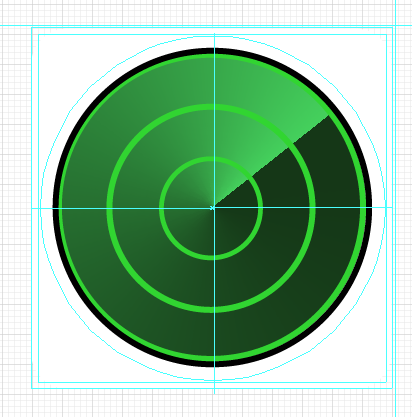
对象——封套扭曲——用顶层对象建立,就完成啦

如果你的圆不够圆的话,再:对象——封套扭曲——封套选项中保真度拉到100%就好啦,
我最后是做成这样的查找iphone的效果

是不是还挺简单的,可以轻松实现,同学们在制作的时候细心一点就可以完成。
学习 · 提示
- 发评论 | 交作业 -
最新评论
Elyvan2020-04-20 10:50
我的作业:我的做法是用椭圆工具,做布尔运算,得到空心大圆环,复制在按一定大小和比例缩放,调整位置,用描边做内部粗一点的圆环。

回复
相关教程
关注大神微博加入>>
网友求助,请回答!