AI海报教程,用AI制作圆圆圈圈的字母效果海报
来源:公众号
作者:野鹿志
学习:3331人次
@野鹿志: 本篇教程通过PS和AI制作圆圆圈圈的字母效果海报,这种字母堆叠的效果不是特别难,难得是做出明暗对比度,教程有些许难度,喜欢挑战自己的同学们不妨来试一下,这种效果充满设计感与视觉感,同学们学会了可是用处多多,在后期的设计中可以用到,具体步骤通过PS来学习一下吧。
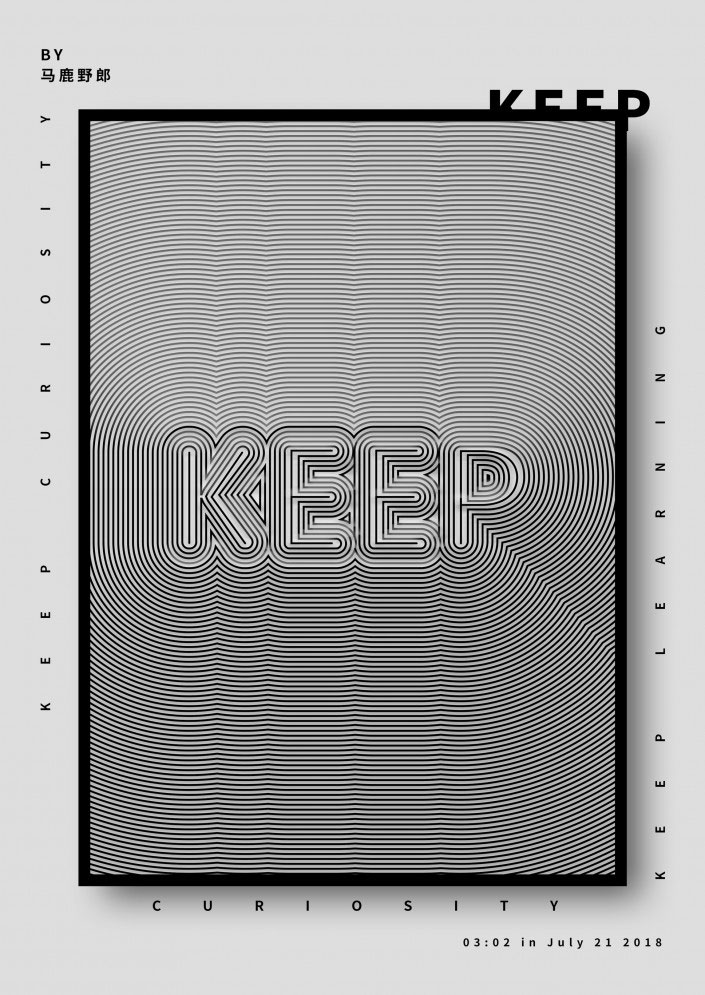
效果图:
源文件+视频://www.16xx8.com/photoshop/sucai/2018/k521138.html
操作步骤:
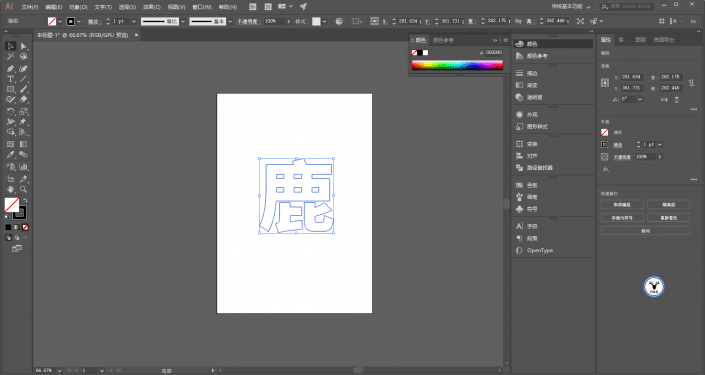
先说说偏移路径这个工具的使用吧,例如我这里打了一个鹿字:

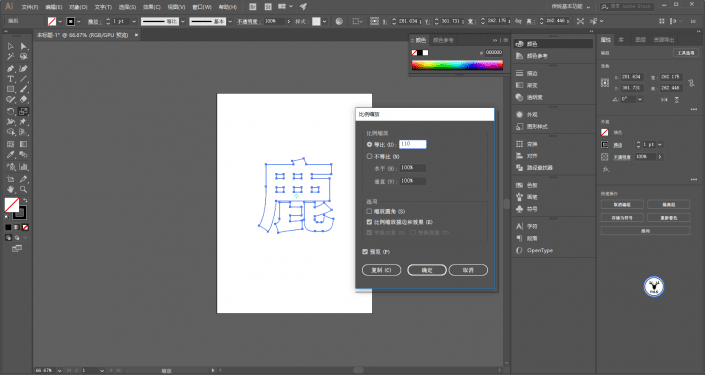
现在我们要做一个大一圈的鹿字,使用等比缩放工具放大10%:

你会发现会发生撞车的情况:

这是由于等比缩放是针对字整体的所占面积进行缩放,而不是针对路径。
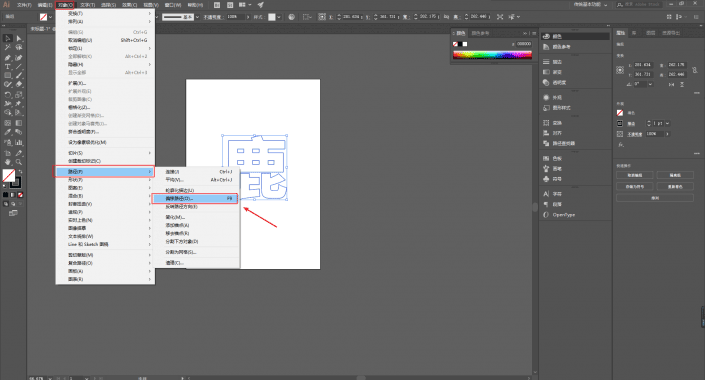
所以这里我们需要用到另外一个功能叫做偏移路径(对象-路径-偏移路径):

偏移路径这个功能默认是没有直接的快捷键的,所以如果遇到要做很多层效果,这样操作未免有点麻烦。
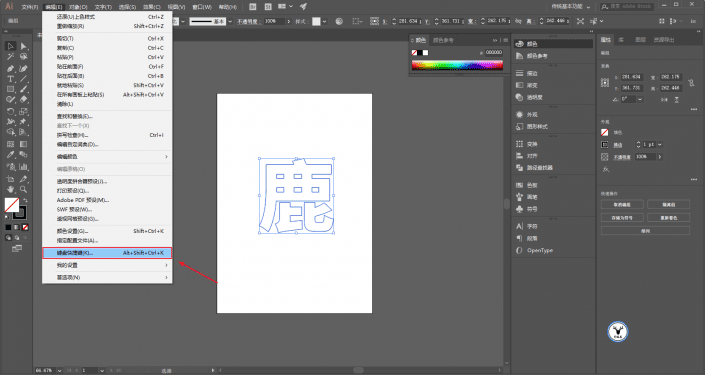
所以可以在编辑-键盘快捷键里:

作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!