图层模式,PS中图层混合模式的一些应用使用
本篇教程是对PS中的图层混合模式中的整篇叠底进行解读,对不是很了解图层混合模式的同学们很有用,它会使同学们在后期的运用上有所帮助,对于新手来说也是一个了解工具运用的过程,搞清如何运用才会做出好的片子,具体是怎样的我们一起通过教程来学习一下吧。
首先了解一下什么是图层混合模式?就是相邻两个或多个图层之间的融合关系,这里下层是基色,上层是混合色,我们看到混合之后的效果称为结果色,当只有一个图层时,就不会形成混合的效果,所以起码要有两个图层才能实现图层的混合模式。
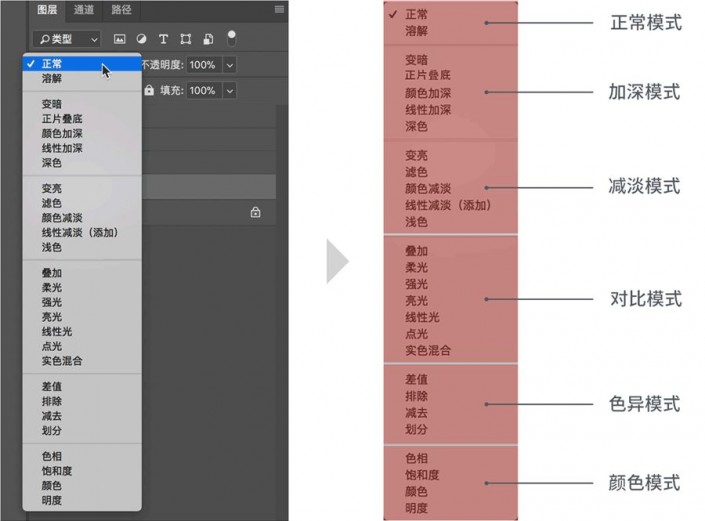
PS中共有27个图层模式,自动分了6组,之所以这样分组是因为每一组都会产生相似的效果,第一组正常模式,需要降低图层的不透明度才能产生效果。第二组加深模式,让图像变暗,使用时白色将被较暗的颜色替代 ,是比较常用的模式。第三组减淡模式,让图像变亮,图像中的黑色被较亮的颜色替代,也属于常用的模式。第四组,对比模式,增强图像的对比度,也是常用的模式组。第五组,色异模式,通过图层之间的比较而形成的一种反差的效果,不常用的模式。第六组颜色模式,依据色彩中三个属性(色相、饱和度、明度)对图像进行混合。今天,我们主要就是介绍加深模式中的正片叠底。
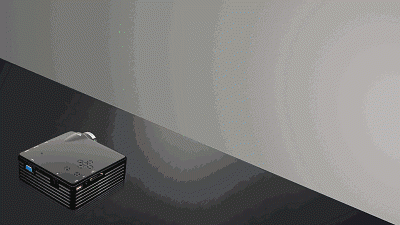
先来了解一下正片叠底的原理。一个房间放置一台投影仪,打开之后会有一束光投到墙面上,当我们在前面放置一个透明的红色塑料板,投到墙面上的颜色就会变成红色。换成绿色的,墙面的投影就变成绿色。换成蓝色,投影变成蓝色的了,正片叠底就是把颜色印上去,所以正片叠底的得到的颜色都比较暗。
基色与混合色,以正片叠底的模式混合,得到的结果色是比较暗的颜色。
当基色为黑色,混合色为白色时,以正片叠底的模式,得到的结果色也一定是黑色。
基色依然是黑色,混合色为彩色时,正片叠底的模式得到的结果色同样是黑色。
也就是任何颜色的图像与黑色,以正片叠底模式混合时,都会被黑色吃掉。
基色和混合色互换个位置,以正片叠底的模式混合时,得到的结果色是黑色。
同样基色是白色,混合色为彩色时,正片叠底的模式得到的就是彩色。
也就是使用正片叠底模式的时候,图像中的白色会被任何颜色所替代。
学习 · 提示
相关教程