AI鼠绘教程,用AI打造矢量艺术效果画
本篇用AI打造的这个款图案可以说是很有艺术感了,颜色搭配也比较和谐,通过AI的混合工具来完成,对此感兴趣的同学们可以试着来练习一下,可以用于很多地方的设计,比如海报、文案背景、黑白画的制作,多练习和学习总是没错的,对自己不擅长的也要有耐心去学习,具体通过教程来学习一下吧。
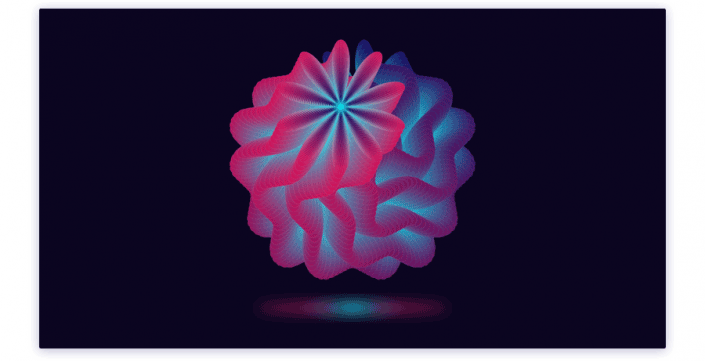
效果图:
操作步骤:
一、创建画布+多边形
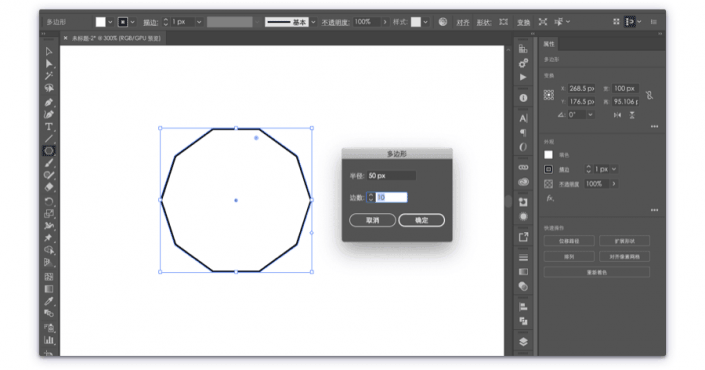
1. 创建画布1920*1080px,分辨率为72;
2. 选择多边形工具,设置半径为50px,边数为10,如下图:
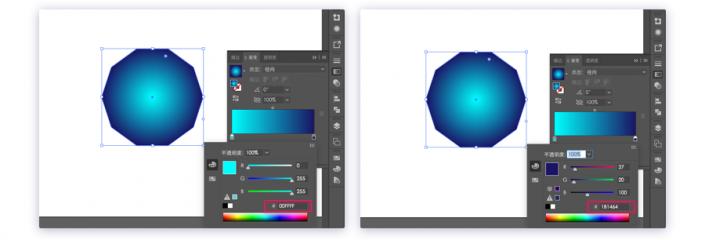
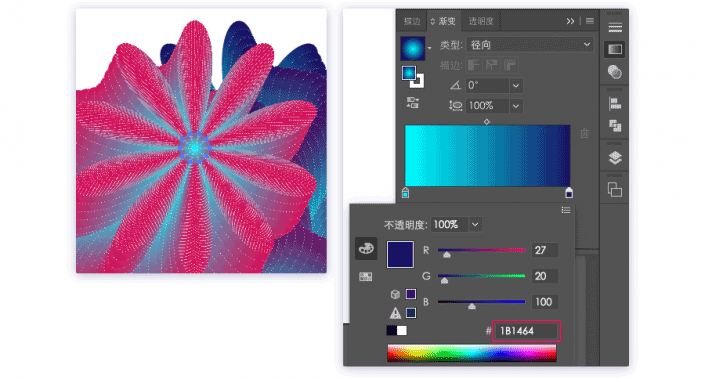
3. 多边形去描边,选择径向渐变,色值为(#00FFFF-#1B1464)
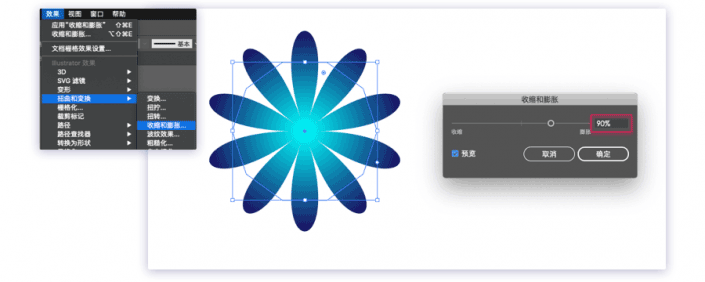
4. 选中图形执行效果-扭曲和变换-收缩和膨胀,出现弹框设置90%的膨胀,如下图:
二、创建混合图形
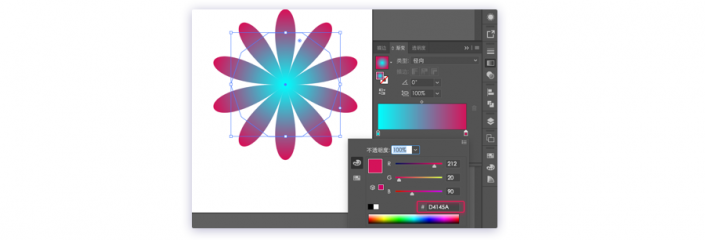
1. 复制之前做的花瓣图形,修改径向渐变外圈颜色为#D4145A
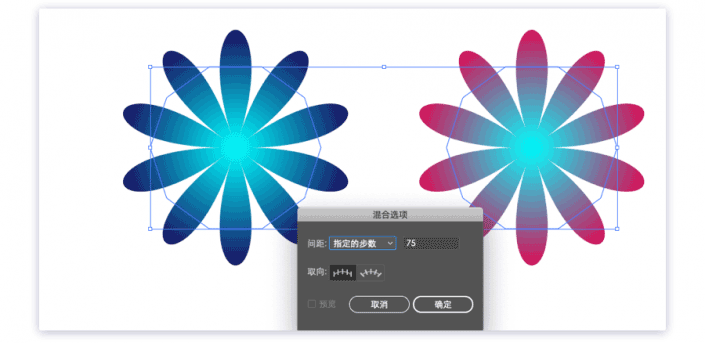
2. 选中两个图形执行对象-混合-混合选项,间距选择指定步数为75,取向为对齐页面,如下图:
3. 当设置好混合参数,再执行对象-混合-建立,如下图:
三、创建路径图形
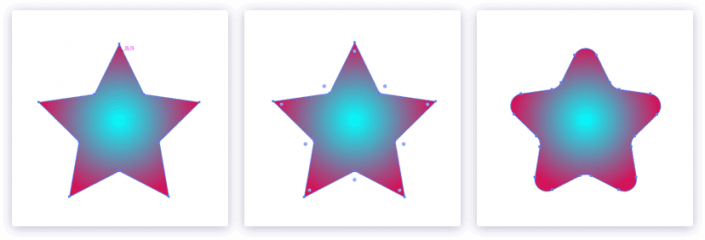
1. 选择星形工具,按住shift绘制一个正五角星;
2. 回到选择工具,按住command键,调出圆角控制点;
3. 拖动任意一点,调整圆角,如下图:
4. 现在我们就得以下两个图形
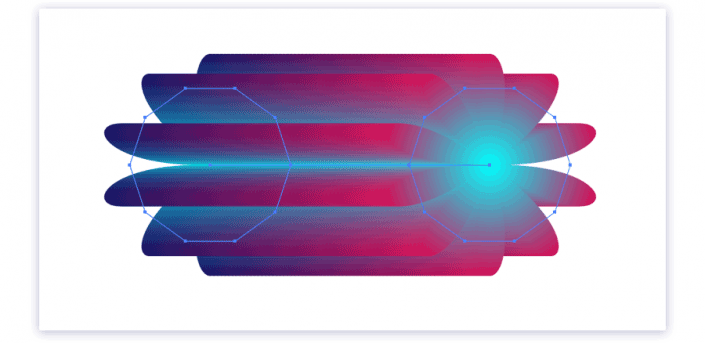
5. 一切准备就绪,最关键的一步,选中这两个图形,执行对象-混合-替换混合轴,效果出来了~但是别急,还有些细节需要我们手动调整
四、丰富混合图形
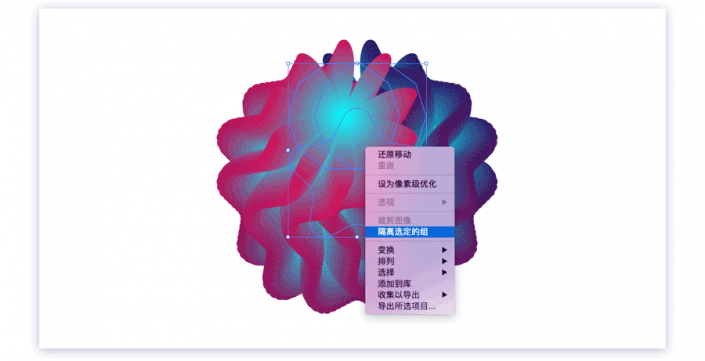
1. 选中图形,右键进入隔离选定组
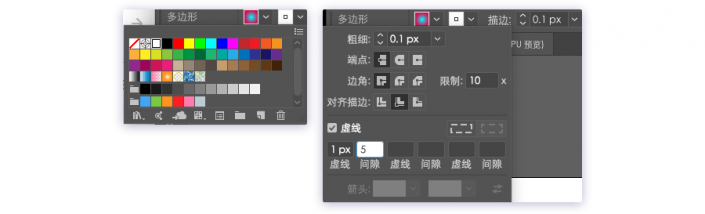
2. 选中左边多边形,添加白色描边,点击描边进入参数设置:
粗细:0.1px、端点:平头端点、边角:衔接连接、限制:10、对齐描边:使描边内侧对齐;虚线:1px、间隙:5
3. 选中右边多边形,重复上一步操作
4. 选中左边多边形,复制,贴在前面,同时缩小多边形做为花芯,进入渐变色面板,渐变色外圈颜色改为#1B1464
五、添加投影,提升体积感
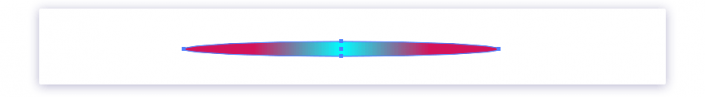
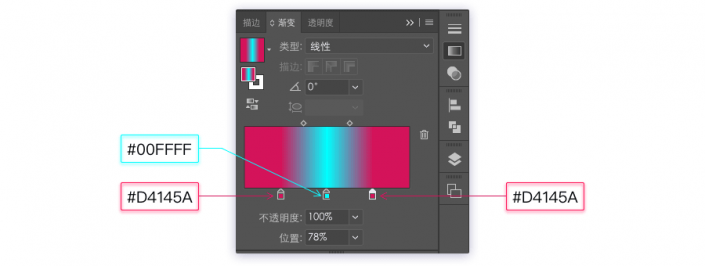
1. 选择椭圆工具,画出一个扁扁的椭圆形;调整渐变颜色,选择线性渐变,颜色依次是#D4145A-#00FFFF-#D4145A
2. 继续执行效果-高斯模糊,这里半径设置20(具体数值看画面具体效果)
3. 图形绘制完成,个人习惯,喜欢最后一步再来一个背景这就大功告成了!
矢量的图片比较艺术,同学们可以根据自己的实际情况来进行设计。
学习 · 提示
相关教程