AI教程,用AI绘制飞溅牛奶里的草莓
AI绘制飞溅牛奶里的草莓
在本次教程中,你将学会怎么在AI中通过使用一些常用工具和小技巧来绘制飞溅牛奶里的草莓。
这次教有点多,请各位耐心看完自己动手做做哦!

本次教程中,你将学会怎样通过使用网格工具和变形效果,来绘制在飞溅的牛奶里的草莓。
步骤 :
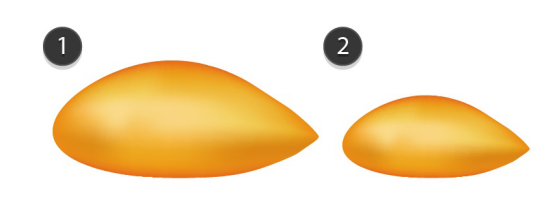
1、绘制两颗草莓
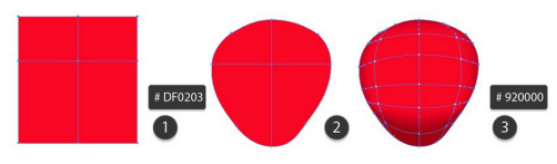
第一步:绘制一个红色的矩形,填充颜色(#DF0203)。使用网格工具,选中这个矩形顶部居中的节点,通过使用网格工具去移动这些矩形边缘的节点,目的就是绘制一个草莓形状的图形。
最后使用网格工具创建更多的节点。形成大约8行5列网格。选中最下面两行的节点,颜色(#920000)。

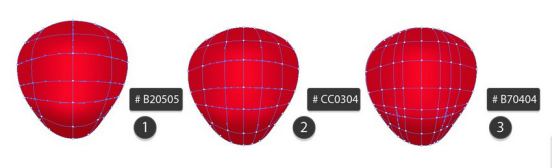
第二步:继续使用类似第一步的方法,通过是网格工具来给节点上色,上色如下图所示:

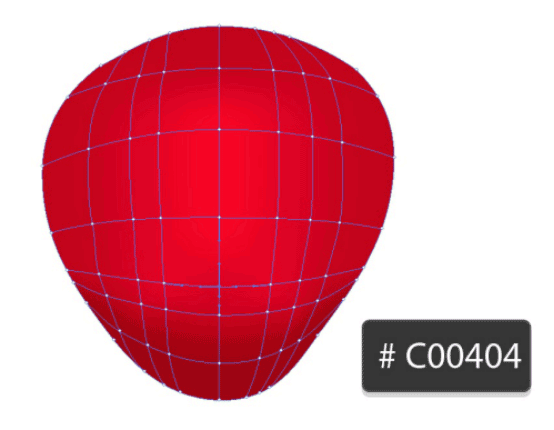
第三步:最后为第五列的中间的节点上色(#C00404)。

第四步:到这里我们的草莓网格部分就算是告一段落了!那么让我们继续绘制草莓身上的籽儿吧!
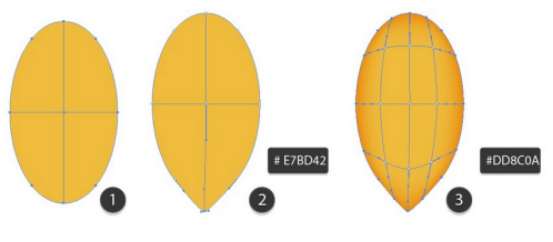
就像前面步骤一样,绘制一个椭圆,填充颜色(#E7BD42),然后使用网格工具给边缘的节点上色(#DD8C0A)。

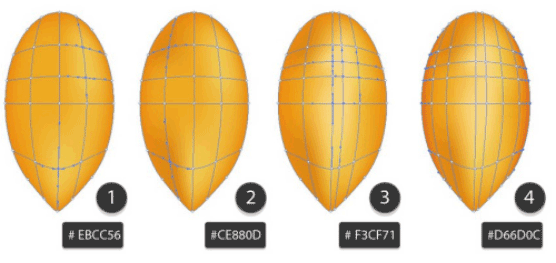
第五步:继续利用网格工具给籽儿上色,如下图所示:

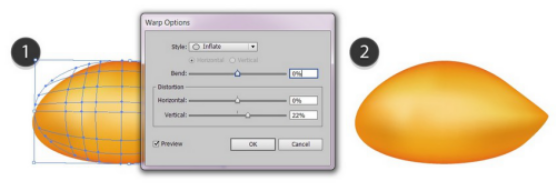
第六步:将上面得到的籽儿复制粘贴得到另外的籽儿!选取第一个复制品,执行效果->变形->膨胀,设置如下:
弯曲曲率:0%;
水平方向:0%;
垂直方向:22%
在应用了这些效果之后,执行对象->扩展外观。

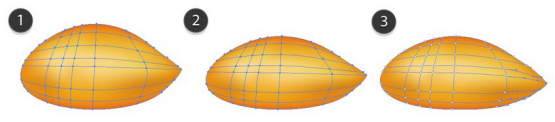
第七步:将这些籽儿调整更平一点,尖儿的方向调整到向右。

第八步:将上一步得到的形状复制粘贴的得到一个复制品。将这个复制品缩小到原大小的一半大小。

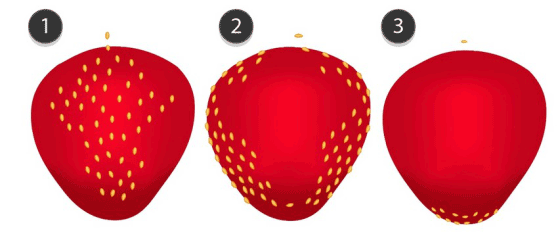
第九步:将上面制作得到的籽儿都逐一弄到草莓上面去!如下图所示,第一图使用的是在第五步制作的籽儿;第二图使用的是在第七步制作的籽儿;最后第三步使用的是第八步制作的籽儿。

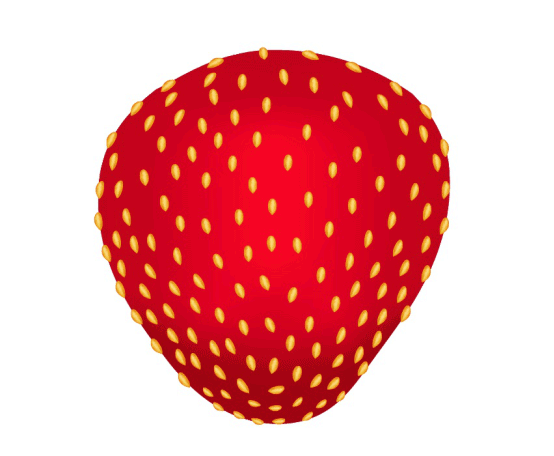
第十步:下图就是得到的草莓!

学习 · 提示
相关教程







