AI插画绘制,用AI绘制一幅落日西下场景的插画
之前的很多关于AI的教程里,我们通过AI创建了很多具有设计感的插画,本篇通过AI制作一幅落日余晖的场景插画,教程比较长,同学们制作起来要有耐心,毕竟一幅好的作品需要时间去设计和规划布局,整个的作品比较有意境,同学们可以一边绘制一边感受一下每次看到夕阳的场景,具体教程一起来学习一下吧。
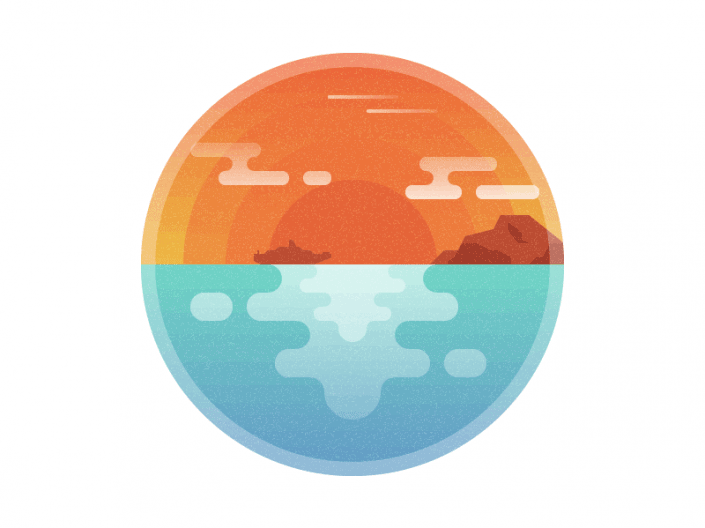
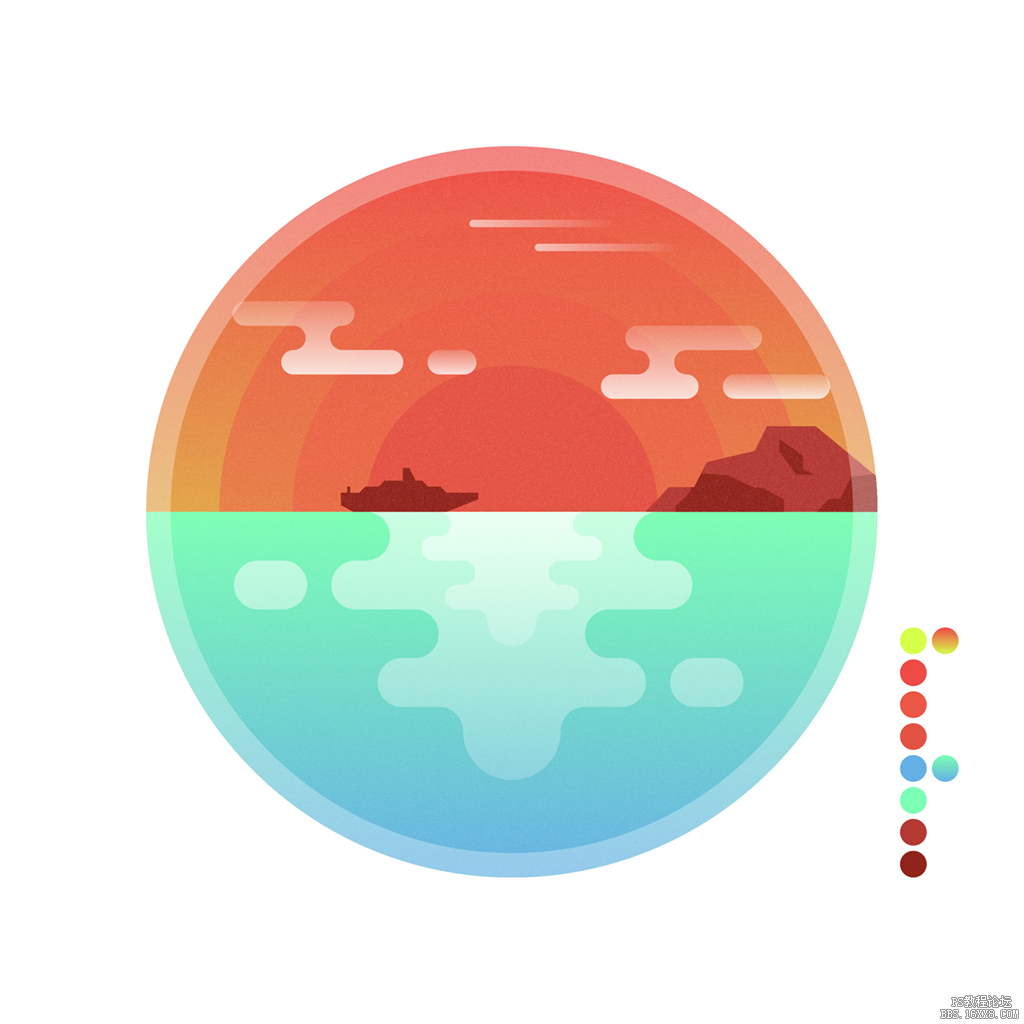
效果图:
设置新的项目文件
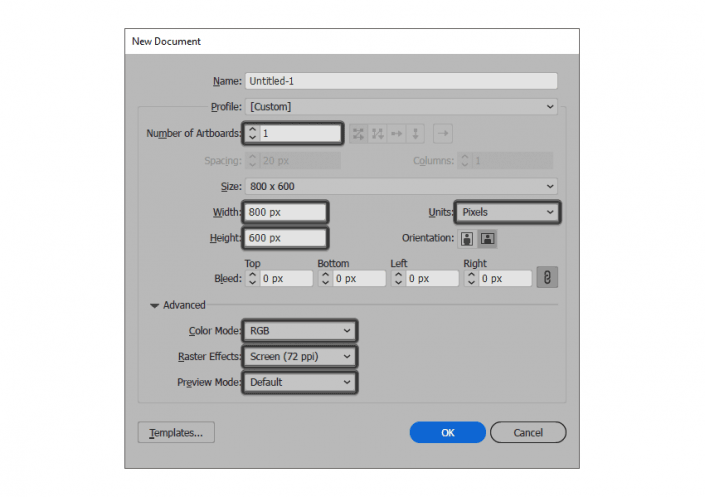
启动并运行lllustrator,为我们创建一个新文档(File>New或Control-N):
画板数量:1
宽度:1200像素
高度:600像素
单位:像素
进入“高级”选项:
色彩模式:RGB
栅格效果:屏幕(72ppi)
预览模式:默认
设置自定义网格
在开始绘制插图前我们要先绘制项目网格
第一步
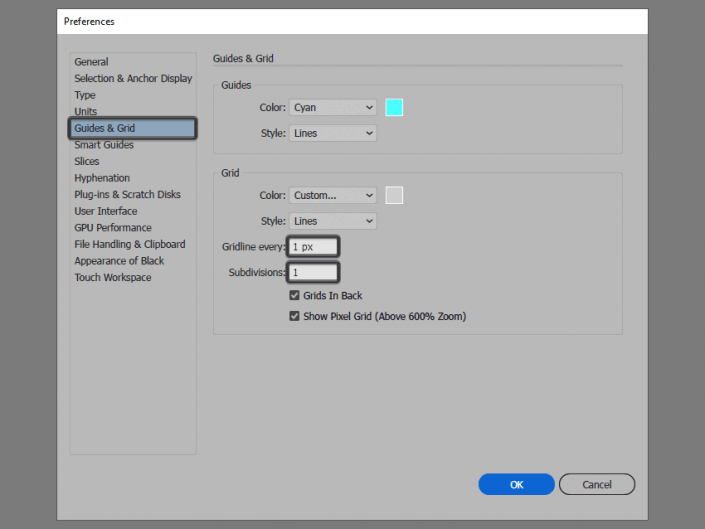
进入编辑>首选项>网格子菜单,然后进行以下设置
网格线:1px
细分:1
设置图层
完成项目文件设置后,接下来我们创建多个图层为下面的绘图提供方便
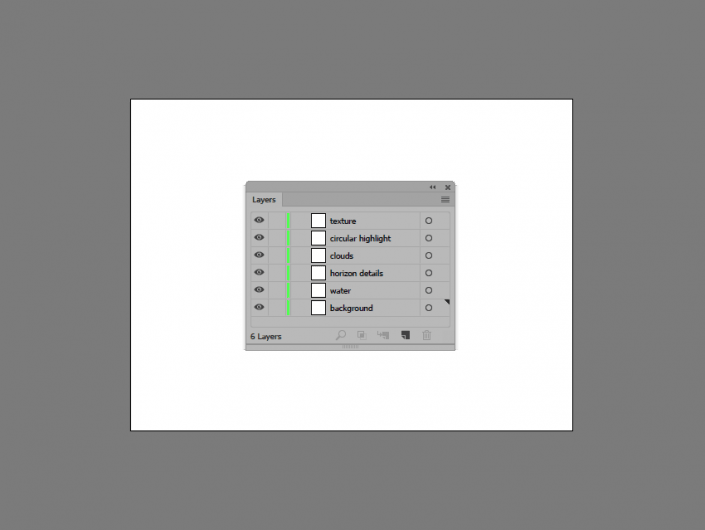
调出“图层”面板,创建六个图层,将它们命名如下:
第1层:背景
第2层:水
第3层:地平线
第4层:云
第5层:圆形突显区域
第6层:纹理
创建背景
选择我们命名好的第一个图层开始我们的绘制
第1步
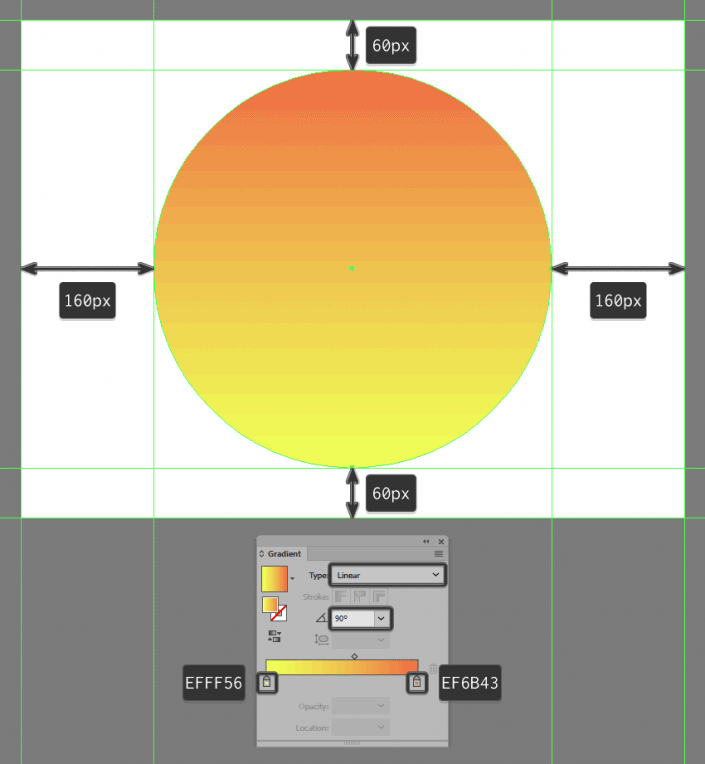
创建一个480×480像素的圆圈,应用线性渐变工具,使用左边#EFFF56和右边#EF6B43的颜色,将角度设置为90°,将形状居中对齐到较大的画板
第2步
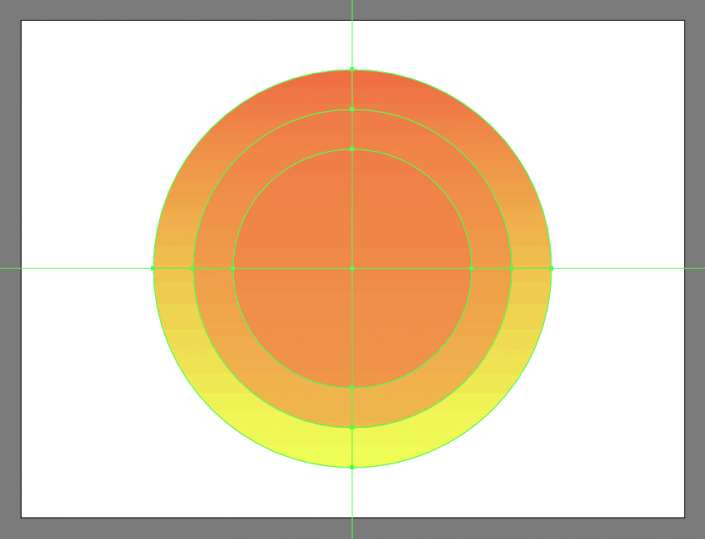
然后创建一个较小的384×384px圆(#ED7743)来开始处理太阳的光晕,将其不透明度降低到40%,将生成的形状居中对齐到背景
第3步
使用48%不透明度的288×288px的圆圈(#ED7743)添加第二个辉光部分,将它 居中对齐到上一步骤中的圆圈
第4步
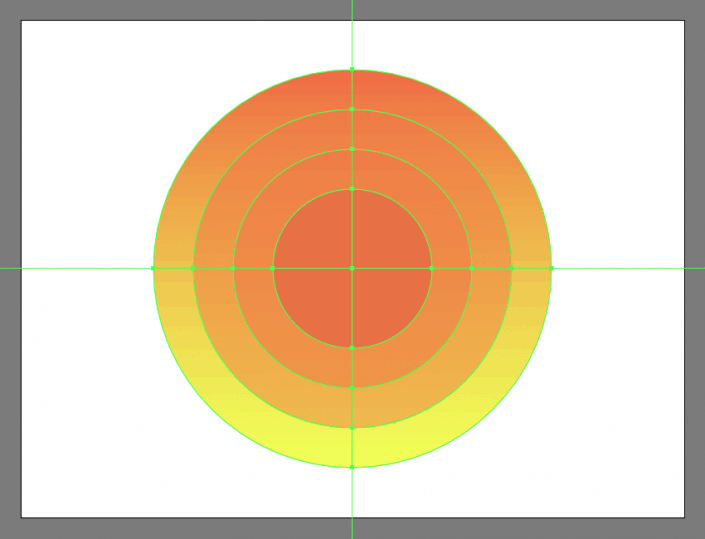
使用192×192px创建太阳,使用#E87243进行着色,然后将其中心对齐到先前创建的形状,完成后,使用Control-G快捷键选择并分组太阳的所有组成形状,锁定当前图层,继续进行下一步
创建水面
完成背景绘制后,就可以进行水面的绘制了
第一步
学习 · 提示
相关教程