立体字,用PS和AI结合起来制作新年元素立体海报
来源:公众号
作者:卡乐筠
学习:5377人次
@卡乐筠: 本篇教程要制作的是一款具有新年元素的立体海报,2019年越来越近,我们借着新年的东风来制作一款立体的海报,海报颜色搭配也很漂亮,是时下最IN的藕粉色,整个色调清新淡雅,同学们可以根据教程来学习一下,这次通过AI和PS来制作,两个软件的结合只为做出最完美的海报,具体如何做我们一起通过教程来学习一下吧。
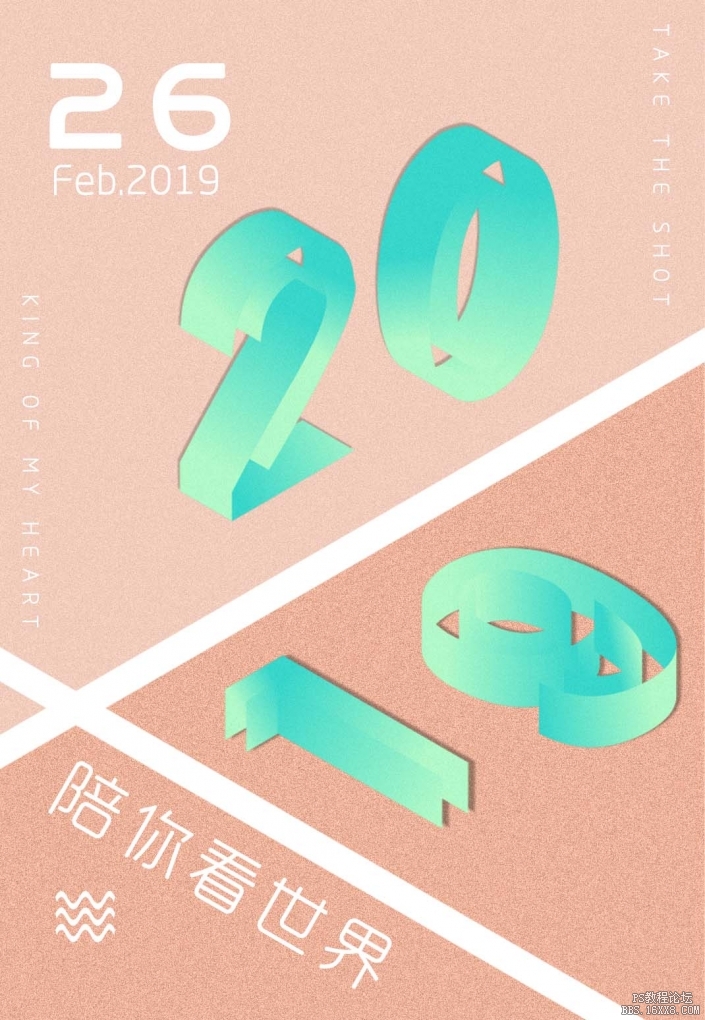
效果图:
视频:
写在前面:
这个教程为2019字体系列教程的第四个教程,是AI里面3D工具凸出和斜角的另外一种用法的展示。
有些时候,变换某一个工具的数值或者选项就可以产生意外的效果!
AI部分
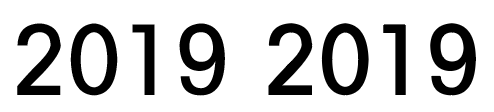
输入文字“2019”,迷你简美黑。
创建轮廓。

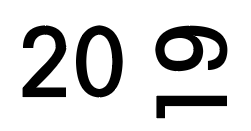
取消编组之后,根据最终的效果“20”与“19”并不是同一个方向的,所以将“19”的部分横过来。

先对“20”的部分进行处理,将填充的颜色修改为白色(这里为灰色为了好观察)。
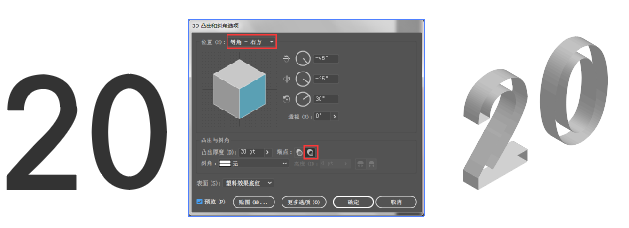
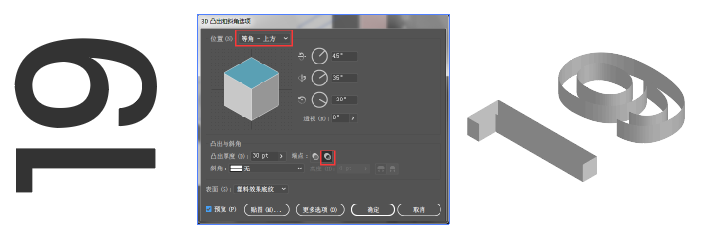
3D-凸出和斜角,角度“等角-右方”端点选择“关闭端点以建立空心的外观”。

“19”部分同样的处理。角度选择“等角-上方”。

将文字位置进行排列。

将3D效果进行扩展外观
对“2”和“1”的部分进行开口的处理

将不同的组件进行合并,这里以最复杂的“9”的部分为例。
双击进入隔离模式,图层面板-打开编组,找到以组为一个单位的组件部分。

作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!