AI图标设计,用AI制作太阳系的行星图标(2)
第15步
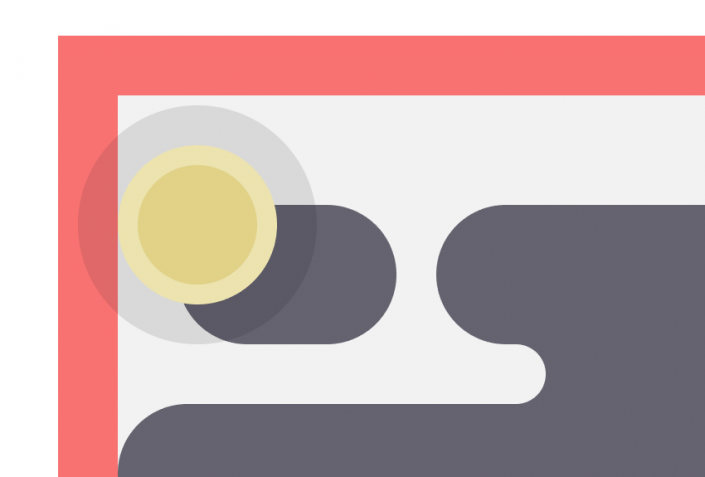
由于我们希望小太阳位于底层背景区域内,我们将创建圆角矩形(Control-C)的副本将其粘贴到行星前面(Control-F)
给副本创建剪贴蒙版,方法是选择它和我们在上一步中分组的对象,然后右键单击>制作剪贴蒙版
第16步
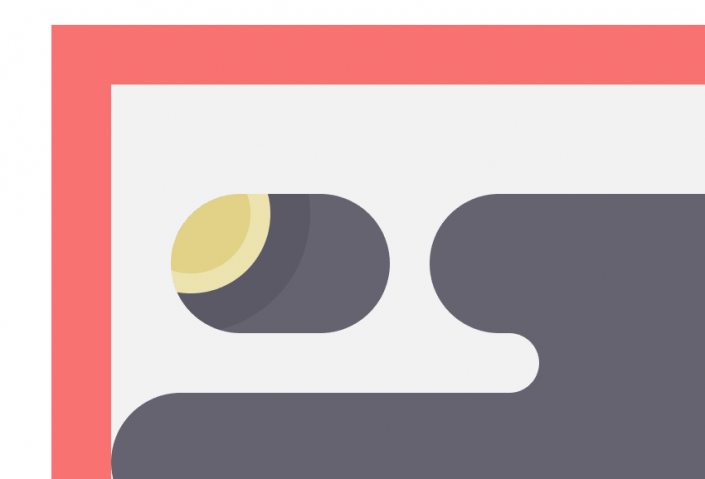
向下移动到背景的底部,并创建一个稍大(24×24px)稍暗(#d8ca8b)的行星,使用相同的方法添加高光和阴影,然后使用更大的圆形遮住它
第17步
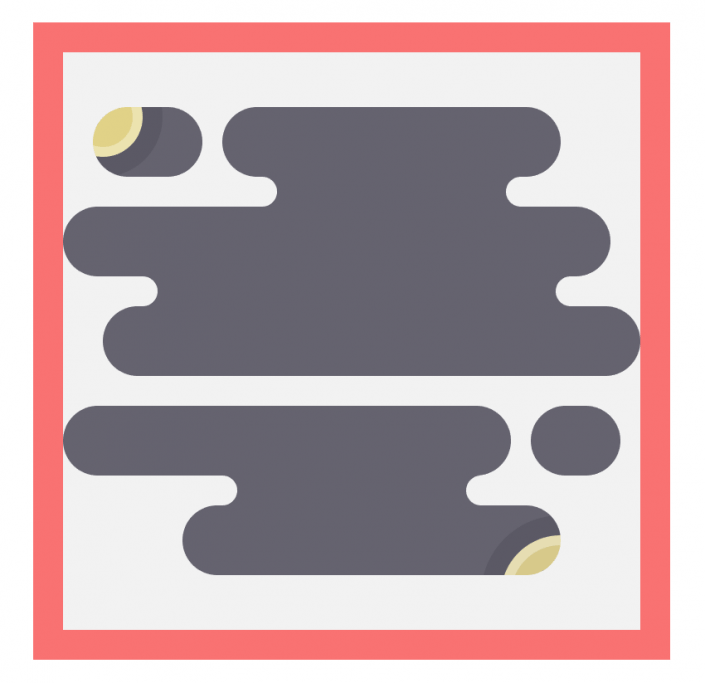
使用椭圆工具(L),绘制一个68×68px圆(#d0d0d8)创建一个“空白”的行星,我们稍后再对这八个行星的基础形状进行定制与调整
由于行星将成为主要焦点,因此要确保将行星定位到参考网格的中心
第18步
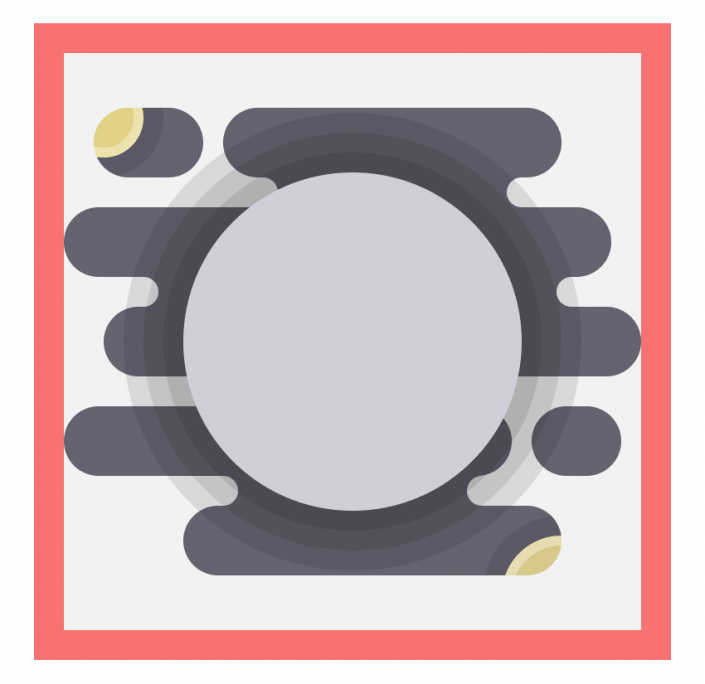
首先创建三个连续的4px偏移的大圆圈,为行星添加三个阴影,然后将其颜色设置为黑色(#000000)并将它们的不透明度降低到10%
第19步
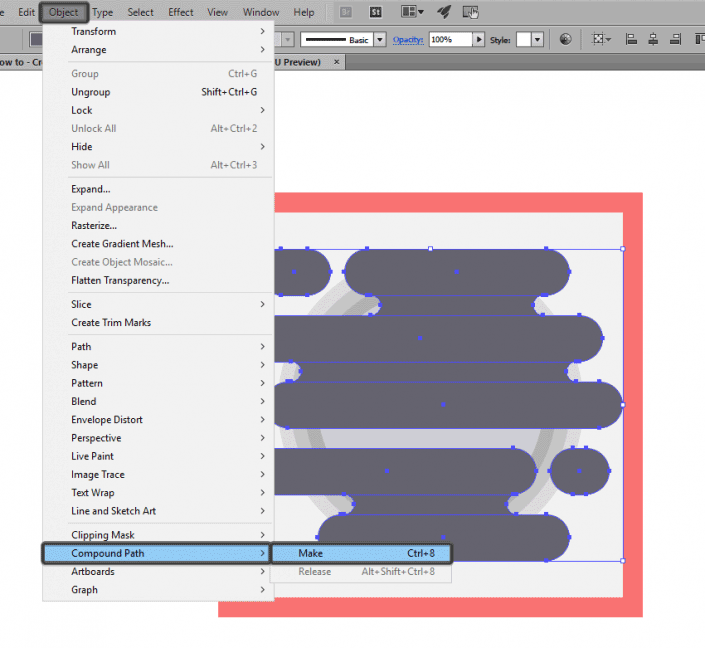
选择背景的副本将所有图形进行分组,创建副本,然后转到对象>复合路径并点击“建立”将背景副本变为可用的剪贴蒙版
完成后,选择它和阴影,然后右键单击>制作剪贴蒙版,遮住多出的阴影部分
第20步
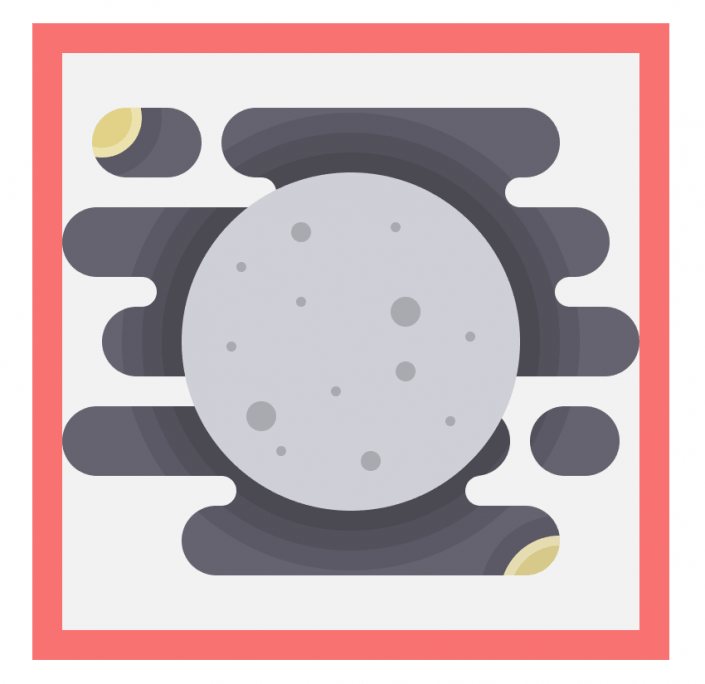
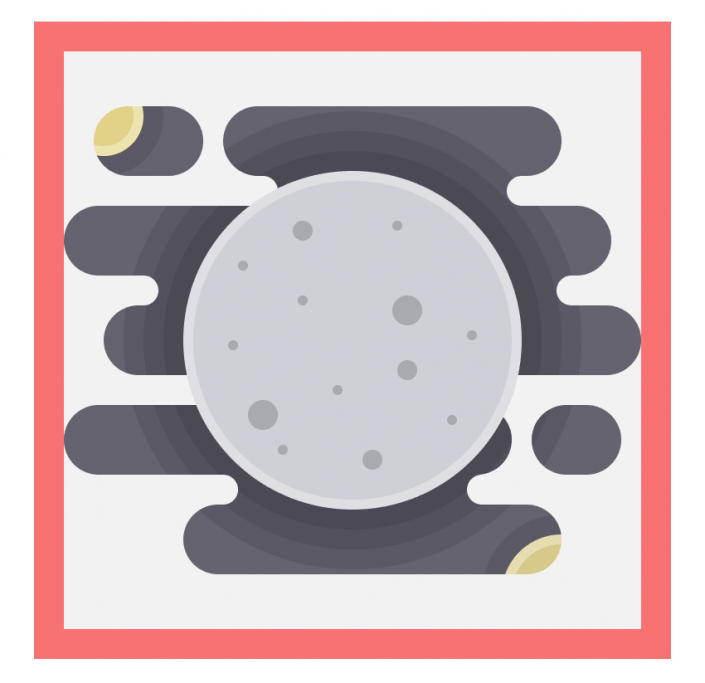
完成了默认“空白”图标,我们创建七个副本并将它们定位到剩余的参考网格上
第21步
由于我们不希望所有图标看起来都是一样的,我们可以选择第二个、第四个、第六个和第八个图像并水平映射它们(右键单击>变换>反射>水平)让整个合集看起来更加丰富
六、创建水星图标
跳转到水星图层同时将其余的图层锁定起来后,开始绘制水星图标
第1步
由于水星的表面具有大量的陨石坑,我们可以通过创建一堆大小不一的圆圈表现这一特征,使用稍暗的灰色阴影(#aaaab2)进行着色
第2步
接下来,创建一个环状的高光使这个星球更加有层次感
首先,选择灰色环状并创建它的副本(Control-C> Control-F),然后对副本应用2px偏移
选择生成的偏移和复制的形状,使用路径查找器的减去功能来创建一个缺口,将它的颜色设置为白色(#FFFFFF),改变它的混合模式为柔光将不透明度更改为68%
七、创建金星图标
第1步
定位到第二层,然后放大第二个参考网格
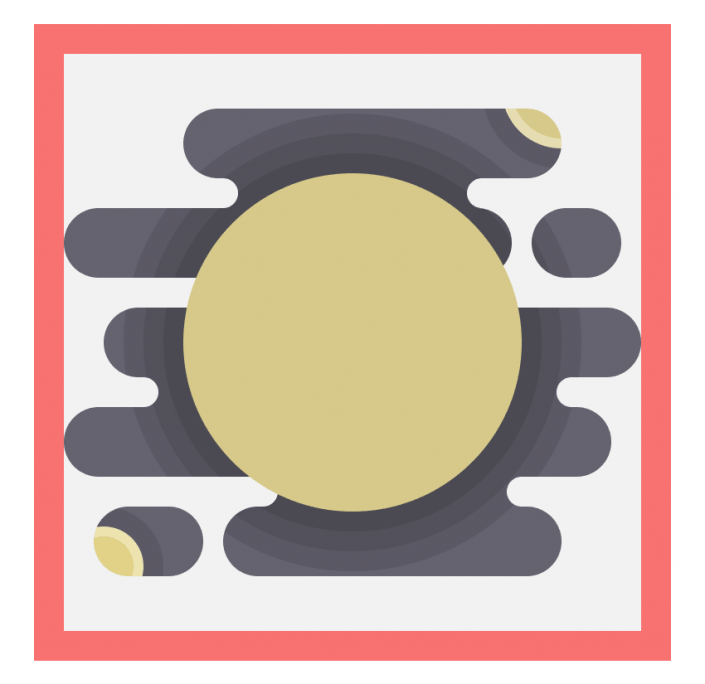
将行星颜色从灰色变为泥黄色(#d8ca8b)
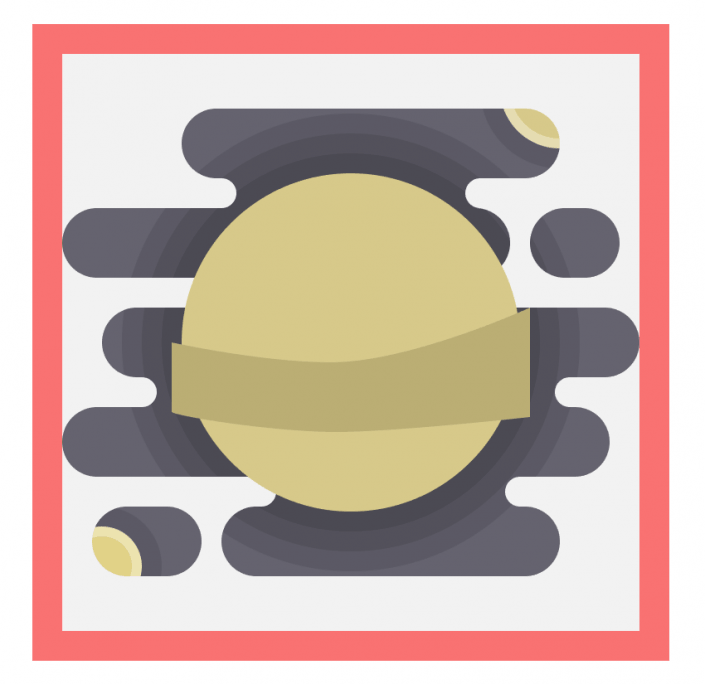
第2步
使用钢笔工具(P),绘制一个略微弯曲的部分放置到行星的中心,使用#bcaf75进行着色
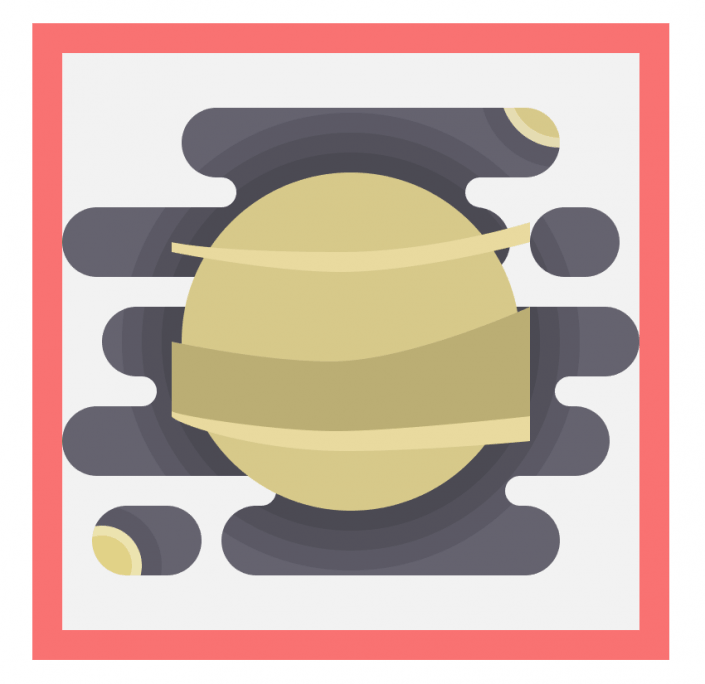
第3步
选择钢笔工具(P),绘制两条弯曲的线条,一条朝向顶部,另一条延伸到我们之间创建的较大的线条下面,使用#sadba0进行着色
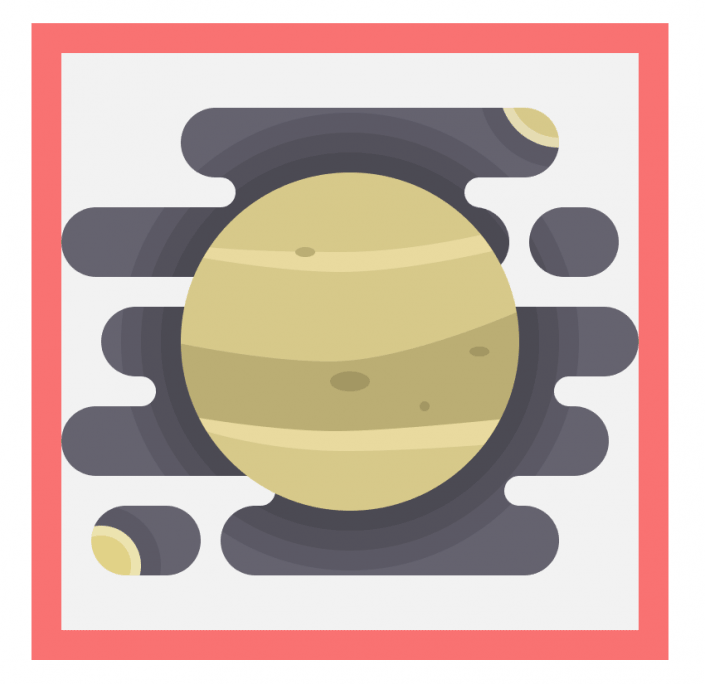
第4步
创建行星主体形状的副本使用剪贴蒙版遮住行星多余形状
第5步
使用椭圆工具(L),向行星表面的中心和顶部添加几个细长的椭圆,并使用#a59862进行着色
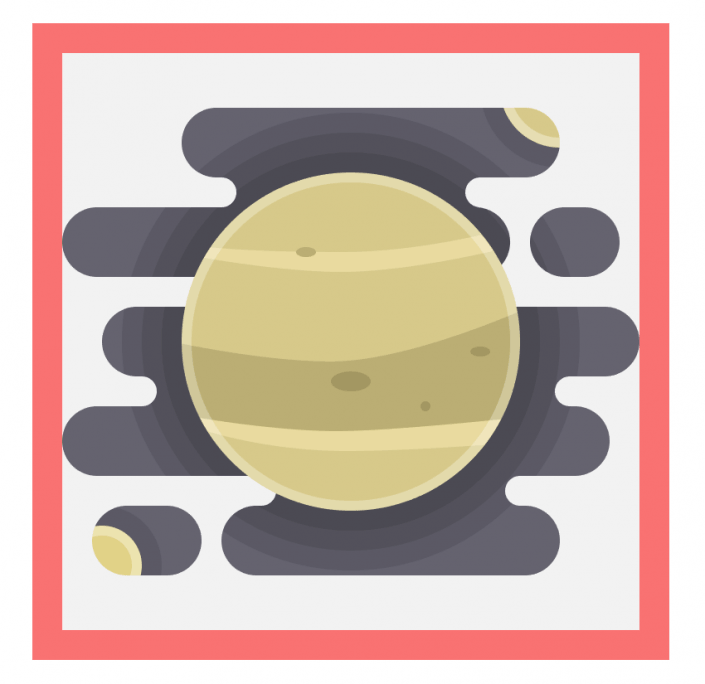
第6步
接下来对行星表面添加2px的环状高光,如同对水星的操作
第7步
将左下方行星的颜色更改为#d0d0d8,将右上方的行星颜色更改为#78d2ea,并添加一个绿色部分(#80e5c8)使其类似于地球,完成
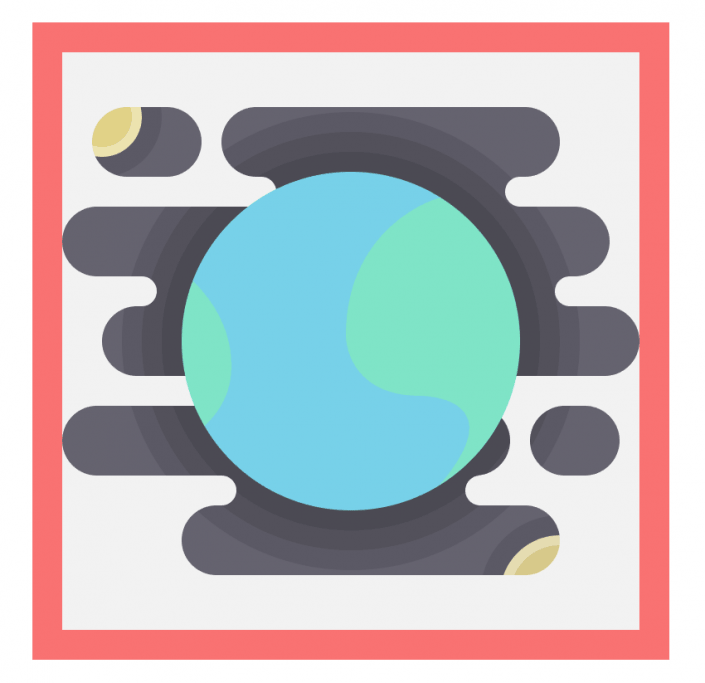
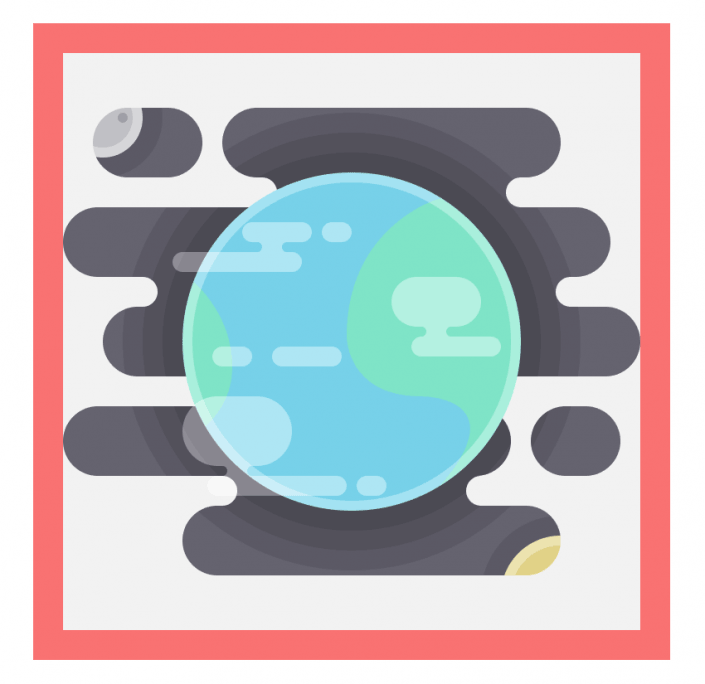
八、创建地球图标
第1步
与金星图标一样,我们需要做的第一件事是调整“空白”行星的颜色,将它的颜色更改为#78d2ea
第2步
选择钢笔工具(P)绘制“地球”的地貌#80e5c8然后使用较大的圆圈的副本进行遮罩
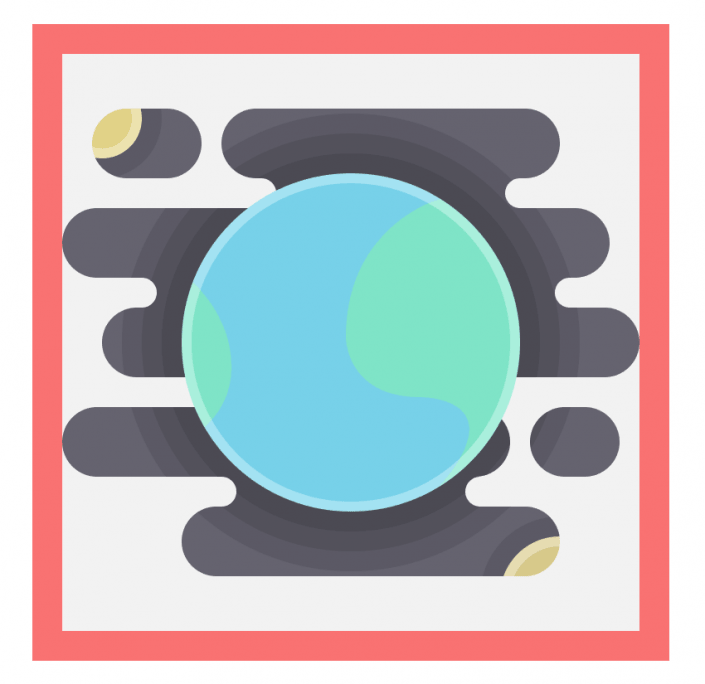
第3步
使用前面的图标副本,或者使用之前相同的步骤创建新副本,为行星赋予环状阴影
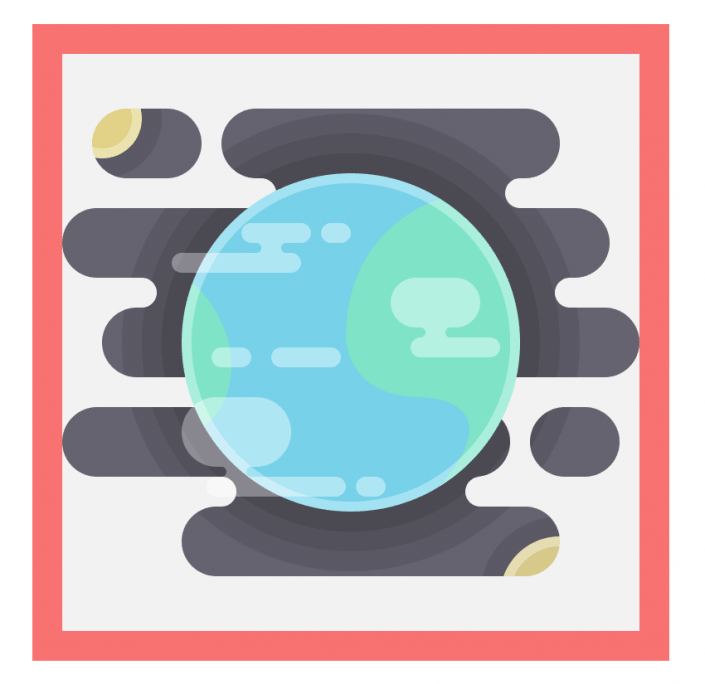
第4步
接下来,用与背景的绘制相同步骤添加一堆云,使用白色(#FFFFFF)进行着色,并将混合模式改为柔光
第5步
给左侧较小的天体着色#c1c1c6并给它建立一个2×2像素冲击坑(#a0a0a8),使其看起来像月亮,然后将第二个颜色更改为#d8ca8b
完成后,使用Control-G快捷键选择所有图标元素并将其组合在一起
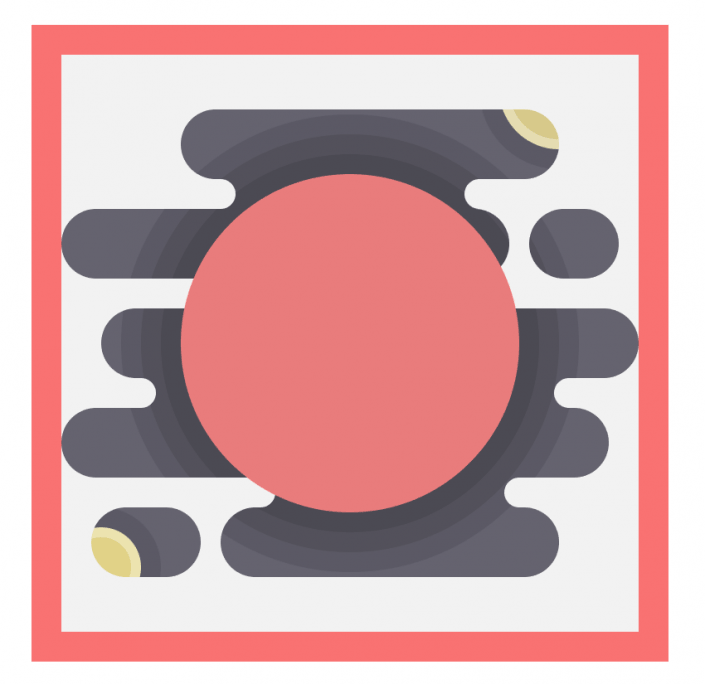
九、创建火星图标
第一步
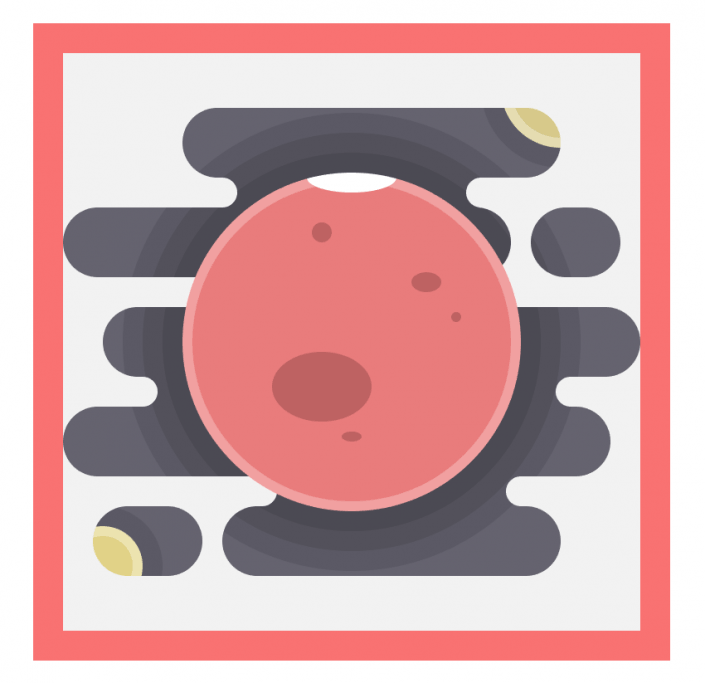
将较大圆圈的颜色更改为#ea7d7d
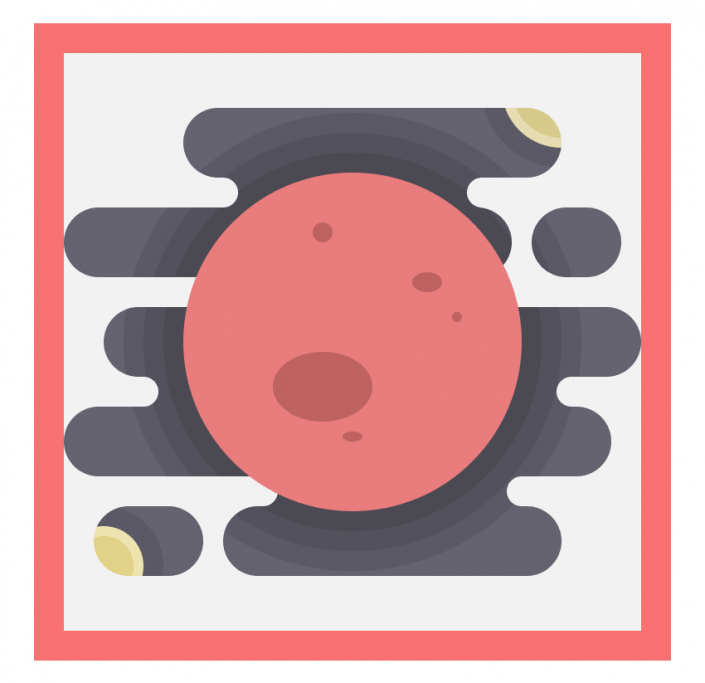
第2步
使用椭圆工具(L)创建颜色为#bf6262的形状座位陨石坑,并将它们分散到行星的中心与右上方
第3步
添加一个18×6px的椭圆(#FFFFFF)作为冰层放在行星顶部,使用下方较大的圆圈遮住多余形状
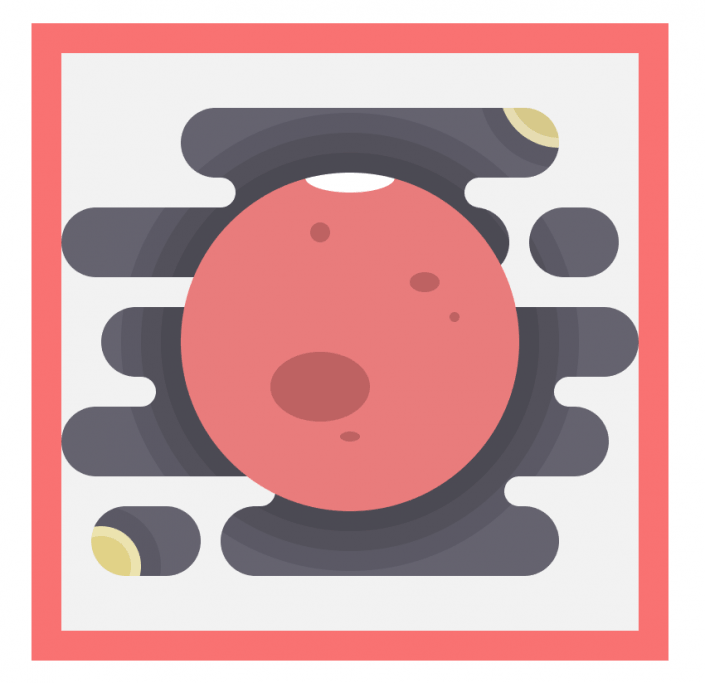
第4步
为行星创建浅色的轮廓并将白色冰层放置在星球顶层
第5步
将左侧较小行星的颜色更改为#27959(给它一个小细节#d3674f)作为金星,创建迷你地球替换右上角的行星来完成图标
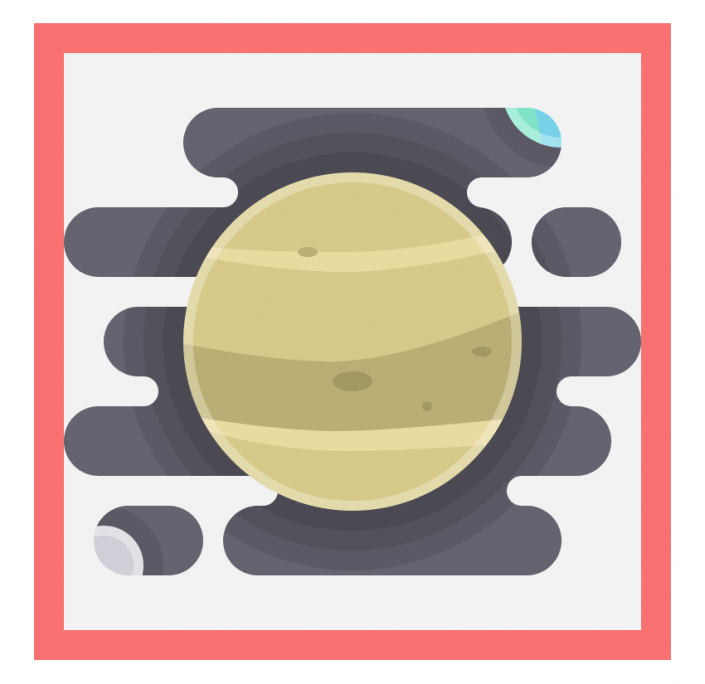
十、创建木星图标
第1步
跳转到下一个图层,放大我们当前的参考网格,并将行星的颜色从暗灰色更改为#e27959
学习 · 提示
相关教程