AI图标设计,用AI制作太阳系的行星图标(3)
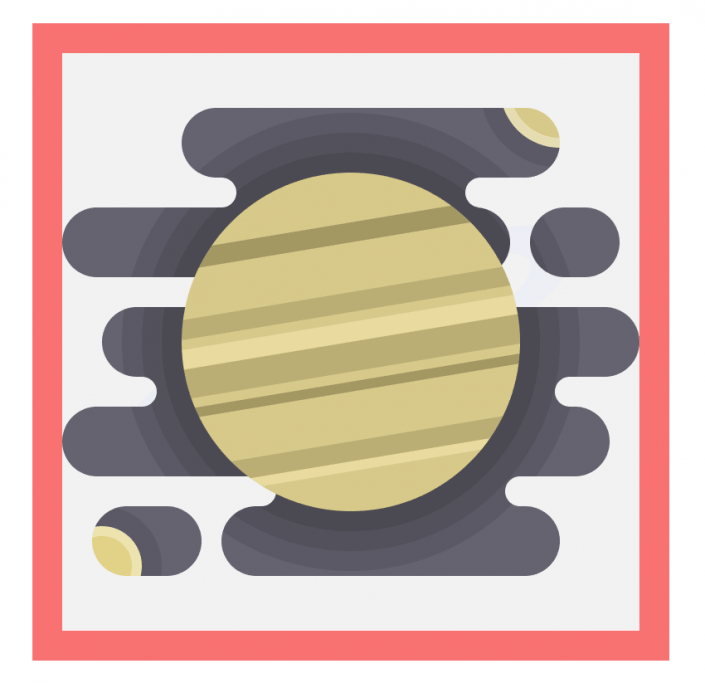
第2步
使用钢笔工具(P)绘制几条#ff9b73较亮的线条和#d3674较暗的线条,使用行星副本创建剪切蒙版遮盖它们,使线条不会突出到行星表面之外
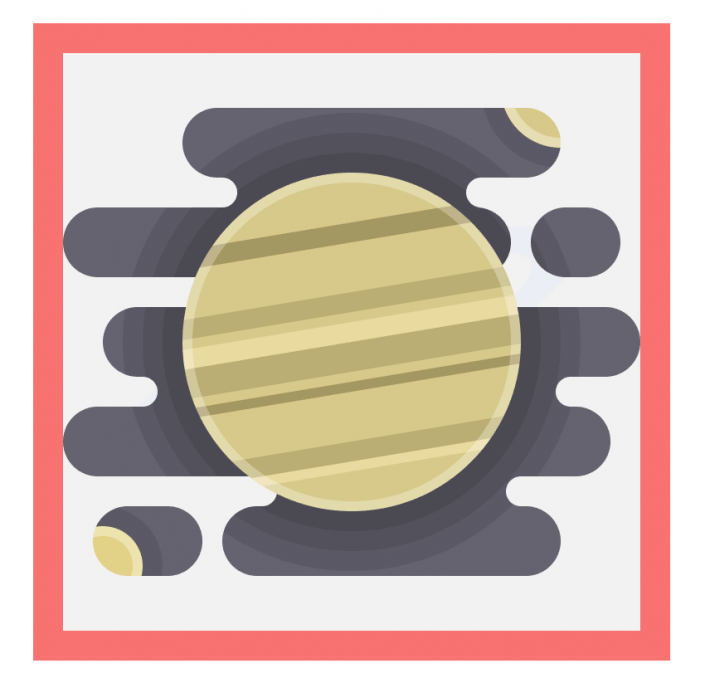
第3步
使用椭圆工具(L)在行星底部和上部创建一些椭圆
第4步
给行星创建环形轮廓,使其与其余图标的样式保持一致
第5步
将左上角的星球颜色改为#ea7d7d,右下角的行星颜色改为#d8ca8b,并在行星表面创建一些小的斜线(#bcaf75)
注:不要忘记使用Control-G快捷键选择所有图标元素将其组合在一起
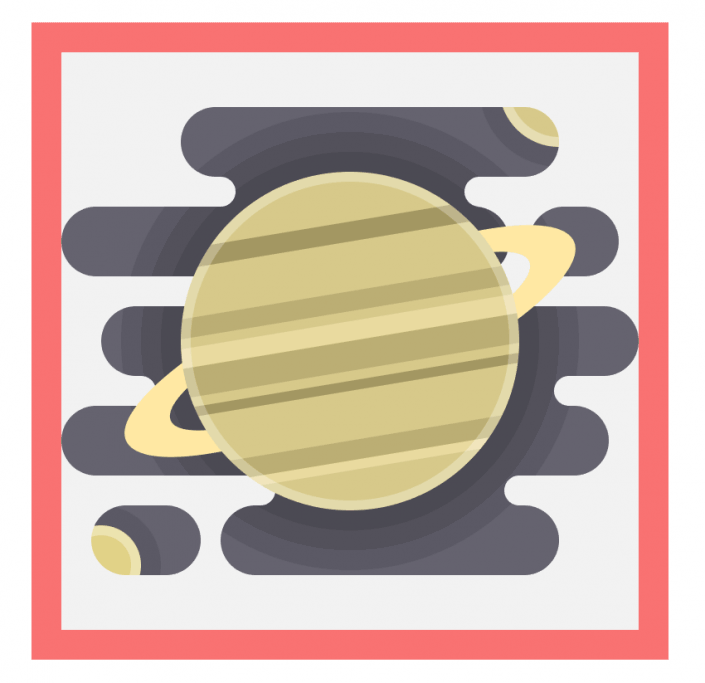
十一、创建土星图标
第1步
跳转到第7层,放大参考网格,将较大圆圈的颜色更改为#d8ca8b
第2步
使用矩形工具(M),创建高度不一样的矩形,并分别赋予#eadba0、#bcaf75和#59862的颜色,使用直接选择工具(A)选择所有矩形一边的锚点将它们略微向顶侧移动约12px的距离调整矩形
第3步
按照之前添加行星轮廓一样的方法给行星创建较浅颜色的轮廓
第4步
添加行星的行星环,创建一个98×26像素(#ffe9a4)和一个较小的74×18px(#ffe9a4)的椭圆,使用路径查找器减去行星中心的形状
将生成的形状定位到行星的中心。确保将较大的圆圈放在它前面(右键单击>排列>置于前面),然后将其旋转24°(右键单击>变换>旋转>24)
第5步
创建行星环和行星的副本(Control-C)并将其粘贴到所有元素(Control-F)上,然后,使用“路径查找器”的“相交”选项,创建一个两者的交点产生的新形状,移除顶部创建行星环绕的感觉
第6步
改变左侧行星的颜色#e27959,并将右边的行星颜色设置为#5ad6e0并添加一些细长的线条(#73ecef)
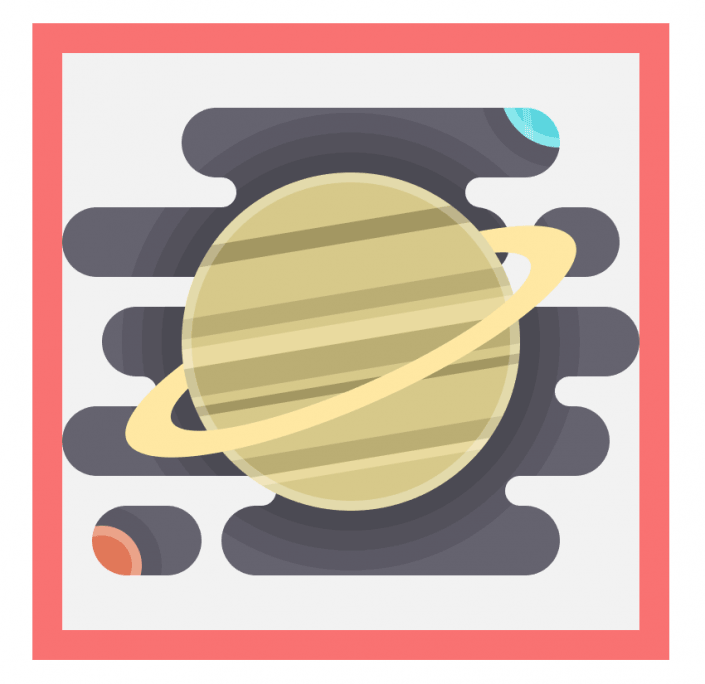
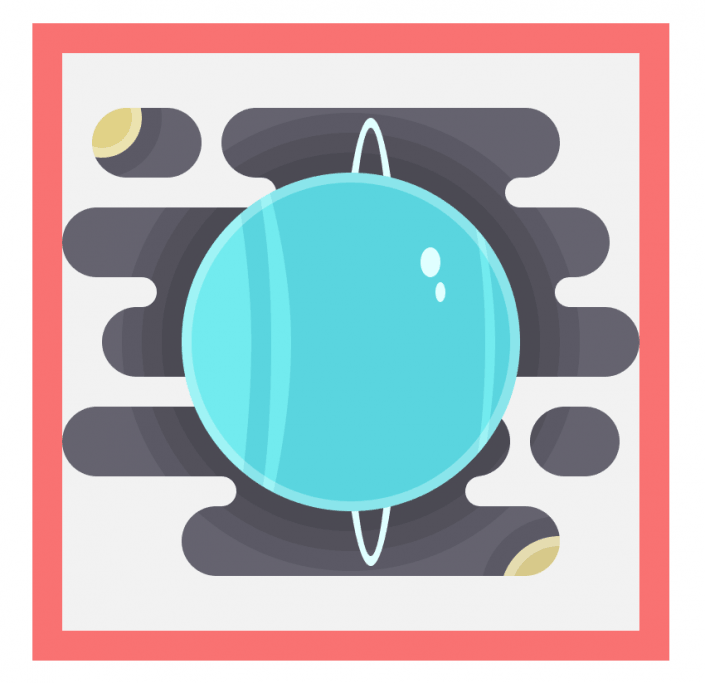
十二、创建天王星图标
第1步
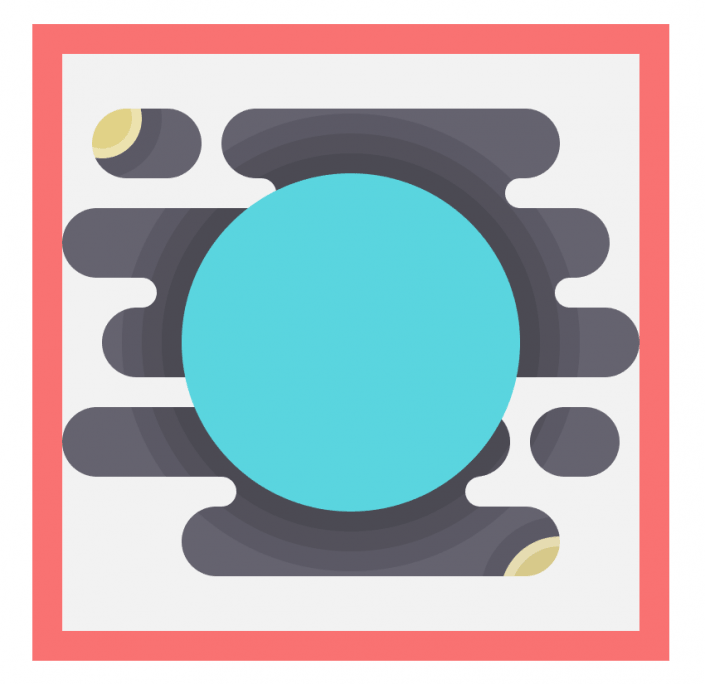
跳转到天王星图层,改变行星的颜色#5ad6e0
第2步
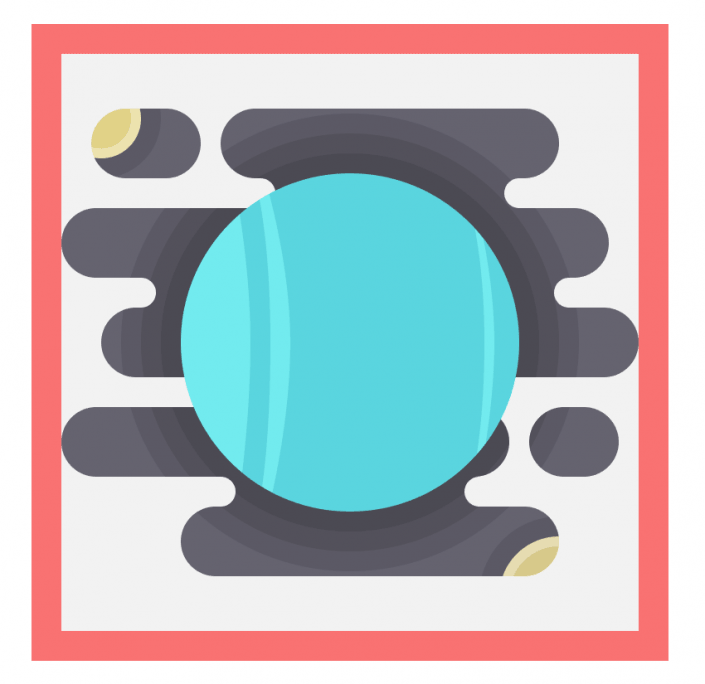
使用钢笔工具(P)绘制三个垂直线段,并使用#73ecef 给较大的圆圈进行着色和遮罩
第3步
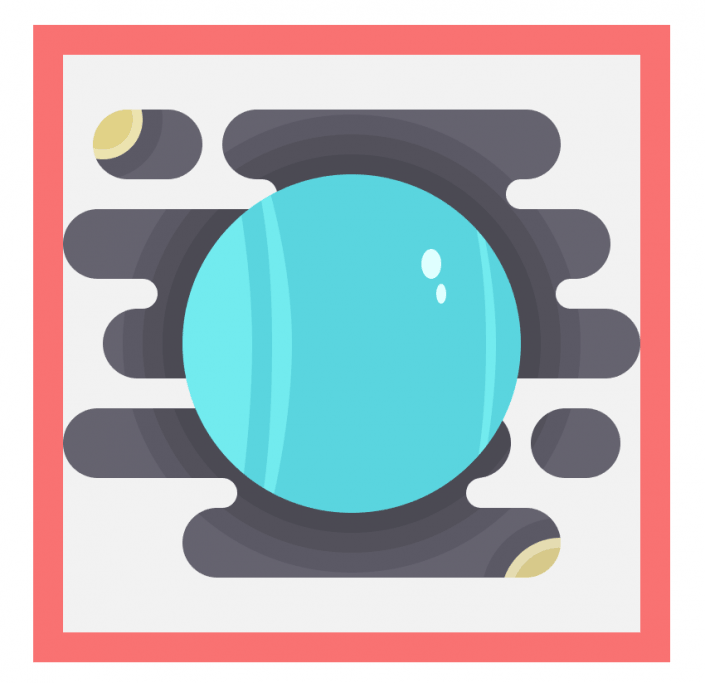
使用椭圆工具(L),创建两个垂直细长形状,使用#e1ffff给它们着色,并将它们定位在行星的右上角
第4步
正如我们对之前的图标所做的那样,给行星添加环状的高光
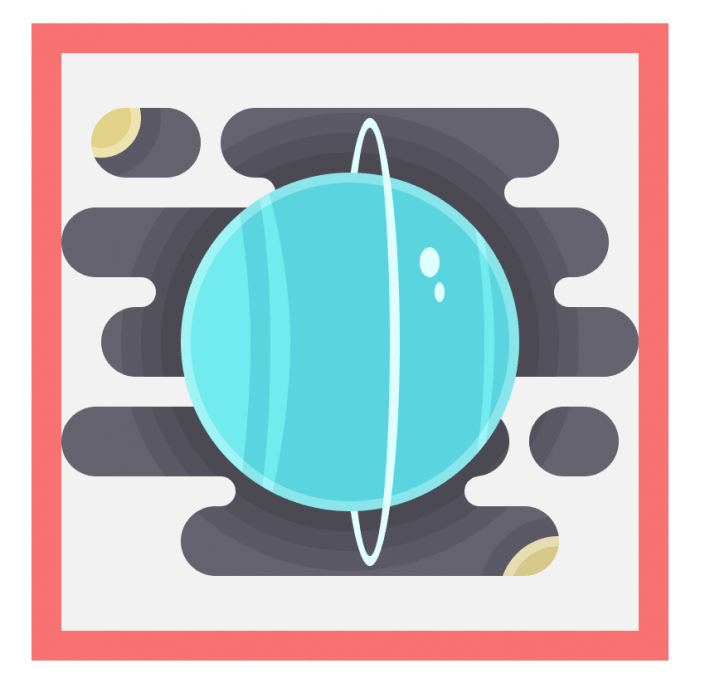
第5步
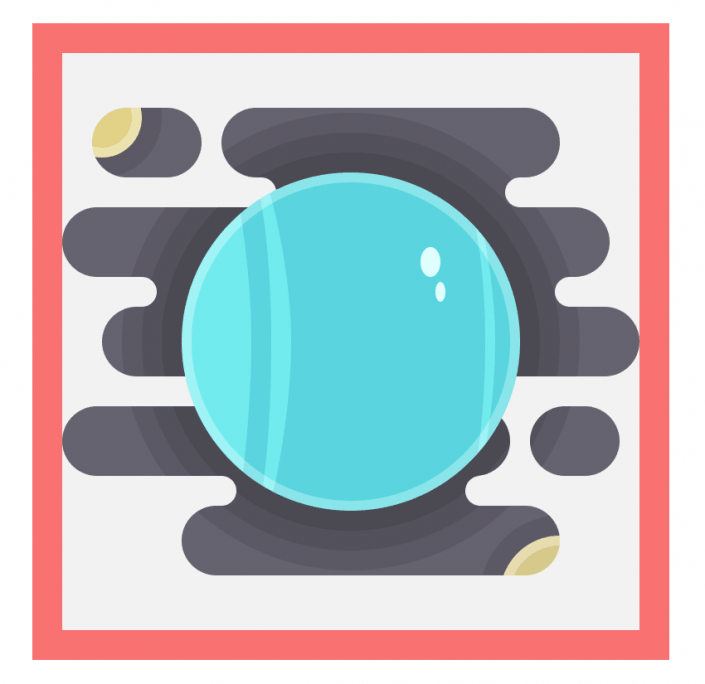
接下来给行星创建垂直的行星环,首先给行星需要添加垂直线条,通过创建一个12 x 90 px椭圆(#e1ffff)和另一个较小的8 x 86 px(#e1ffff)椭圆,使用路径查找器的减去选项将中间的椭圆从较大的椭圆中切出来完成
将生成的形状定位在行星的中心,放置在较大圆圈的下方,然后向右侧移动几个像素
第6步
创建一个行星环和另一个较大的圆圈的副本(Control-C> Control-F),然后使用路径寻找器的相交选项创建一个绕着行星圆周运动的行星环
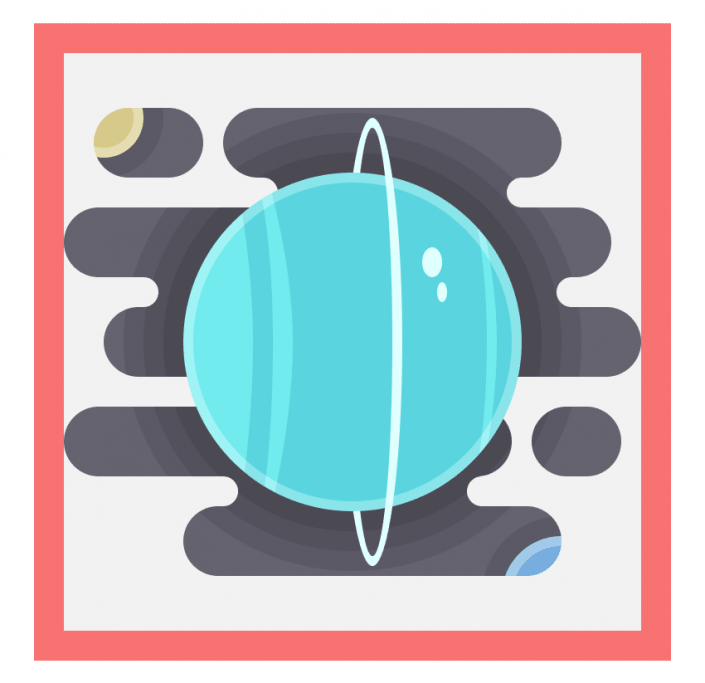
第7步
使用#d8ca8b给右下角行星着色。完成后,选择所有图标元素并将其组合在一起(Control-G)
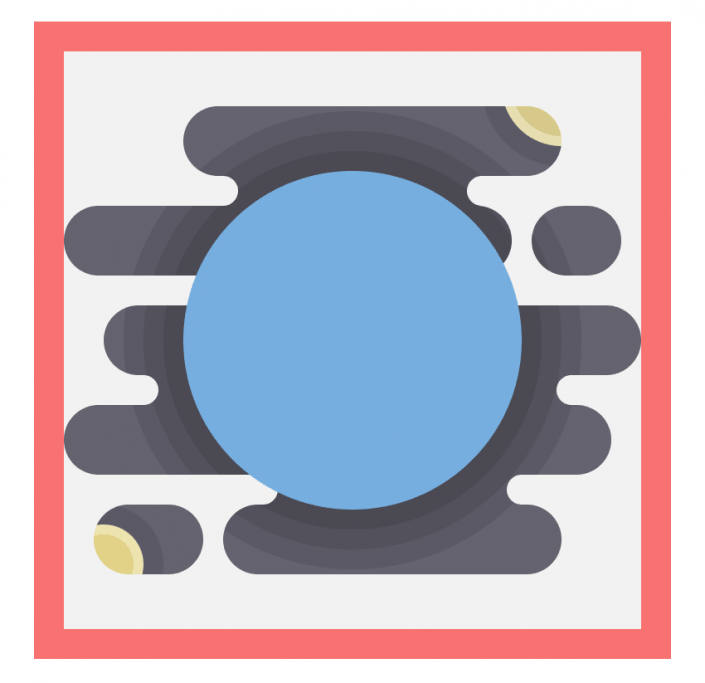
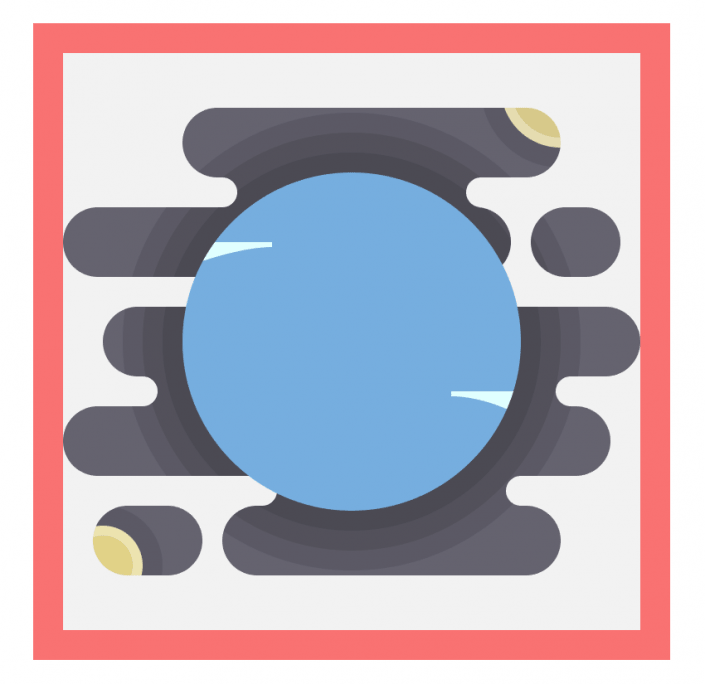
十三、创建海王星图标
第1步
接下来跳转到最后一个图层,将较大圆圈的颜色更改为#77afe0
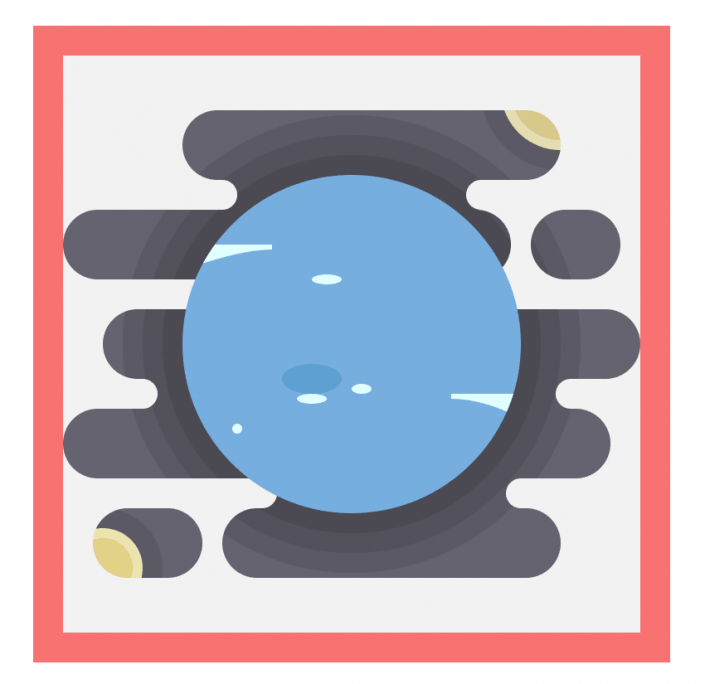
第2步
使用钢笔工具(P),绘制两个不规则形状,使用#e1ffff给它们着色,将它们一个放置在顶部,另一个放置在底部
第3步
选择椭圆工具(L)并创建一对浅色斑点(#e1ffff)和一个较暗(#5fa1d3)椭圆阴影,放置在行星的中心
第4步
给行星添加2 px厚的环状高光以保持视觉上的一致性
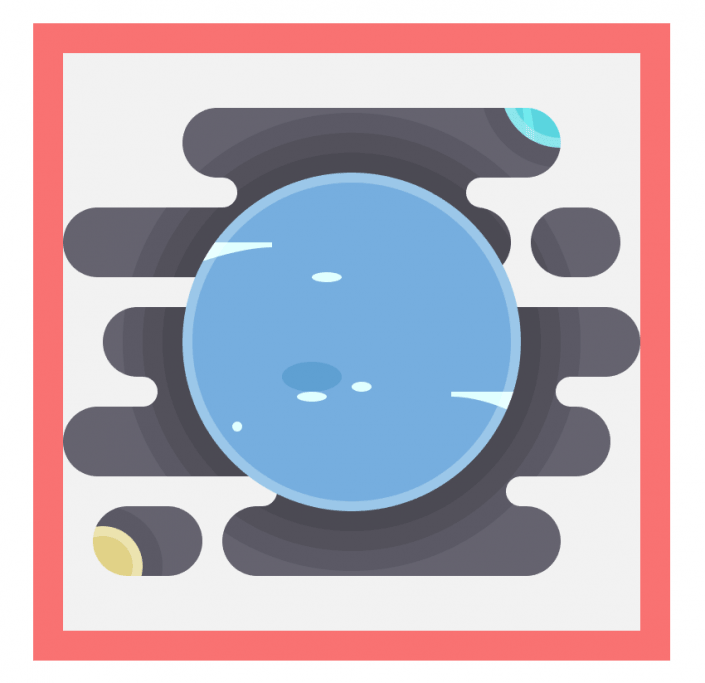
第5步
通过从我们的土星图标中选取右侧较小行星的副本替换我们现在图层中右上角的星球来完成图标
并且使用Control-G快捷键选择所有图标元素并将其组合在一起
十四、创建渐变背景
接下来我们需要给背景创建平滑的渐变效果,这将使图标更具视觉吸引力
第1步
创建所有图标的背景副本(Control-C),将其粘贴在原图层的前面(Control-F)
然后,选择副本,转到“对象”>“复合路径”并单击“建立”将所有图形变为一个整体
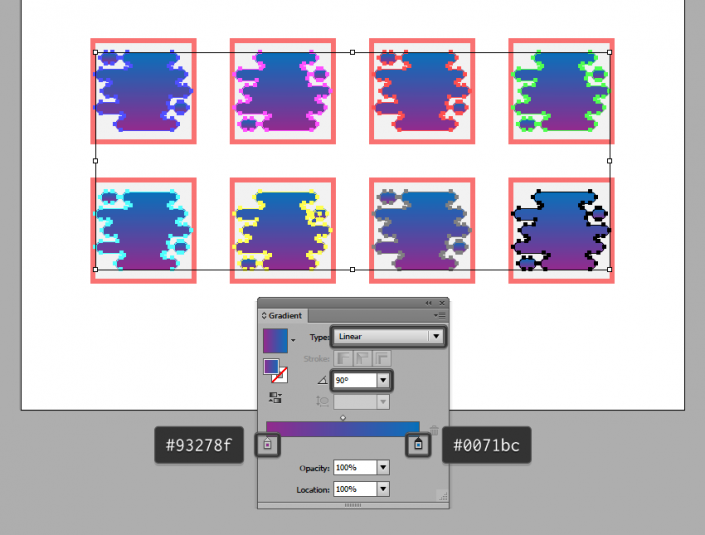
第2步
选择副本,然后对其应用线性渐变,调整左侧颜色为#93278f、右侧颜色为#0071bc,将角度设置为90°
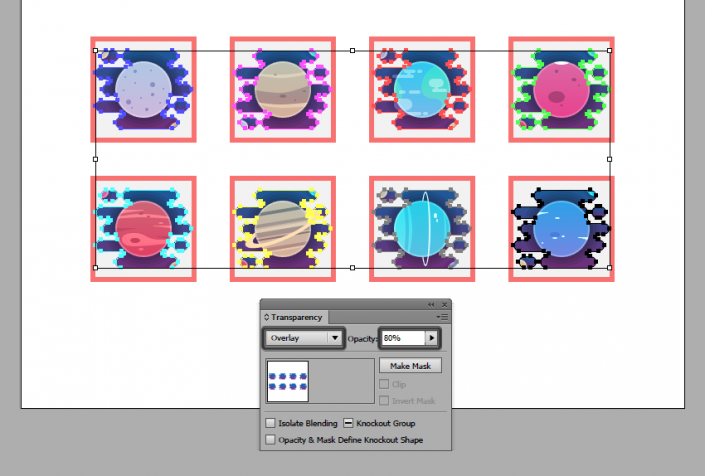
第3步
在仍选择副本的情况下,打开“透明度”面板,并将“混合模式”设置为“叠加”,将“不透明度”降低到80%
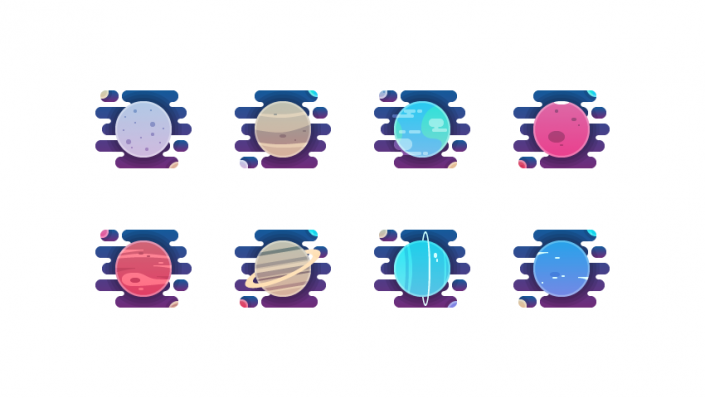
完成
一旦你完成了叠加层,不要忘记选择它和底层图标,并将它们进行分组(Control-G),确保它们不会被错误地分开
这样,我们的图标就完成啦
(本教程由寻图标icon.52112.com提供)
这些行星是不是看起来萌萌哒,小巧又可爱,同学们快来制作一下吧。
学习 · 提示
相关教程