字体设计,通过PS设计创意十足的黑白字体
本篇教程适合有一定ps基础的同学,主要通过PS中的从变形工具、通道、选区和蒙版http://www.16xx8.com/tags/38847/的方法完成此图,乍一看有点晃眼,哈哈,它就是这样的一种视觉感觉,同学们学会其制作思路即可,在遇到运用的地方就可以游刃有余,具体教程如何做通过教程来学习一下吧,相信你会做的更好。
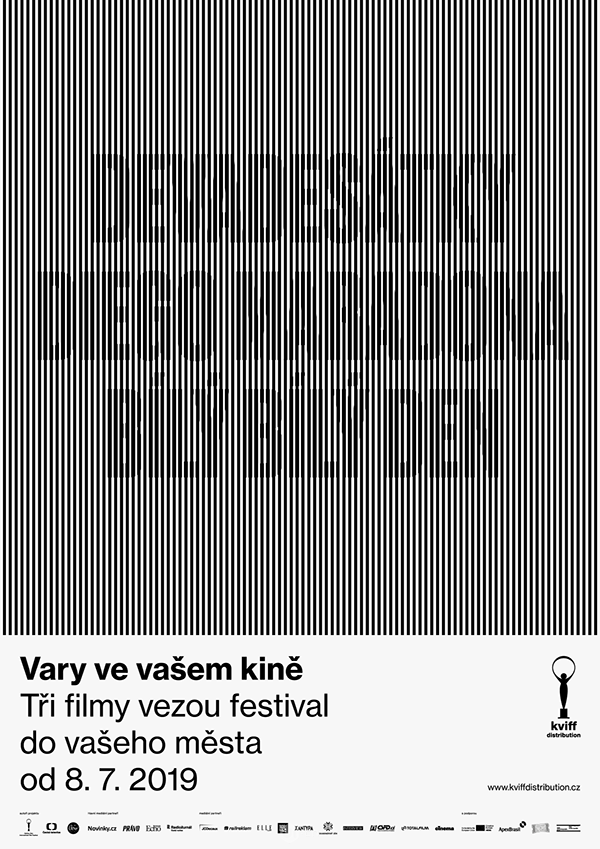
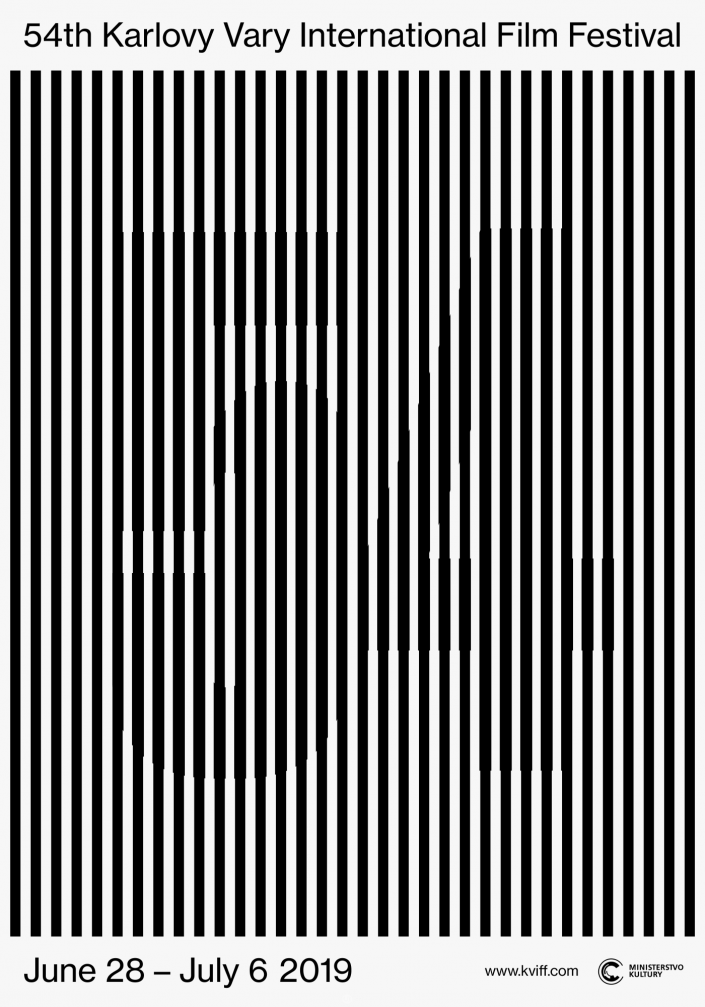
效果图:

图片来源与本次教程的临摹对象是来一位叫behance大师
操作步骤
1 新建图层。
画布大小600*600像素。
图一

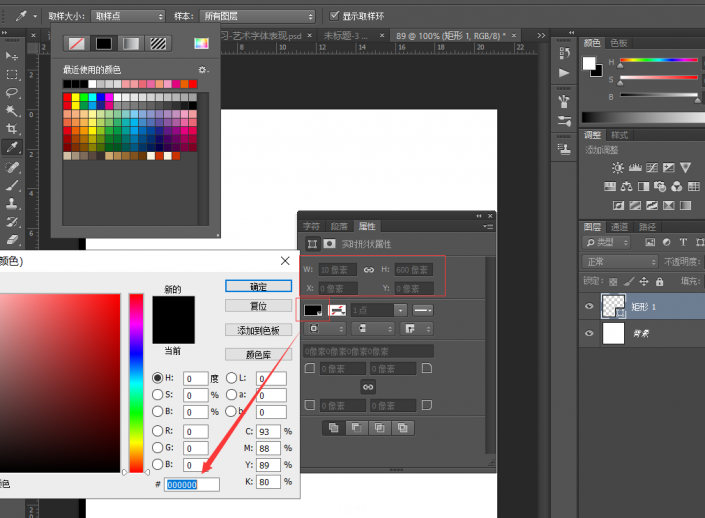
2 构建一个矩形。
按快捷键http://www.16xx8.com/photoshop/jiaocheng/110097.htmlu键选择矩形工具,创建一个10*600像素的矩形1,填色为#000000,无描边。然后确定矩形1处于选中状态,可以在属性面板将x轴与y轴参数调为0让矩形1对其画布左边与右边,也可以选择移动工具后,ctrl+a全选画布,然后点击分栏中的左对其和上对其,ctrl+d取消选区。
图二
3 制作条纹。
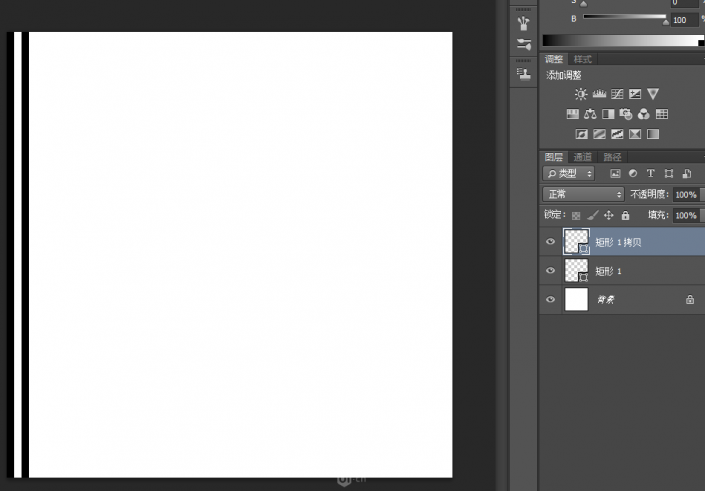
选择矩形1,按住ctrl+alt+t,矩形1处于更改定界框状态,然后按两次shift+→,生成的矩形1 拷贝向右移动20像素(按一下方向键ps默认移动1像素,按住shift乘10倍。若你更改了默认移动距离,那你就用你的设置值向右移动20像素)。
图三
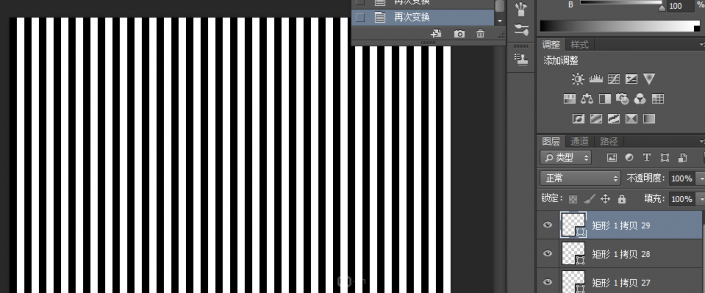
然后ctrl+shift+alt+t再次变换。按倒图层出现 矩形1 拷贝 29 出现。
图四
4 将图像栅格化。
学习 · 提示
相关教程
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利