PS+AI制作典雅的文字效果海报设计
在本教程中只有13个步骤我将告诉你如何创建一个典雅的文字效果。我们将使用Illustrator来实现文本。然后,我们将发挥混合选项来创建凹进的效果。这种风格将是完美的网站标语或海报设计.
先看一下最终效果:

1. 如果你观察最终效果,你可以看到,它是由2部分组成:突起的文字和字形凹进的轮廓组成。最简单的方法创建一个文本。因此,建立一个2000 × 1500像素的文件,用Creampuff字体。字体大小为280点。

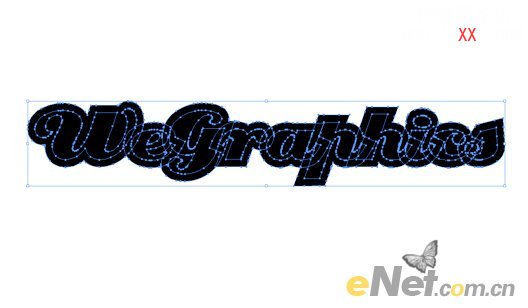
2. 我们要将键入的文字转换成路径。点击“自由变换工具”>“创建轮廓”给文字创建轮廓。接下来点击“对象”>“路径”>“偏移路径”,设置参数为25。

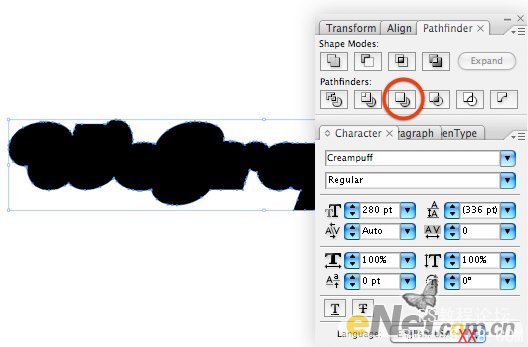
3. 使用直接选择工具,像下图选择路径。接下来合并路径。

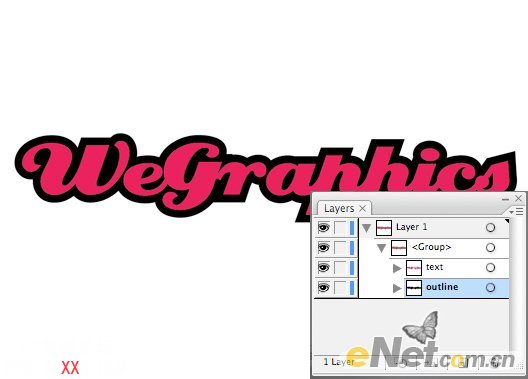
4. 隐藏偏移路径(取消其图层的可见性),并选择直接选择工具(A)。(按Ctrl + G)并改变其颜色。这里的颜色不是很重要,它是让我们对字体的边界容易区分。

5. 打开Photoshop并创造2000 × 1500像素的文件。填充灰色(#3f3f3f)背景。

6. 复制并粘贴在ai中制作的文字路径。请务必粘贴为智能对象。在这方面他们可以在不损失图像质量。

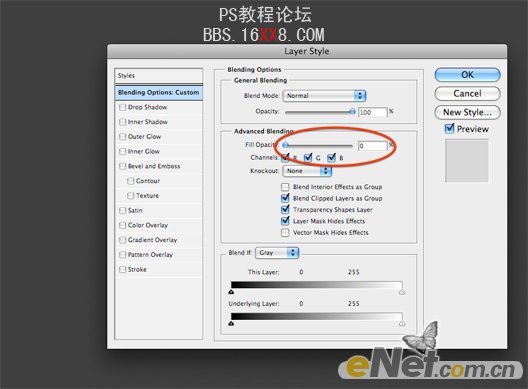
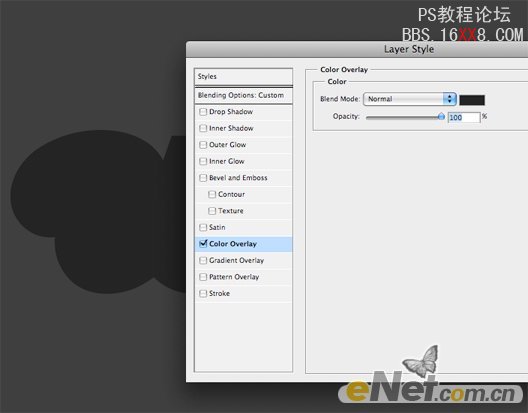
7. 然后如下图设置图层样式。让我们开始减少填充不透明度为0%。

8. 添加深灰色(#242424)颜色覆盖。

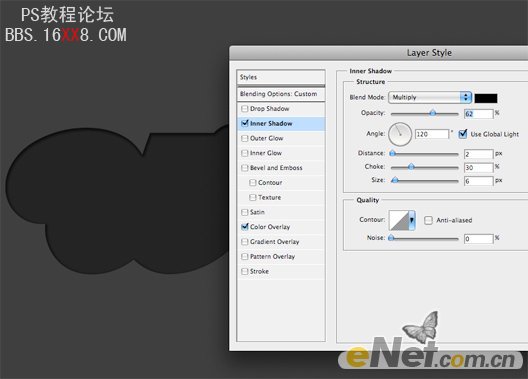
9如何创建凹进的效果?其实非常简单,只要增加内部阴影即可。

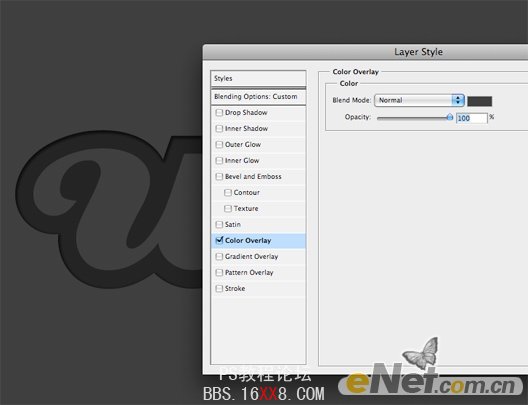
10. 此时,您可以使文本可见。我们仍设置混合选项。开始减少不透明度为0%。然后填写相同的背景色(#3f3f3f)文本。

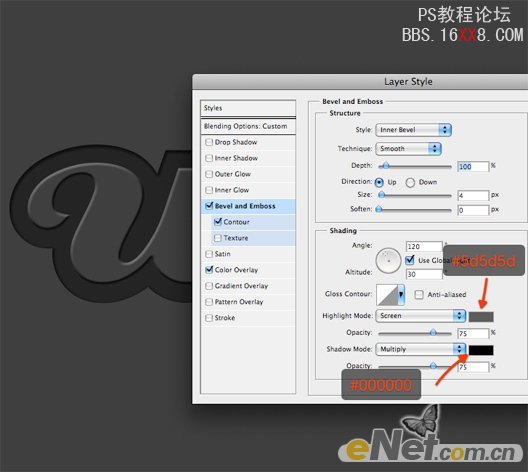
11. 添加斜面和浮雕效果:

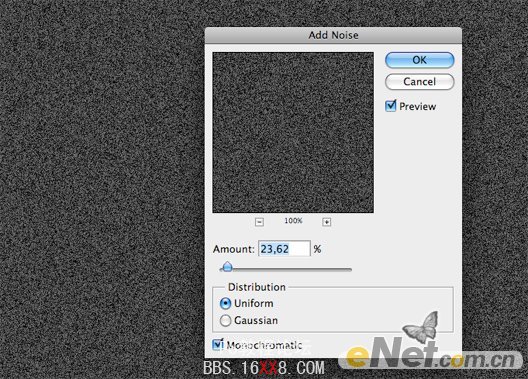
12. 我们的文本已完成。最后一步增加杂点效果。创建一个新层,并且用灰色(#3f3f3f)。现在设置为前景色和背景色相同的白色灰色。进入“滤镜”>“杂点“>“添加杂点”,并如下设置。

13. 设置图层的混合模式为叠加,不透明度10%。这样我们完成了这个字体效果!


学习 · 提示
相关教程







