文字制作,通过PS设计一款比较卡通的素描文字
来源:Rose
作者:Rose
学习:7580人次
教程为翻译教程,做起来需要对PS有所了解的同学们,刚接触PS的同学们可以先浏览一下教程,熟悉一下教程所述,要着手制作的同学们可以跟着教程来练习一下,相信可以通过教制作成这种素描效果的文字,文字制作会用到图层样式来操作,同学们可以借鉴教程来制作更有创意的文字,相信同学们可以完成的更好。
效果图:

教程素材:http://bbs.16xx8.com/thread-196388-1-1.html
操作步骤:
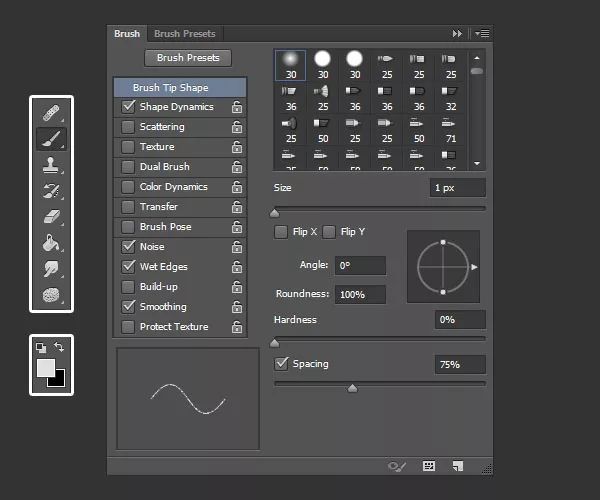
1.自定义图案第1步创建一个新的80 x 80px文档,将“ 前景颜色” 设置为#e0e0e0,选择“ 画笔工具”,然后打开“ 画笔”面板(“ 窗口”>“画笔”)。选择一个柔和的1 px圆形尖端,选中“ 笔尖形状”框,然后修改其余设置,如下所示:

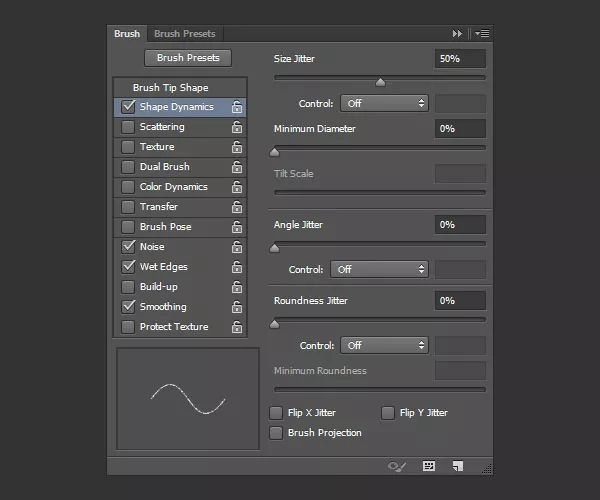
形状动态

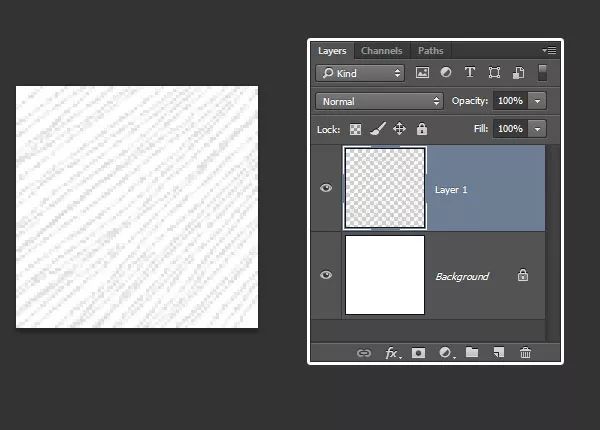
第2步创建一个新层,并开始绘制一些对角线,以为文本效果填充图案。

第3步完成后,使“ 背景”图层不可见(通过单击旁边的眼睛图标),然后转到“ 编辑”>“定义图案”,然后输入图案的名称。然后单击确定。

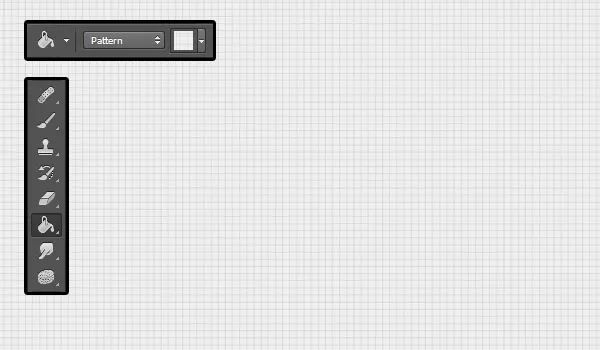
2.创建背景第1步创建另一个新的1000 x 750px文档,选择“ 油漆桶”工具,在“ 选项”栏中选择“ 图案 ” 选项,然后使用我们提供的图案文件,任意图案填充背景。

第2步 使用字体Panton Black Caps和字体大小150 pt创建文本。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







