文字制作,在PS中设计一款艺术感十足的褶皱文字效果
来源:公众号
作者:马技术猿
学习:3785人次
教程通过PS中的置换命令制作出一种文字在褶皱布料上的效果,这种效果制作起来也比较简单,通过教程相信同学们可以很好的设计出来,也可以通过教程设计更有创意的感觉,找到一张合适的背景作为背景图层,打上文字,转为只能对象,进行置换,具体如何操作,同学们通过实例来操作一下吧。
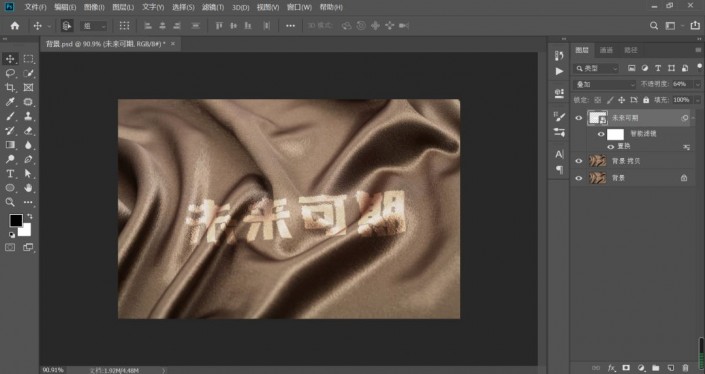
效果图:
 学习PS请到www.16xx8.com
学习PS请到www.16xx8.com
操作步骤:
1、找到一张合适的褶皱效果图片作为背景图层。
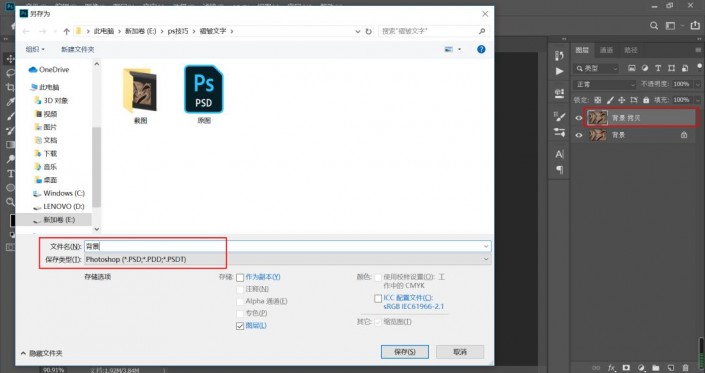
2、复制该背景图层,另存为PSD格式,取名:“背景”。

3、输入文字,调整大小。

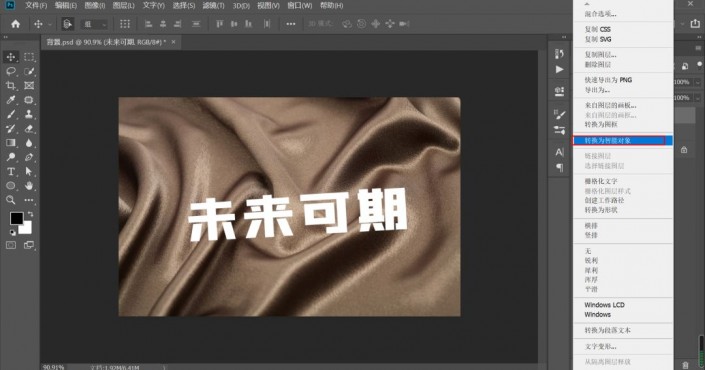
4、右击文字图层,转化为智能对象http://www.16xx8.com/tags/34209/。

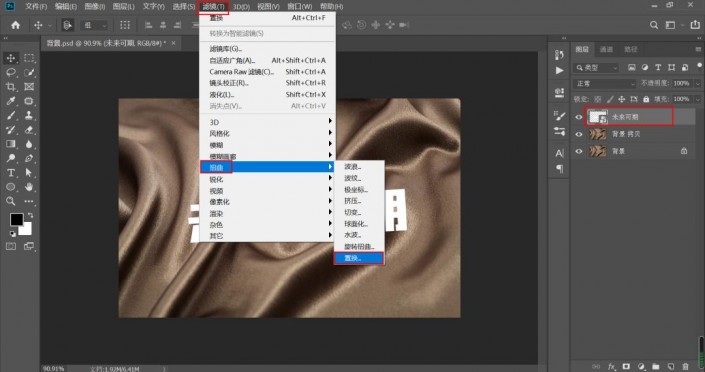
5、在文字图层上执行【滤镜】—【扭曲】—【置换】命令。

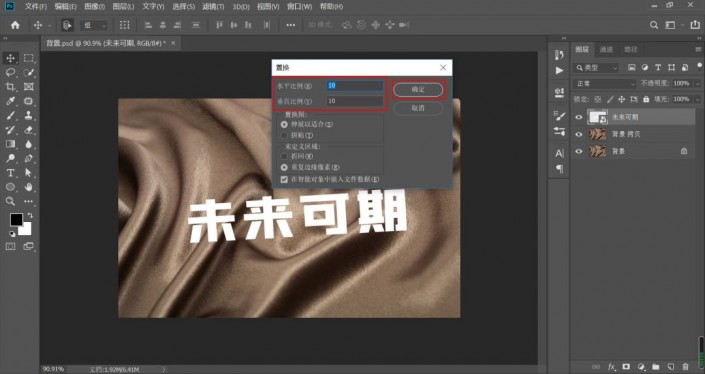
6、调整合适的参数,再点击【确定】。注:参数仅供参考

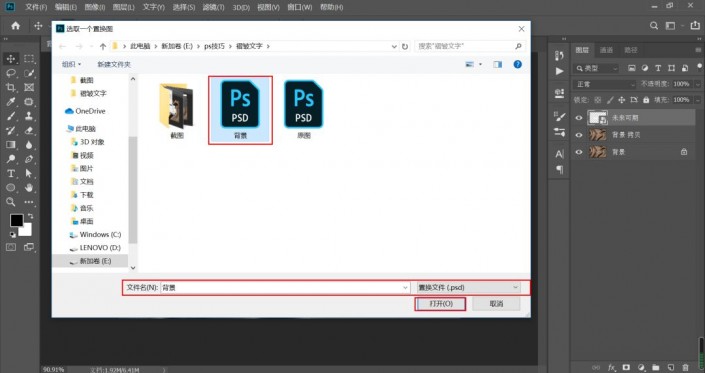
7、再选择刚才保存的名为“背景”的PSD文件。

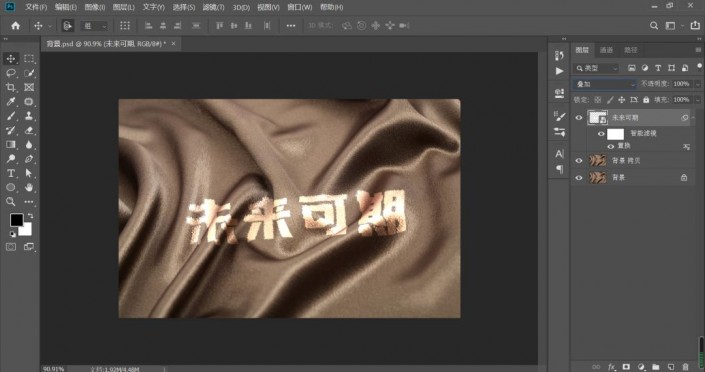
8、再把文字图层的混合模式改为“叠加”。

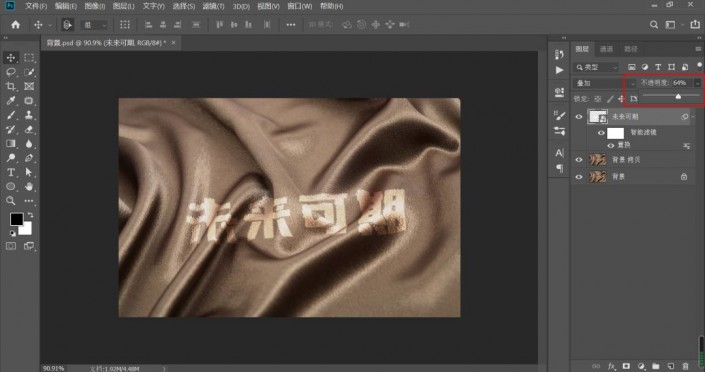
9、再适当的降低文字图层的透明度。

10、效果完成。

完成:
把图层转化为智能对象,是保留图像的原内容使得在图层上作出的效果可调可控并且不损害原图层,文中涉及的参数仅供同学们参考,在练习的时候根据实际情况自行设置。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!