动态图片,在PS中制作滚屏动画效果
来源:公众号
作者:hh吃饭
学习:9063人次
用PS做GIF动图,但是觉得用几张图片跳来跳去过渡不自然,有没有办法让几张图片像视频一样动起来呢?本篇教程就教同学们来制作一下,挑好想要制作的图片后会用到钢笔工具进行操作,拖入用来滚屏的两张图片,按住shift调整大小,使图片比形状一稍微大一些,因为如果图片比形状一小然后再拉大就会有像素丢失,按照教程一步步即可完成,一起动手操练起来吧。
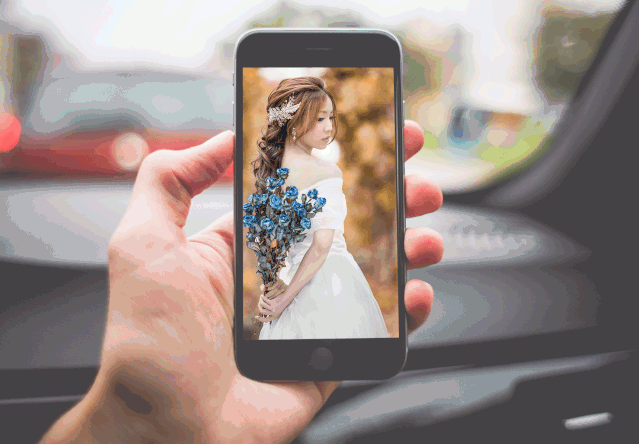
效果图:
操作步骤:
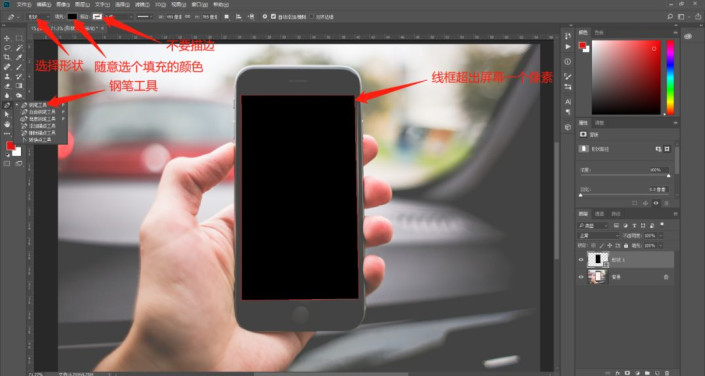
步骤:1:把一张带有手机屏幕的图片拖入PS,执行【钢笔工具】,选择形状,填充任意选个颜色,不要描边,然后画出矩形框,创建形状一,矩形框比手机显示屏宽出一个像素,以完全遮住显示屏幕,如图:
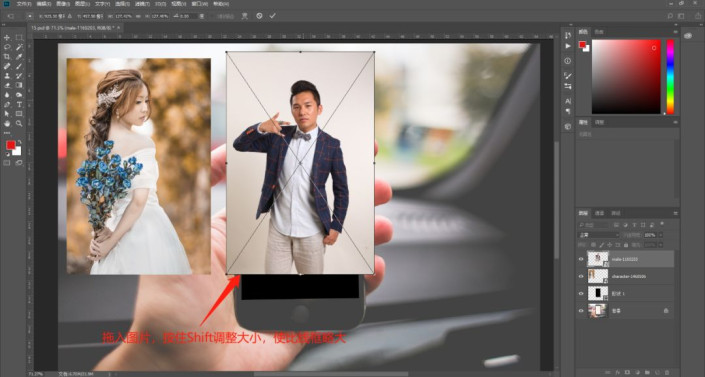
步骤2:拖入用来滚屏的两张图片,按住shift调整大小,使图片比形状一稍微大一些,因为如果图片比形状一小然后再拉大就会有像素丢失,如图:
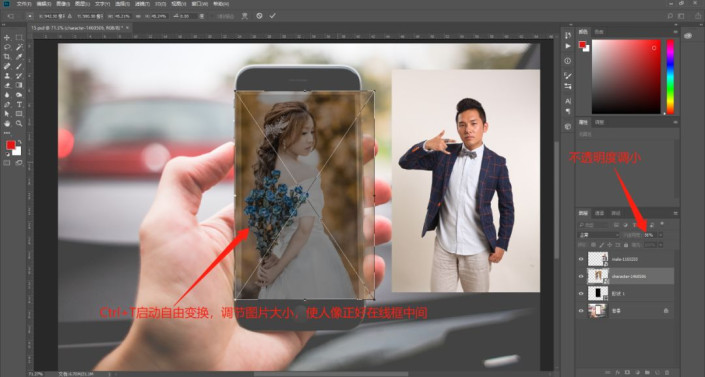
步骤3:调整图片不透明度,使既能看到形状一又能看到图片,然后Ctrl+T启动自由变换,调整图片大小,使人像正好能全在形状一内,如图:
步骤4:将两张图片按上下的顺序摆放好(人像在竖直的方向要在形状一的中间),并把第一张图片里的人像放在形状一正中,按shift选中两张图片,点击链接,将两张图片链接起来,如图:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!

 学习PS请到www.16xx8.com
学习PS请到www.16xx8.com