Photoshop教程:简单打造风景照片缥缈梦幻效果
来源:不详
作者:佚名
学习:730人次
Photoshop教程:简单打造风景照片缥缈梦幻效果Photoshopjiao cheng :jian dan da zao feng jing zhao pian 缥缈meng huan xiao guo
作者:闪电儿 教程来源:网页教学网
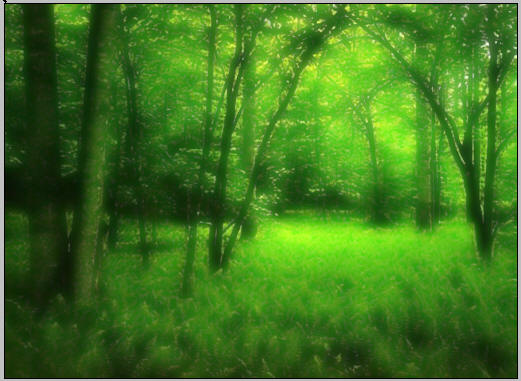
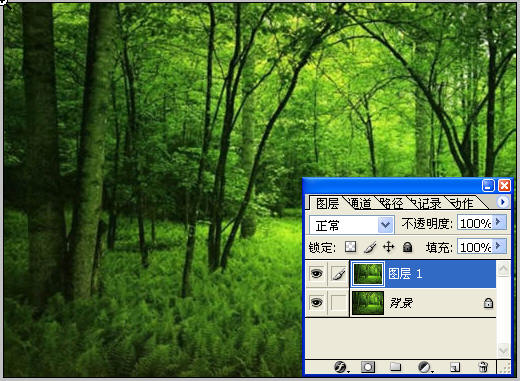
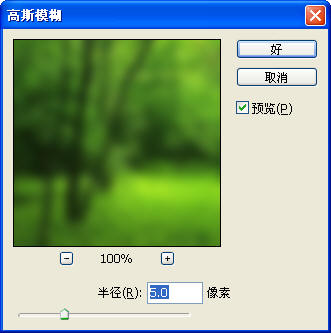
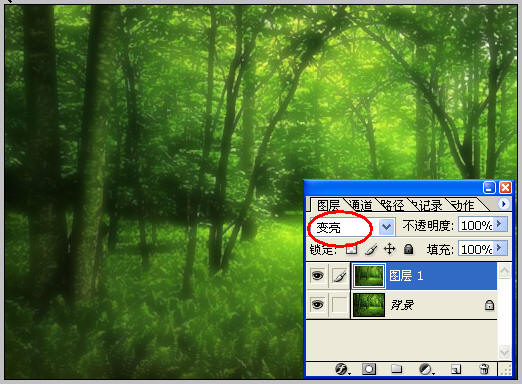
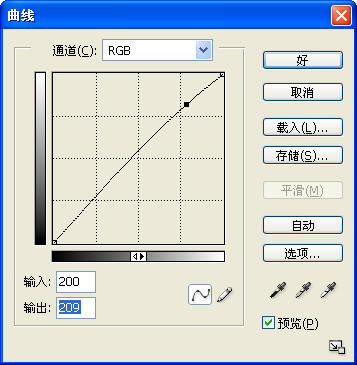
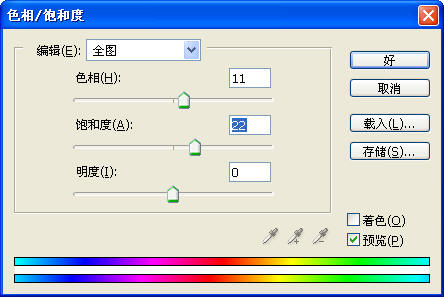
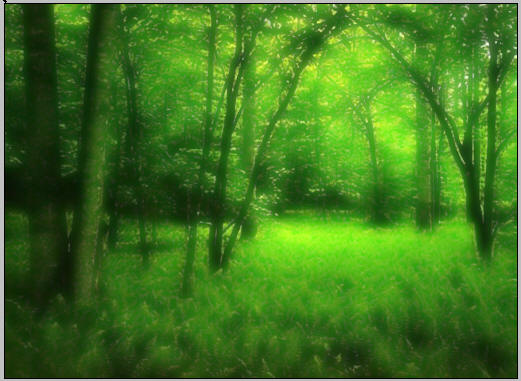
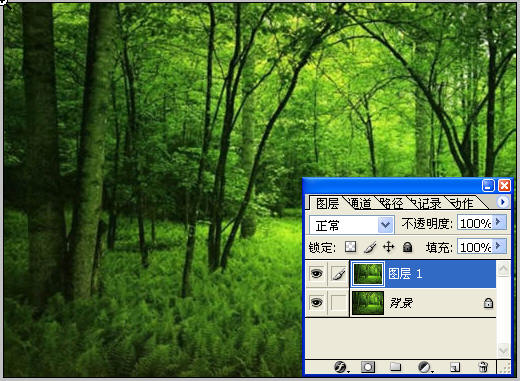
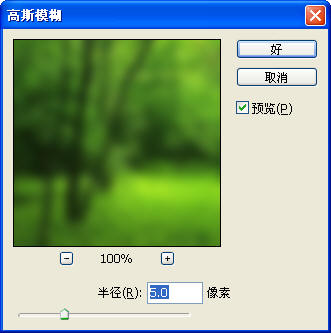
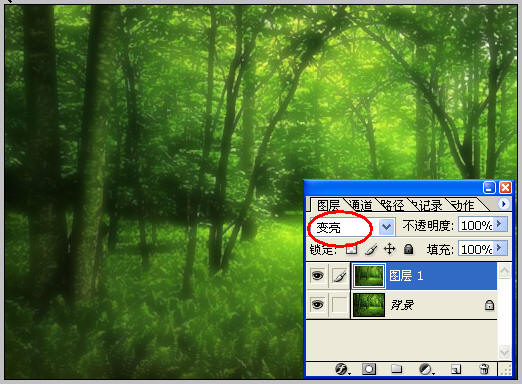
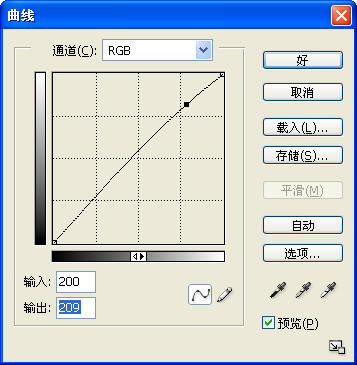
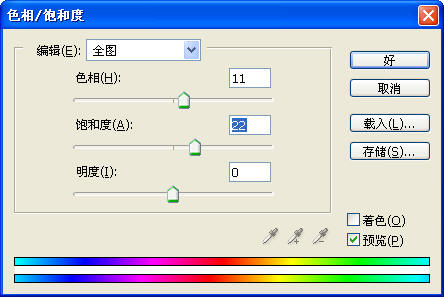
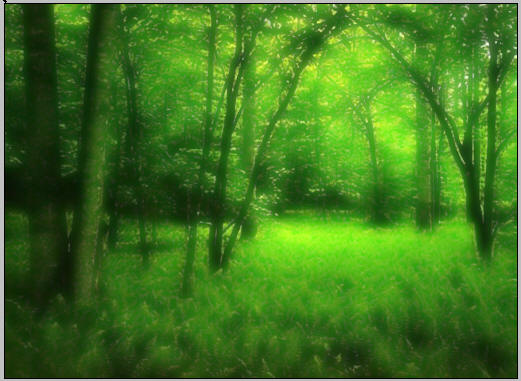
今天我们用Photoshop来给风景照片添加柔焦的梦幻效果,主要用到模糊滤镜和曲线调整。
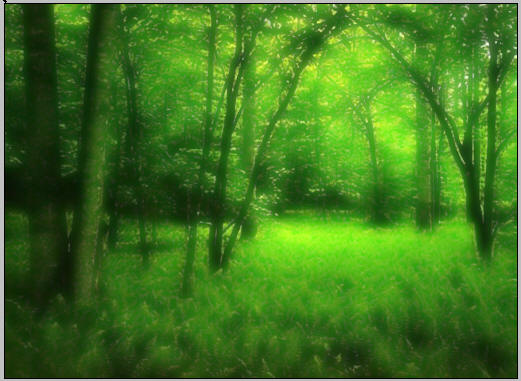
原图:


本新闻共3



本新闻共3


 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:闪电儿 教程来源:网页教学网
今天我们用Photoshop来给风景照片添加柔焦的梦幻效果,主要用到模糊滤镜和曲线调整。
原图:


本新闻共3



本新闻共3


 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!