Photoshop打造相片立体效果
来源:不详
作者:佚名
学习:451人次
Photoshop打造相片立体效果
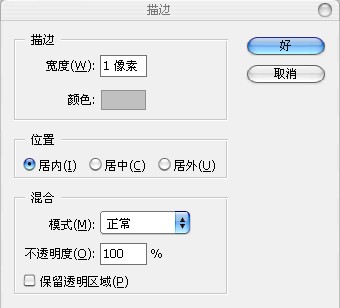
复制该图层,选中复制好的图层副本 ,按Ctrl A 全选 然后 点击 编辑——>描边,在弹出的对话框上 设置描边宽度为1个像素
颜色为#999999 位置居内
完成后取消选区,在点击 图像——>画布大小 在弹出的对话框上 设置宽度和高度为50个像素 选中“相对”
接下来回到第一个图层,对这个图层进行操作,首先我们来打开这个图层的工作路径区 ,第三个按钮 用
用 点击它来激活,按边框的位置用
点击它来激活,按边框的位置用 来绘制作一个路径
来绘制作一个路径
绘制完后用白鼠标 来进行一些局部调整,然后回到图层,把复制的那个图层副本的眼睛关闭,再回到第一个图层的路径区,用
来进行一些局部调整,然后回到图层,把复制的那个图层副本的眼睛关闭,再回到第一个图层的路径区,用 给每条边的中间点添加一个路径
给每条边的中间点添加一个路径
再用白鼠标 来调整
来调整
按Ctrl T 调整大小 放大一些,然后 点第一个按钮,颜色为#99999填充路径,点 滤镜——>模糊——>高斯模糊 半径为3个像素
点第一个按钮,颜色为#99999填充路径,点 滤镜——>模糊——>高斯模糊 半径为3个像素
然后删除路径,回到图层区,把复制的图层副本的眼睛打开 就可以看到最终效果了
作者: 教程来源:网页教学网
首先打开一张照片 (照片尺寸以适合网页或需要为主,可以先处理下,偶就不多说了)
点击 图像——>画布大小 在弹出的对话框上 设置宽度和高度为20个像素 选中“相对”

复制该图层,选中复制好的图层副本 ,按Ctrl A 全选 然后 点击 编辑——>描边,在弹出的对话框上 设置描边宽度为1个像素
颜色为#999999 位置居内

完成后取消选区,在点击 图像——>画布大小 在弹出的对话框上 设置宽度和高度为50个像素 选中“相对”

接下来回到第一个图层,对这个图层进行操作,首先我们来打开这个图层的工作路径区 ,第三个按钮
 用
用 点击它来激活,按边框的位置用
点击它来激活,按边框的位置用 来绘制作一个路径
来绘制作一个路径本新闻共3

绘制完后用白鼠标
 来进行一些局部调整,然后回到图层,把复制的那个图层副本的眼睛关闭,再回到第一个图层的路径区,用
来进行一些局部调整,然后回到图层,把复制的那个图层副本的眼睛关闭,再回到第一个图层的路径区,用 给每条边的中间点添加一个路径
给每条边的中间点添加一个路径
再用白鼠标
 来调整
来调整
本新闻共3
按Ctrl T 调整大小 放大一些,然后
 点第一个按钮,颜色为#99999填充路径,点 滤镜——>模糊——>高斯模糊 半径为3个像素
点第一个按钮,颜色为#99999填充路径,点 滤镜——>模糊——>高斯模糊 半径为3个像素
然后删除路径,回到图层区,把复制的图层副本的眼睛打开 就可以看到最终效果了

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







