教你如何用ps制作FLASH进度条
来源:全球经典设计聚合网
作者:白裤衩
学习:4827人次
最终效果图:

第一步:
新建一个600X400PX的画布,把我们提供的纹理丢进去。

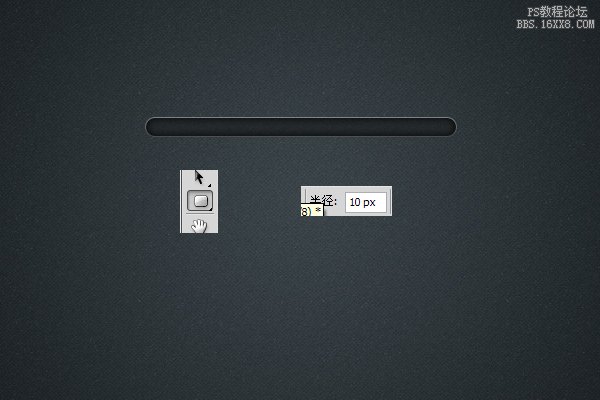
现在我们使用“圆角矩形工具”,设置半径为“10PX”,拉出一个长条矩形。

第二步:
现在我们来设置矩形的混合样式,把它命名为:矩形1。然后双击图层,设置如下:
-内发光:颜色就是默认的黑色。

-图案叠加: 这个图案需要加载“艺术表明”,默认的里面有。

-描边:

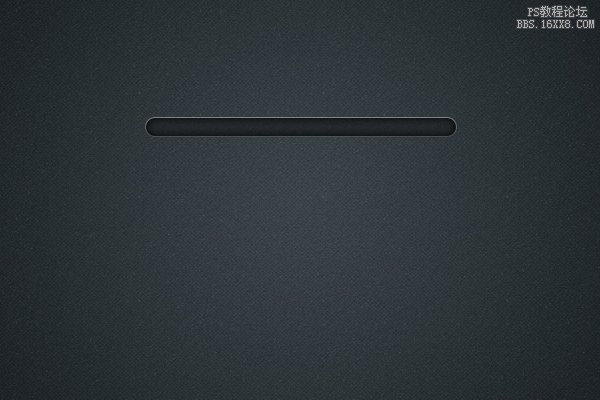
最完后应该是这样的效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!