ps设计一个时尚MP3播放器教程
最终效果:

以下的教程翻译不一定100%正确,但意思没有错,相信会ps都应该都开的懂,都能做的更好!
第1步:背景
Let's start by creating a background for our mp3 player.让我们先创建一个为我们的MP3播放器的背景。
Draw a radial gradient from white to gray.借鉴白色的径向渐变为灰色。

Step 2第2步
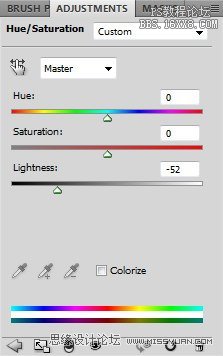
Darken the gradient by adding Adjustment Layer Hue/Saturation.通过添加变暗调整层色相/饱和度梯度。
Reduce the Lightness setting.降低亮度设置。


Step 3第3步
Create a new layer and fill it with white.创建一个新层,填充白色。
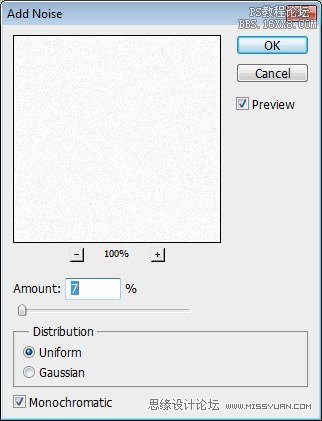
Make sure you have white and black as foreground and background by pressing D. Click Filter > Noise > Add Noise.请确保您有白色和黑色为前台和后台按D.单击“滤镜>噪音>”添加杂色。
Set Distribution to Uniform and select Monochromatic.集的分布均匀,并选择以单色。


Step 4第4步
Change the blending mode of the layer to Multiply.更改图层混合模式为正片。

Step 5第5步
Duplicate layer by pressing Command/Ctrl + J. Invert layer by pressing Ctrl + I. Move layer 1 px left and 1 px down by activating tool move then press left arrow then down arrow.重复按按Ctrl +我将离开第1层和1个像素像素通过激活工具下命令/按Ctrl + j的反向移动,然后一层又一层,然后按左箭头向下箭头。
Change blend mode to Screen.改变混合模式为屏幕。

Step 6第6步
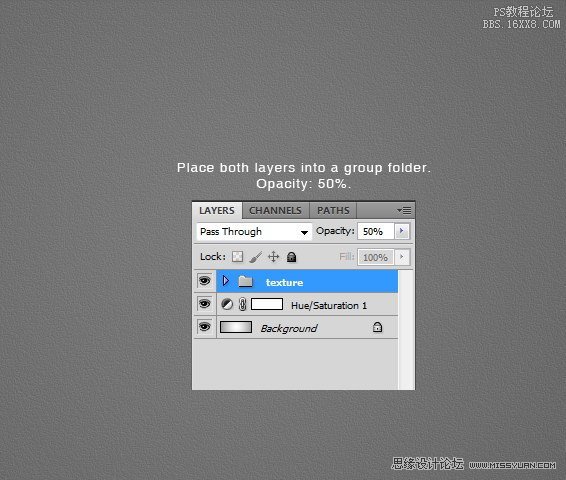
Put both noise layers into a group folder and reduce its Opacity to 50%.放入一组文件夹的噪声层,并减少其不透明度为50%。

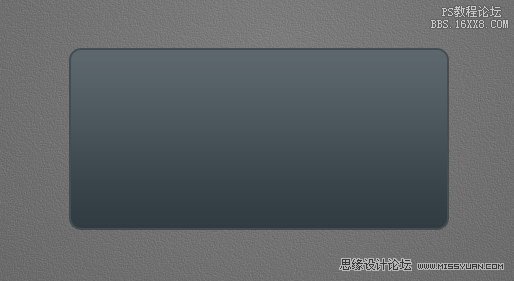
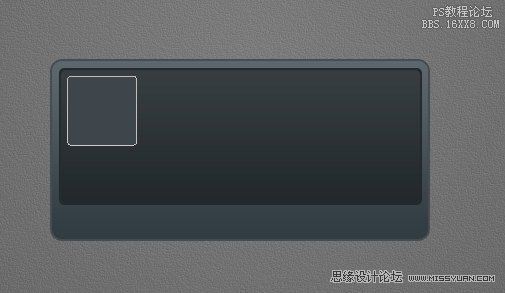
Step 7: MP3 Basic Shape步骤7:MP3播放的基本形态
Create a rounded rectangle on the canvas.在画布上创建一个圆角矩形。
Use #3b484f as its color.使用#作为其颜色3b484f。
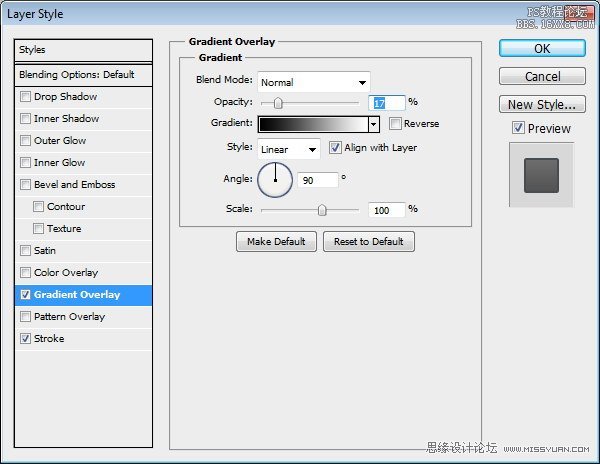
Add following layer styles.新增以下图层样式。




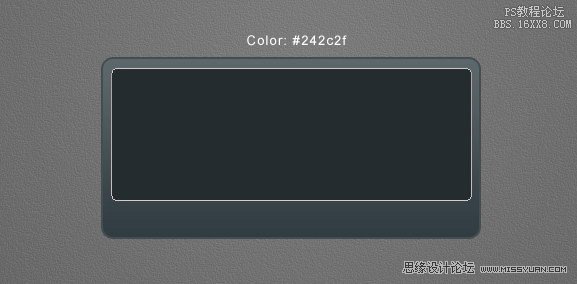
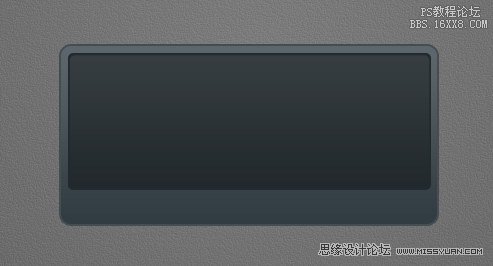
Step 8: Screen第八步:屏幕
Draw a smaller rounded rectangle.绘制一个较小的圆角矩形。
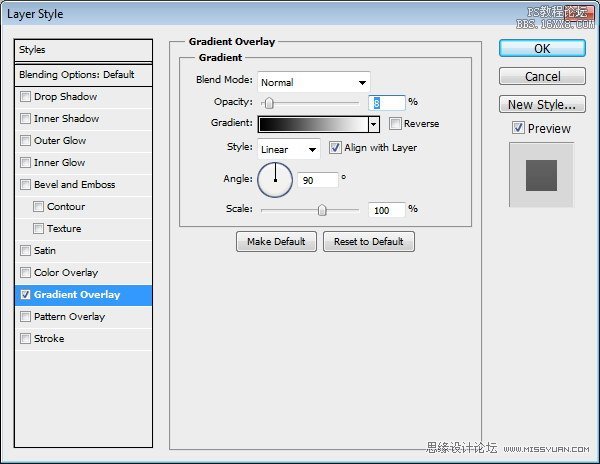
Add following layer styles.新增以下图层样式。



Step 9: Album Info第9步:相册信息
Add a small rounded rectangle.加一个小圆角矩形。
We'll use it as a container for album cover.我们将用作为专辑封面容器中。
Add following layer styles.新增以下图层样式。



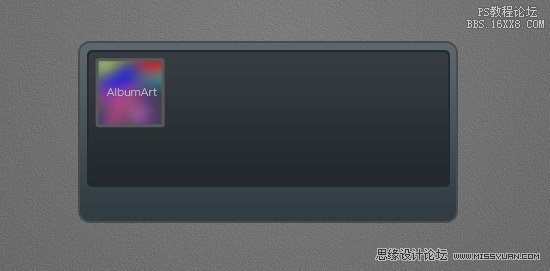
Step 10第10步
Paste a picture on top of the rounded rectangle.粘贴的图片上方的圆角矩形。
Hit Command/Ctrl + Alt + G to convert it to clipping mask and put it inside the rounded rectangle.点击命令/按Ctrl + Alt + G以将其转换为剪贴蒙版,把它里面的圆角矩形。

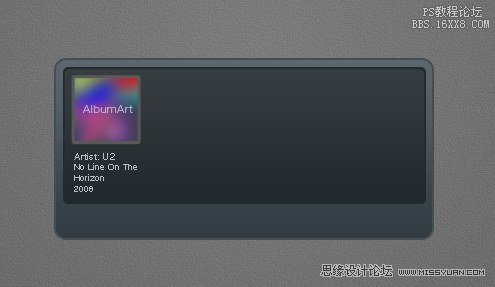
Step 11:第11步:
Add artist info, album's name, and its year underneath the album cover.新增艺术家信息,专辑的名字,其下一年的专辑封面。

学习 · 提示
相关教程







