ps制作质感导航按钮
来源:ps教程论坛
作者:找不到
学习:693人次
本教程将详细介绍如何使用Photoshop制作出漂亮的导航按钮。
最终效果图

图00

图01
1、打开photoshop,然后新建一个文档250*150,并填充背影:#252a38。

图02
2、在工具箱上选择椭圆图标并设置如图。

图03
3、新建一个图层,然后填充一个颜色。

图04
4、在调色板上设置如下。

图05
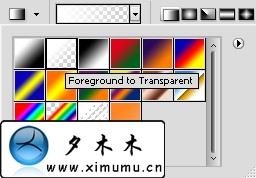
5、使用渐变拉出线性渐变,渐变效果如下。

图06
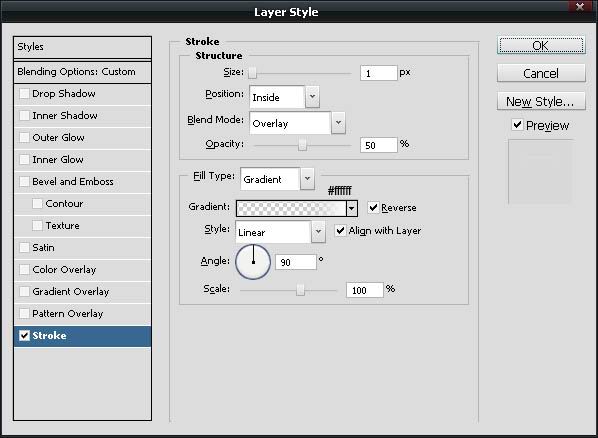
6、双击图层,打开图层样式,给图层添加阴影和描边,参数及效果如下图。

图07

图08

图09
7、在工具箱上选择加深和减淡工具,设置如图。

图10
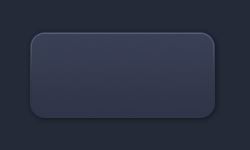
8、然后在图所标识的地方,涂沫如下。

图11

图12
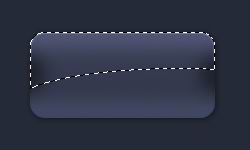
9、选择椭圆选区,作出效果如下。

图13
10、添加渐变,设置如图,从上而下线性渐变。

图14
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!