图标制作,用PS制作一个简单逼真的环形播放按钮图标
来源:脚本之家
作者:不详
学习:10595人次
本篇教程创造了这个有趣的发光球体循环播放按钮的步骤,适合初学者,教程里会用一些基本的绘画技巧和添加灯光效果等元素,以及钢笔工具,同学们一起来学习一下吧。
效果图:

操作步骤:
步骤一
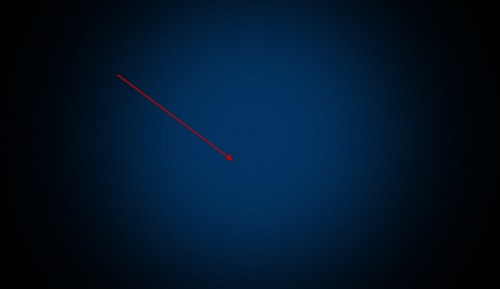
创建一个新文件(大小可以根据自己的需求来设定),黑色背景,添加一个新层,使用油漆填充深蓝色背光或者用大软刷直接刷出发光背景效果:

创建一个新图层,在画布的中心画一个黄色圆圈:

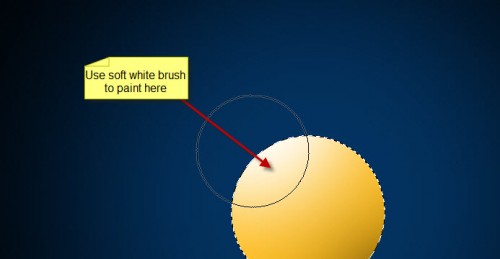
现在,让我们在这个圈子上添加一些光影,首先选择这个圈层,用柔软的白色画笔作画下面所示的位置:

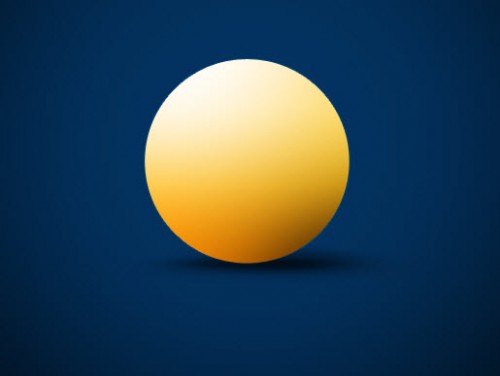
创建另一个图层,用柔软的黑色画笔在右侧画一些阴影底部,如下图所示:

创建圈层的下面新建一个图层,用柔软的黑色画笔来绘制球体下的一些阴影:(使用自由变换工具(Ctrl+T)来压缩下来)

这里是到目前为止的效果:

步骤二
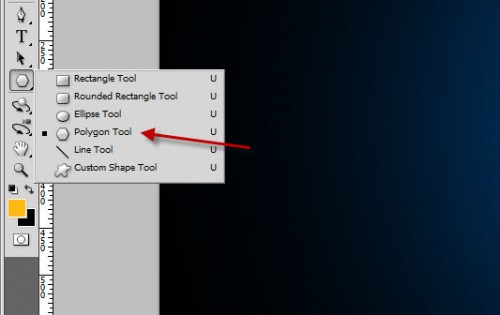
现在,让我们播放符号添加到图形中,从工具箱中创建一个新层,选择多边形工具:

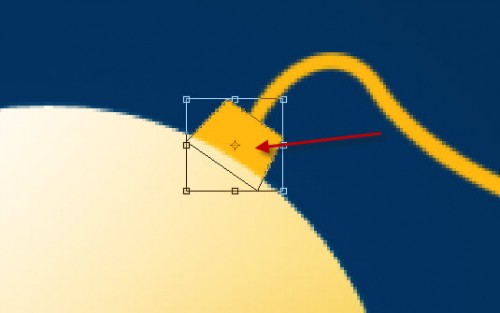
这里是透视设置后的效果:

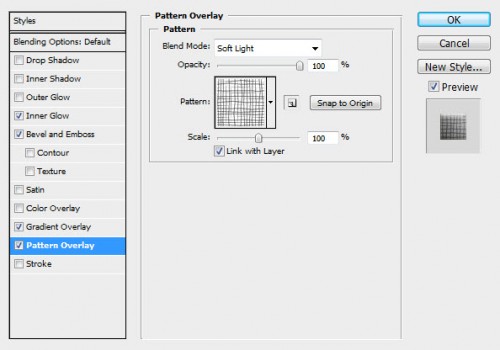
我们可以添加一些纹理这个小结上,使它看起来有点真实:
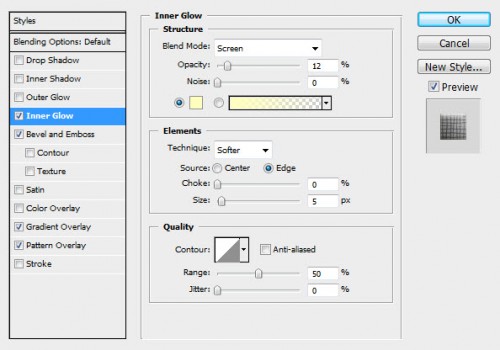
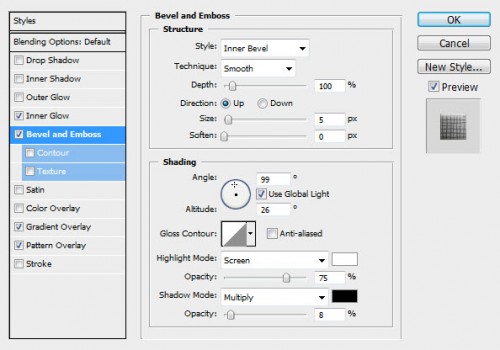
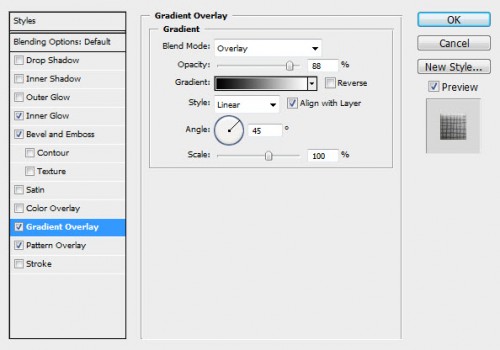
应用下面的图层混合选项到这一层:
内发光




这里是到目前为止的效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







