PS制作矢量光盘图标
效果图:

首先说一下制作思路。这个设计里,只利用了最基本的形状层和路径运算,配合简单的图层样式和图层蒙版来完成,没有任何难以理解的技术,灵活运用简单的技术来制作东西。下面的步骤只是引导,之所以不把具体的参数贴出来,是为了留给自己一个思考和独立动手的空间,如果完全照着参数做,那和照抄没什么两样,学习效果也不是很好。所以,在制作的时候尽量多思考,这样才可以达到学习的目的。 废话说多了,下面开始制作。
废话说多了,下面开始制作。
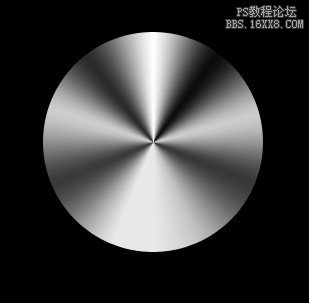
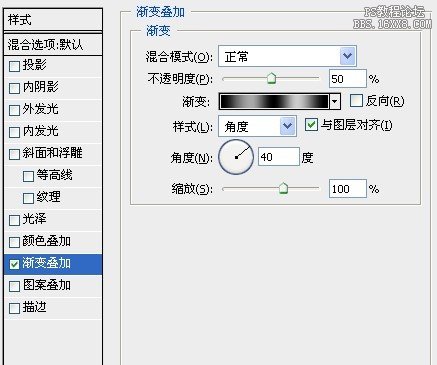
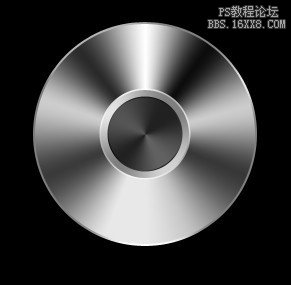
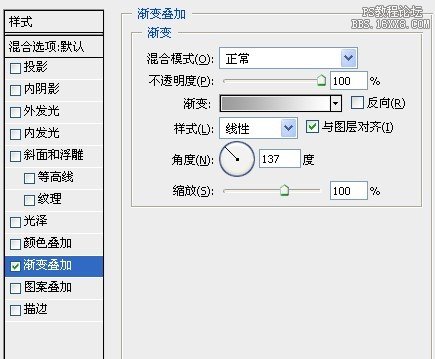
第一步,制作光盘外形。新建一个项目,黑色背景,尺寸随意。利用椭圆工具按住shift做出一个正圆来,颜色设置为白色,添加图层样式(渐变叠加使用的是默认预设里的倒数第三个“色谱”修改出来的)。参考图如下:

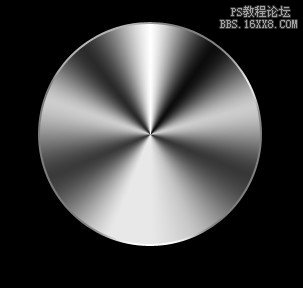
第二步,制作描边。复制一层移动到底层,清除图层样式,利用自由变换由圆心向外稍微放大即可,然后添加图层蒙版,用画笔工具调整好透明度擦拭出自然的描边效果。之所以不直接利用图层样式里的描边,是为了配合图层蒙版,操作起来更加灵活。参考图如下:

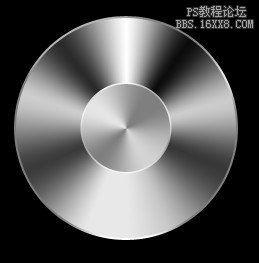
第三步,制作第二个同心圆。复制之前做好的光盘层,将其缩小到合适大小,修改一下渐变叠加的滑块和透明度。然后用第二步的方法制作出描边。参考图如下:



第四步,制作第三个同心圆。将上一步做好的同心圆复制一层,缩小到合适大小将渐变叠加的颜色及滑块稍微调整,再调整一下图层的不透明度即可。同样用第二步的方法制作出描边。参考图如下:

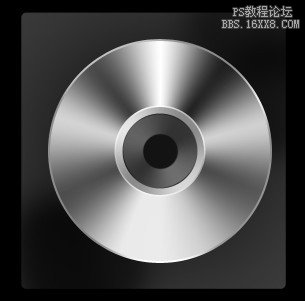
第五步,制作光盘中间的圆孔。创建一个编组,然后添加图层蒙版,用硬度100%的画笔,调整到合适大小,在圆心处点一下即可。参考图如下:

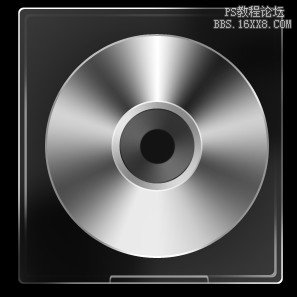
第六步,开始制作光盘的包装盒。用圆角矩形工具,半径设置为5,制作出一个白色矩形。不透明度设为25%,然后新建图层蒙版,用画笔擦出透明效果。参考图如下:

第七步,制作描边。由于底层处于半透明效果,所以用之前的方法做描边不太容易。所以我们利用路径的运算来制作描边。复制矩形一层,不透明度改回100%,,然后将路径原地复制一层(Ctrl+C Ctrl+V),然后向中心稍微缩小一点,将路径运算改为“减去”即可。然后稍微调整一下图层蒙版,参考图如下:

第八步,制作内描边。将上面做好的描边层复制一层,然后调整下图层蒙版即可。参考图如下:

第九步,制作开口处。将描边层复制一层,缩小到合适比例,向下移动到合适位置,删除图层蒙版,然后用路径运算中的“减去”裁掉不需要的部分即可。参考图如下:

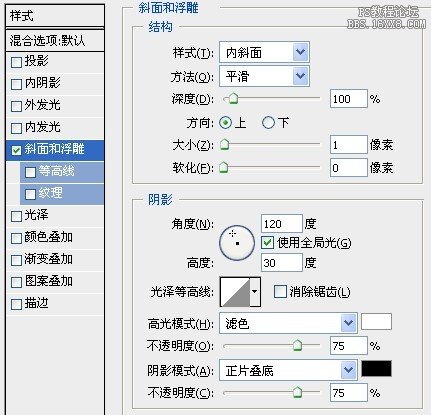
第十步,制作封口处。将底层的矩形层复制一层,颜色改为深灰色,删除图层蒙版,用路径运算中的“减去”裁掉不需要的部分,然后添加图层样式。参考图如下:


第十一步,制作高光。同样,复制矩形层,颜色改为白色,用路径运算裁去一部分,添加渐变叠加,然后调整图层蒙版即可。参考图如下:


最后的倒影不再演示。隐藏掉不需要的层,然后盖印一层,翻转,用选区或蒙版调整。如果觉得颜色对比不够,就新建个曲线调节层调整即可。
学习 · 提示
相关教程







