ps制作MSN水晶图标
来源:ps教程论坛
作者:找不到
学习:1027人次
本文将详细介绍如何使用Photoshop制作MSN水晶图标。
最终效果

图00
一、新建130x130文档,72px。
二、新建画一个圆制作头部,填充颜色#78B00A;如下图

图01
三、复制第一部的层,ctrl+t 自由变换,高度和宽度设为95%;设置渐变颜色,如下图:

图02
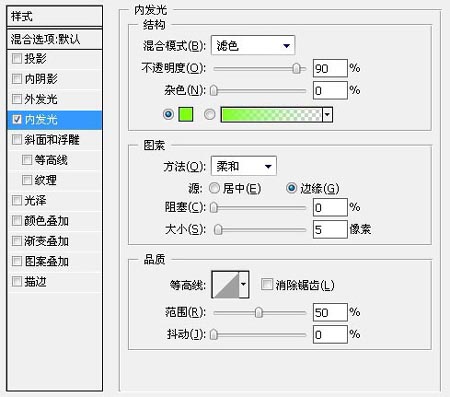
再设置图层样式;如下图:

图03
拉个径向渐变,如下图:

图04
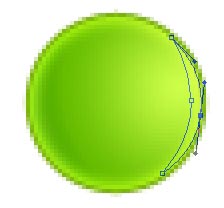
四、新建一层,用钢笔勾画出如下图:

图05
设置渐变颜色,

图06
渐变填充,如下图;

图07
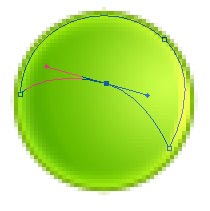
五、新建一层,继续用钢笔勾画轮廓,做出高光;如下图:

图08
设置渐变颜色,如下图:

图09
然后填充,

图10
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







