ps设计心形网页模板教程
来源:站酷
作者:wangyufeng_888
学习:4856人次
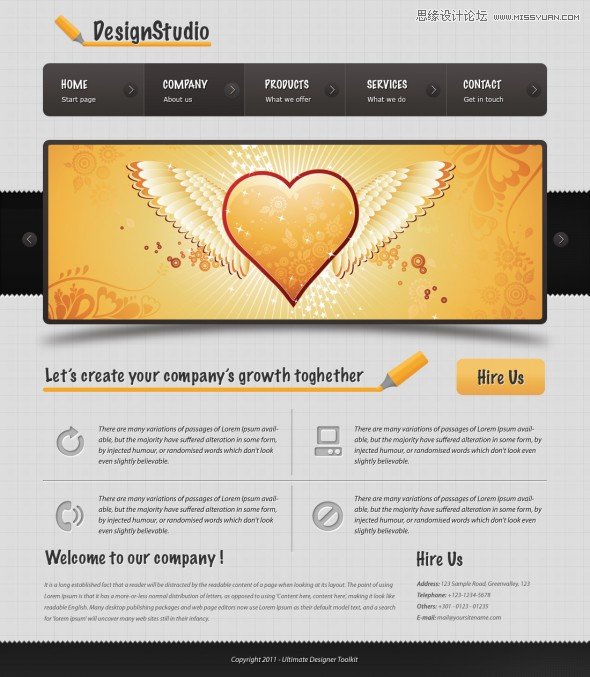
在本教程中,你将学习如何创建一个Fancy的设计工作室网页布局。像往常一样,希望通过实例教程传递布局构架理念,不只是在告诉大家网站是如何一点点设计出来的。所以希望看到灵活应用的更多扩展版本。期待你的创新。

1、首先,你需要下载以下两个素材图片。
用PS打开第一张图片,然后点击 编辑>定义图案。选择这种模式的名称,然后就可以关闭这个文件了。
![]()
2、这是第二张图片。请下载原始尺寸图片,或者在下载压缩包里找到它。

3、创建新文件,Size:1100*1260px。
选择油漆桶工具,选择图案模式,找到刚设置的素材图片,点击背景层,你将看到画布有了想要的纹理。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!