PS设计制作一个清爽的蓝色海洋风格网
来源:未知
作者:夕木木
学习:4773人次
在今天的这个教程中,木木和童学们分享:使用photoshop设计一个非常清爽的网站主页,特色是网站的配色非常的不错,童学们好好学习一下。
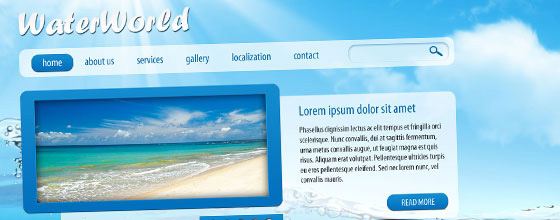
效果图:

1。在这个网页设计教程中,使用的是960网格,所以童学们得先下载一个960网络,然后导入到photoshop软件中。通过编辑>画布大小,改变文件的大小为:1600x1500px。
(注:宽度可以自由更改,但为了能在宽屏的显示器中也能更好的显示,建议大家还是用1600px)
2.找一张清爽的水图片,导入到photoshop中。

3.在视图>添加新参考线,添加三条水平参考线:80px,110px和170px。
4。接下来我们制作网站的LOGO。选择“文字工具”并设属性:字体大小72px;输入网站的名字,接下来设置文字的样式。
如下图:

效果如下图:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!