photoshop制作一个水晶按钮
先看一下效果:

新建一个图层,创建如下图的一个圆环,主很多,就不多说了.

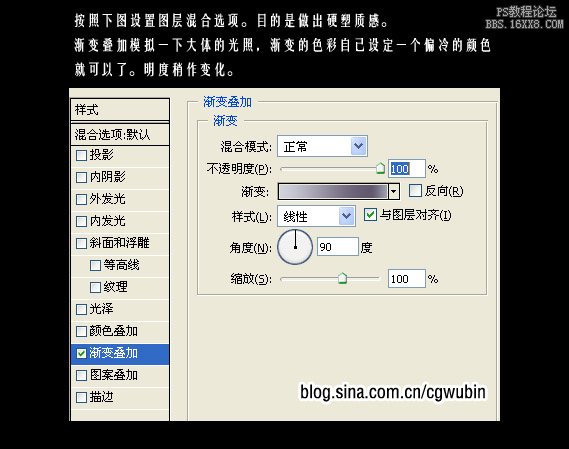
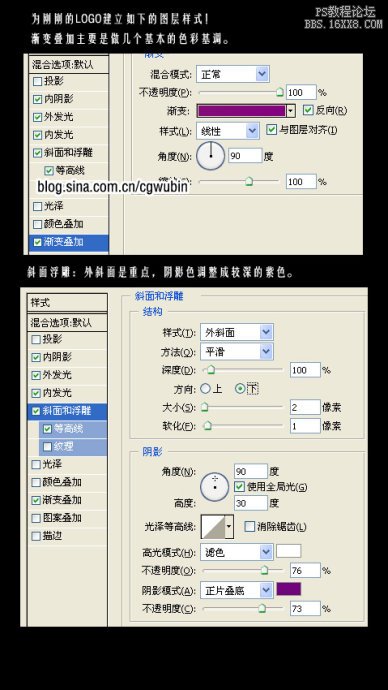
按照下图设置图层混合选项,目的是做出硬塑质感,渐变叠加模拟一下大体的光照,渐变的色彩自己设置一个偏冷的颜色就可以了,明度稍作变化

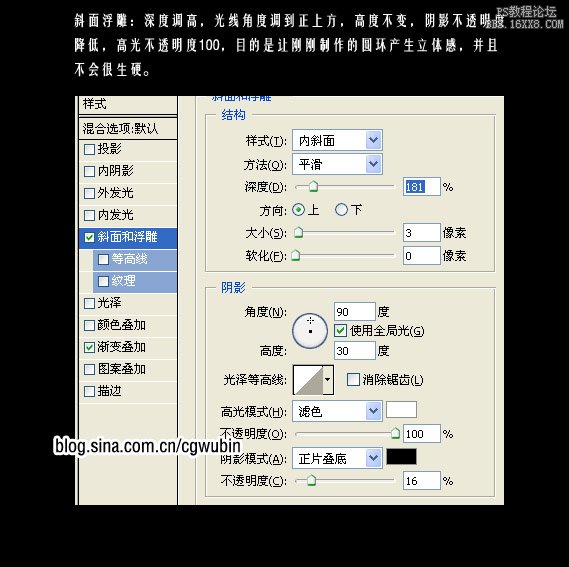
斜面浮雕:深度调高,光线角度调到正上方,高度不变,阴影不透明度降低,高光不透明度100,目的是让刚刚制作的略圆环产生立体感,并且不会很生硬

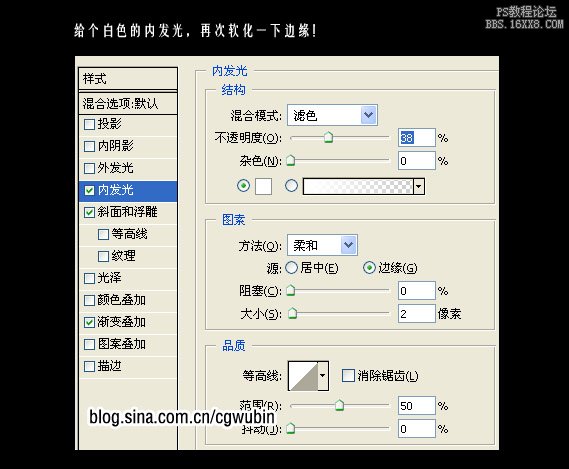
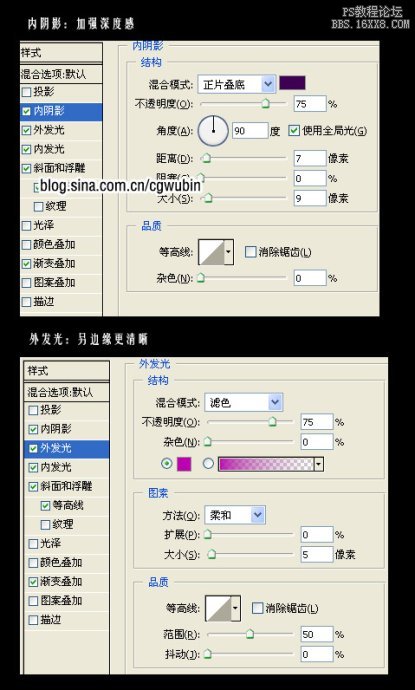
给个白色的内发光,再次软化一下边缘.

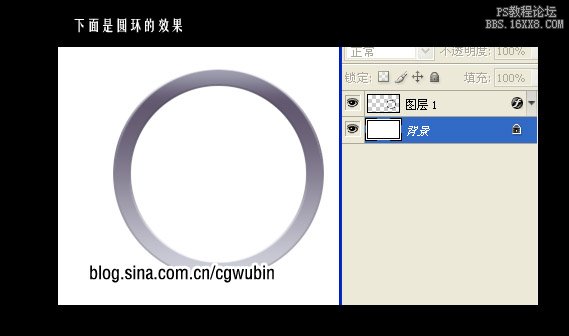
下面是圆环的效果

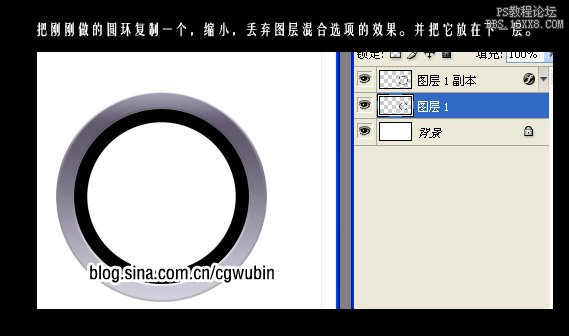
把刚刚的圆环复制一个,然后缩小,再丢弃图层混合选项的效果,并把它放在下一层.

给新建的圆环一个渐变叠加,仍然找一个冷的渐变,这个色彩要比之前那个图层的渐变叠加深一点

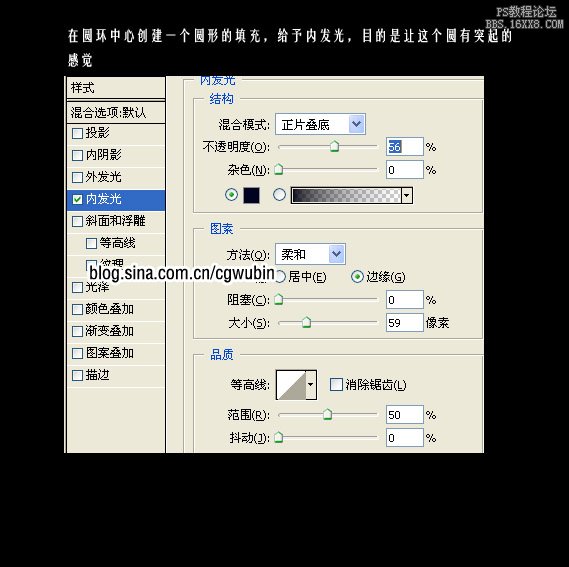
在圆环中心创建一个圆形的填充,给予内发光,目的是让这个圆有突起的感觉

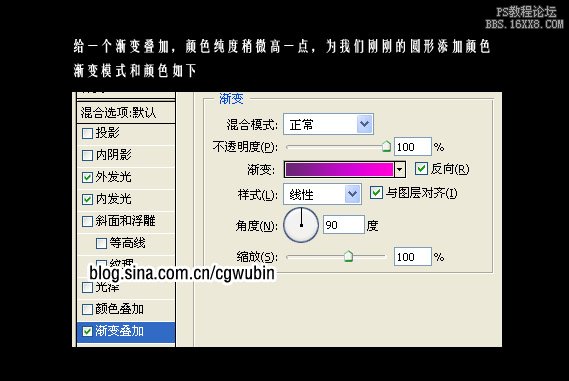
给一个渐变叠加,颜色统一计划稍微高一点,为我们刚刚的圆形添加颜色,渐变模式和颜色如下

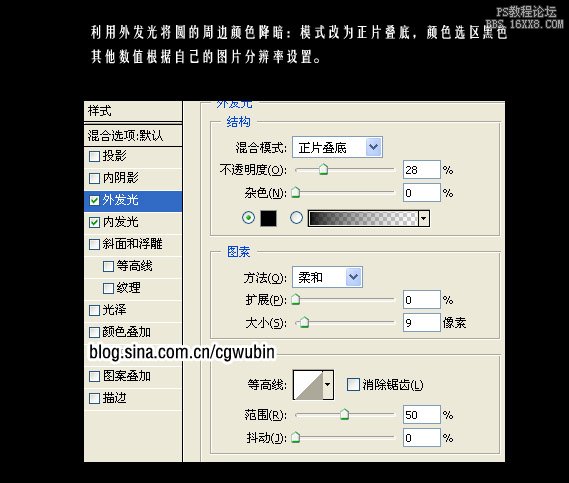
利用外发光将圆的周边颜色降暗:模式改为正片叠底,颜色选区黑色,其它数值根据自己的图片分辨率设置

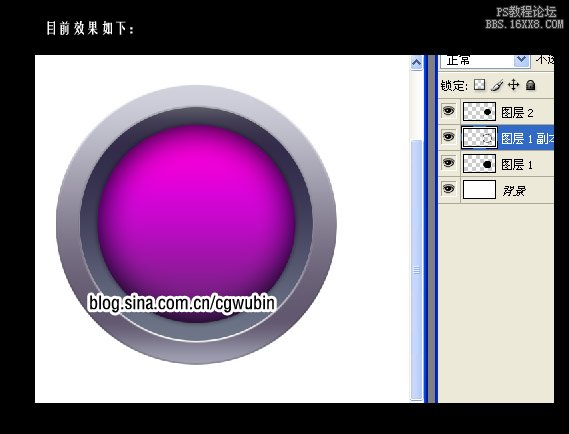
目前效果如下

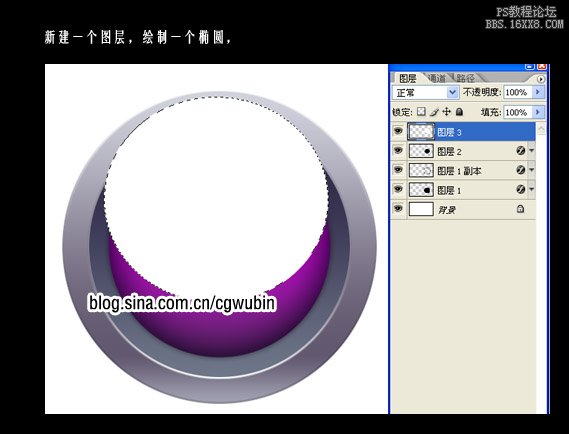
新建一个图层,绘制一个椭圆

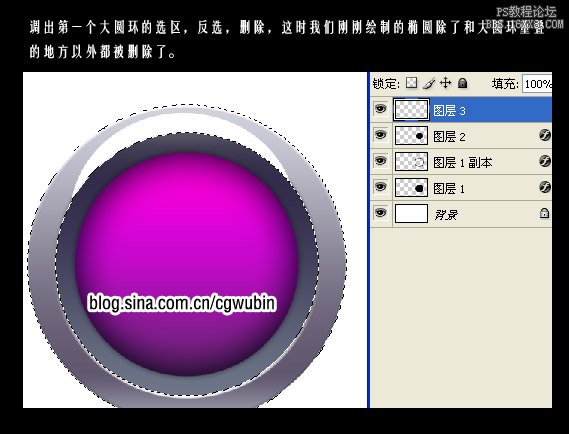
调出第一个大圆环的选区,反选,删除,这时我们刚刚绘制的椭圆除了和大圆环重叠的地方以外部份被删除了

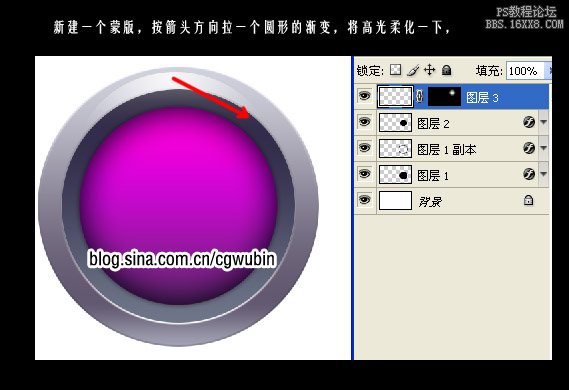
新建一个蒙板,按箭头方向拉一个圆形的渐变,将高光柔化一下

用一样的方法为中间的圆形创建一个高光,这次可以用径向的渐变蒙板

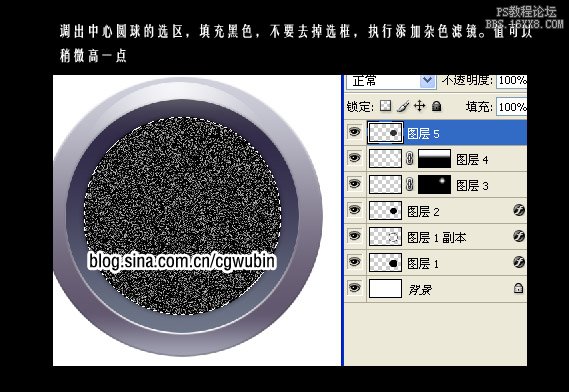
调出中心圆形的选区,填充黑色,不要去掉选区,执行添加杂色滤镜,数值可以稍微高一点

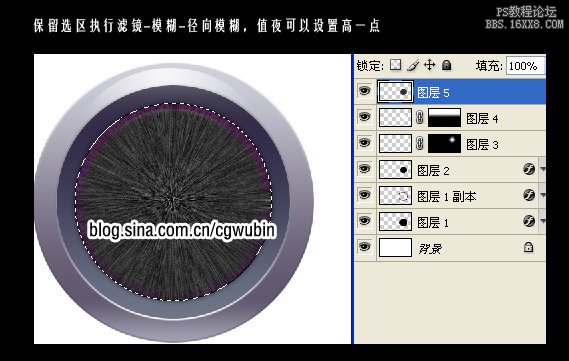
保留选区执行滤镜-模糊-径向模糊,值也可以设置高一点

将图层模式改为滤色,同时添加一个蒙板,从圆心拉一个径向渐变,得到如下效果

随便找个案图LOGO素材拖进来

为刚刚的logo建立如下的图层模式,渐变叠加主要是做几个基本色彩基调



学习 · 提示
相关教程
 中间那里是颜色错了还是什么,看起来没有立体感。
中间那里是颜色错了还是什么,看起来没有立体感。






