ps大师之路:渐变的用途和设定技巧转载)
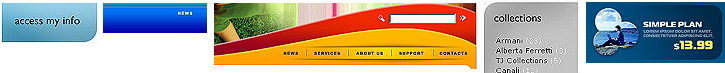
在实际的应用中,尤其在网页设计上,虽然一般都是多个样式综合使用,但其中最常用到的就是渐变。如下各图中都或多或少地使用了各种各样的渐变。

在设计稿上所表现出来的效果中,最常见的就是双色渐变,即是从第一种颜色开始过渡到第二种颜色就结束。而这其中大部分实际上是属于单色的深浅渐变,即从某种颜色的较深状态过渡到较浅状态(或相反),如上各图。而下左图的渐变效果,就是一种深红到浅红的渐变,可以理解为红色的深浅渐变。
现在我们动手来制作,建立一个随意尺寸的图像,创建一个合适的矩形选区,然后点击图层调板下方的![]() 按钮选择建立一个渐变填充层,然后点击渐变缩览图进入渐变设定。这些步骤其实我们早就已经学习过,在这里是担心大家忘记才重复叙述一次,以后不再提示。
按钮选择建立一个渐变填充层,然后点击渐变缩览图进入渐变设定。这些步骤其实我们早就已经学习过,在这里是担心大家忘记才重复叙述一次,以后不再提示。
渐变的设定如下中图。可以看到,这里对渐变的两种颜色都进行指定。这种方式也是到目前为止我们所采用的渐变定义方式,很直观,也很简单,在技术理论上没有什么问题。我们暂称之为固定渐变。但大家必须考虑到的是,在实际的设计过程中,是经常发生修改的,渐变也不例外,如果现在要更改红色的深浅度,或干脆改为如下右图那样的深绿色到浅绿色的渐变。此时就必须在渐变编辑器中重新指定渐变的两种颜色。
 -
- -
-
不难看出,固定渐变不利于修改,因为工作量较大,且在修改的时候不能实时体现修改后的画面效果,这样就更加不方便了,因为可能我们并不知道怎样的绿色在画面上表现较好,想要多选择几种颜色对比一下。而在这种情况下就需要多次修改渐变的设定。这时,我们可以通过另外一种方法来实现这样的效果。那就是“纯色加渐变”,也是前面课程中我们提到过的。
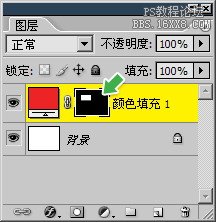
现在动手来做,新建一个图像(或在刚才的图像上),建立一个新图层,创建一个合适的选区,点击图层调板下方的![]() 按钮建立一个纯色(不是渐变)填充层。填充颜色选择红色。这样在图像中就出现了一个红色方块。如下左图。
按钮建立一个纯色(不是渐变)填充层。填充颜色选择红色。这样在图像中就出现了一个红色方块。如下左图。
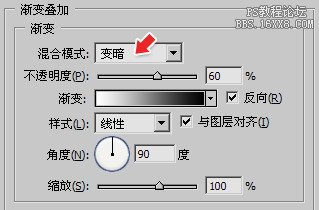
然后我们为这个图层添加一个渐变的样式,方法是点击图层调板下方的![]() 按钮(之前请确认是否正确选择了图层),选择“渐变叠加”。接下来是关键的步骤,按照如下中图设定渐变样式,尤其注意红色箭头处的混合模式选项,一定要为“变暗”或“正片叠底”或“线性加深”才能达到目的。渐变的颜色额就选择默认列表中的“黑色、白色”,接着将不透明度降低到适当的数值(如60%,可自行决定)。现在我们就看到一个深红到钱红的渐变了。
按钮(之前请确认是否正确选择了图层),选择“渐变叠加”。接下来是关键的步骤,按照如下中图设定渐变样式,尤其注意红色箭头处的混合模式选项,一定要为“变暗”或“正片叠底”或“线性加深”才能达到目的。渐变的颜色额就选择默认列表中的“黑色、白色”,接着将不透明度降低到适当的数值(如60%,可自行决定)。现在我们就看到一个深红到钱红的渐变了。
 -
- -
-
现在暂时别管已经完成的效果,另外新建一个图像(尺寸自定),用同一个选区建立一个纯色(填充红色)填充层和一个渐变(黑白渐变)填充层。本来完成这些步骤大家应该是毫无问题的了,不过这里还是讲述一下过程:新建图像后创建一个选区,建立一个纯色填充层。此时选区已经消失了,而要想建立另外一个相同大小的渐变填充层就需要找回这个选区,方法是〖CTRL_单击蒙版缩览图〗,如下左图绿色箭头处。
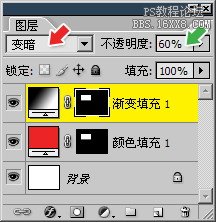
再利用这个选区再建立一个渐变填充层,渐变的颜色选择默认列表中的黑白色渐变。如下中图红色箭头处,将渐变填充层的混合模式改为变暗(正片叠底也可)。接着如下中图绿色箭头处,降低渐变层的不透明度到一个适当的数值。整个图像的变化过程应类似下右图。
这就是利用了图层混合模式,更改位于上层图层的混合模式,实现了与下层图层的融合效果。而“变暗”、“正片叠底”这两个混合模式也是最常用的。我们在后面的课程中就会进一步了解。
 -
- -
-
我们说过,图层样式中的各个样式,与原图像都有层次上的遮挡关系,而渐变的层次要高于原物体,因此实际上使用渐变样式就等同于我们刚才所作的那样,用上下两个图层来实现融合效果。花了这么多时间,是为了让大家理解更改渐变样式混合模式的原理。那这样做究竟有什么好处呢?在更改渐变色的时候,这样做的优势就体现出来了。
就用我们刚刚完成的两个图层的图像来说,如果要改为绿色的深浅渐变,只需要双击纯色填充层的缩览图,在拾色器中选择合适的绿色就可以了。并且在拾色器中挑选颜色时,可以实时在图像中看到更改的效果。这是非常方便的,使我们将精力集中在挑选颜色上,而不必浪费在修改渐变上。
对于前一个使用渐变样式的图像而言,要更改为其他颜色的深浅渐变,也是同样的操作即可搞定。虽然它只有一个图层,但渐变样式实际上起到了一个“上层图层”的作用。
学习 · 提示
相关教程







