图片hecheng合成教程:打造夕阳风景
来源:不详
作者:佚名
学习:834人次
图片hecheng合成教程:打造夕阳风景作者:闪电儿 来源:网页 教学网
本教程 是本人自己学习练习的一个例子,希望大家掌握!其实图片合成是非常简单的,希望大家掌握方法,谢谢大家支持。
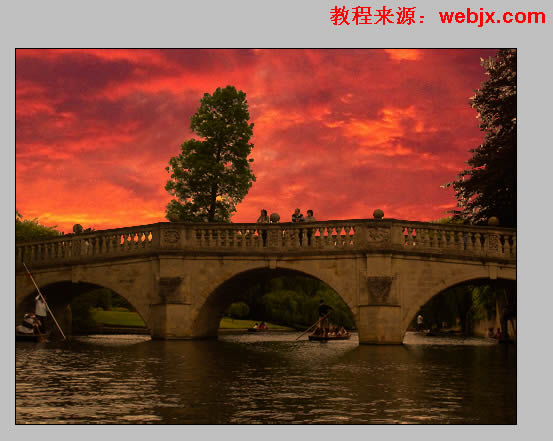
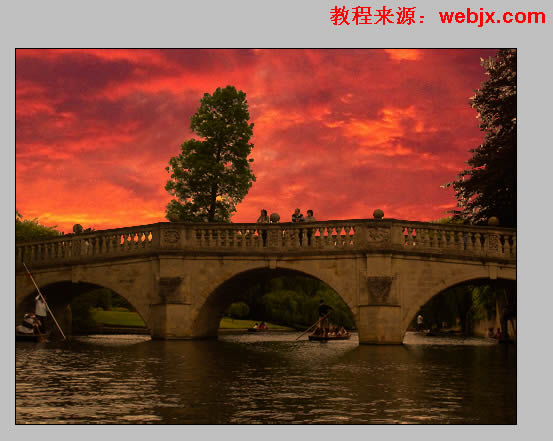
原图,一张风景照片 :

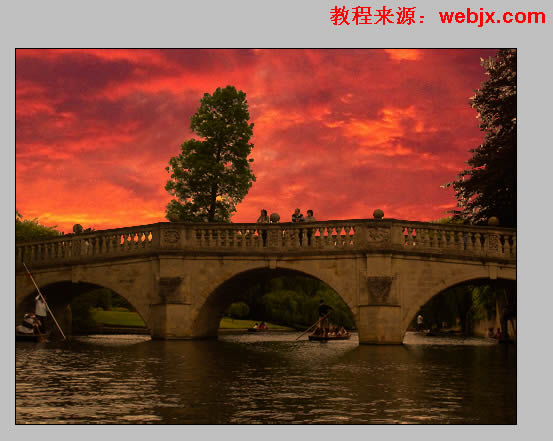
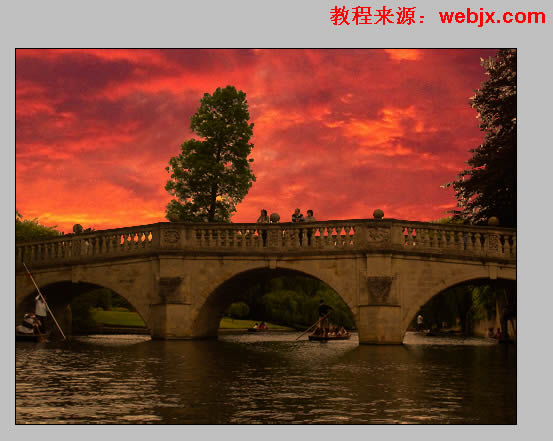
最终效果 图:

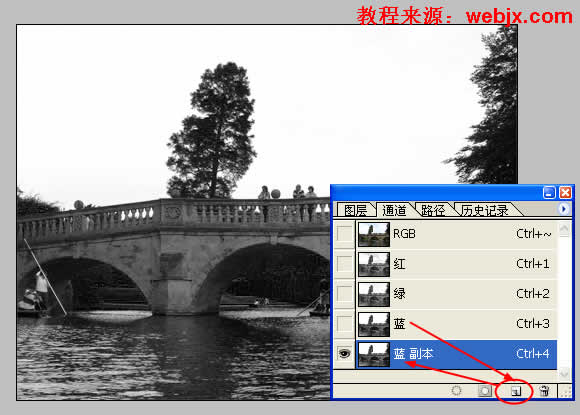
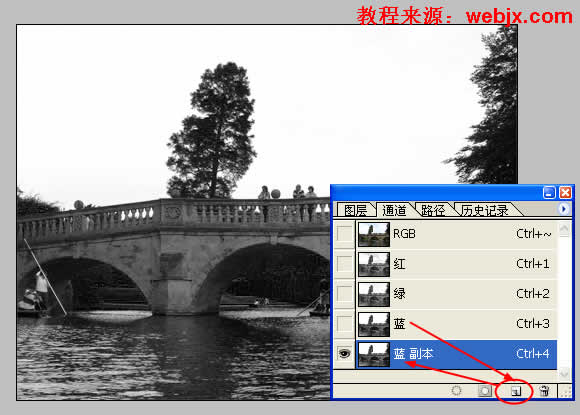
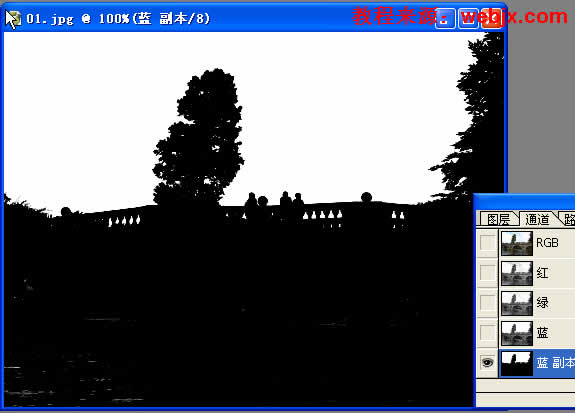
用PS打开后,我们切换到通道 面板,我们的目的是把照片中的云去掉,所以在这里选择,蓝通道,复制一个副本 :

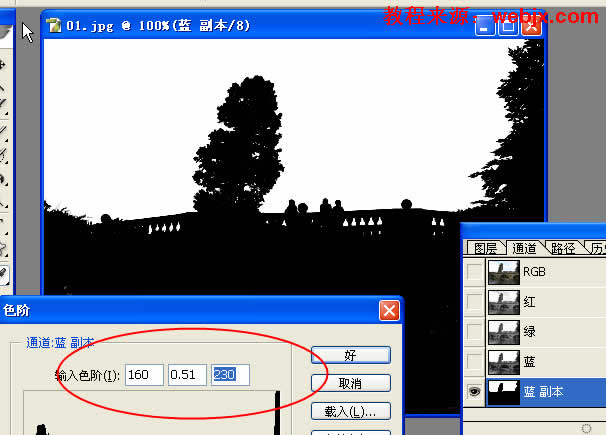
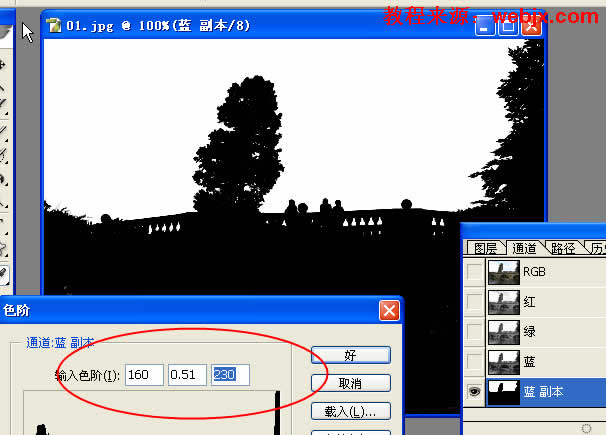
选择副本,执行色阶:

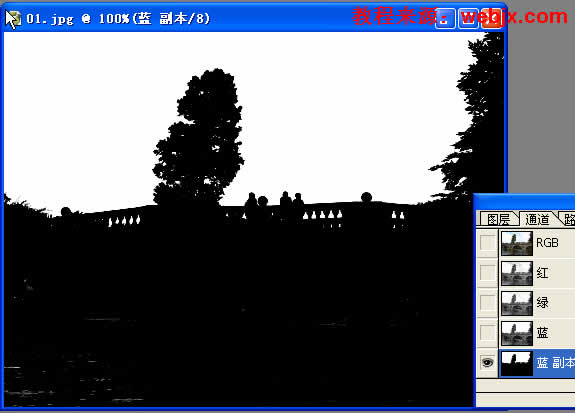
效果如下:

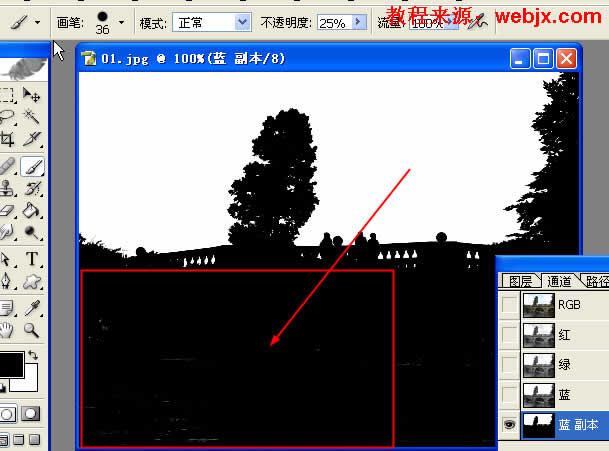
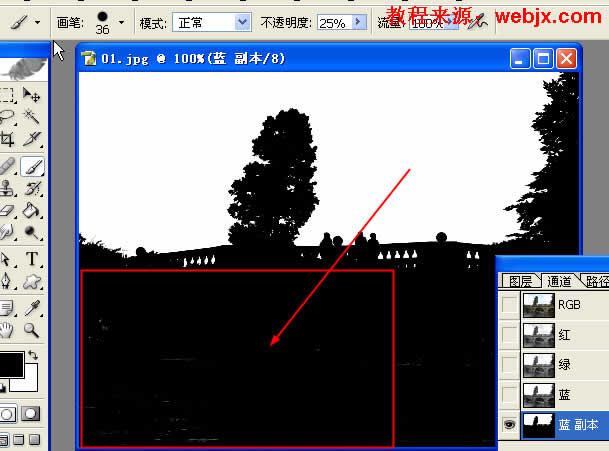
按下图所示区域,用黑色画笔 把其中的内容都擦到黑色:

选择RGB 通道,按Del删除选区 内容。

效果如下:

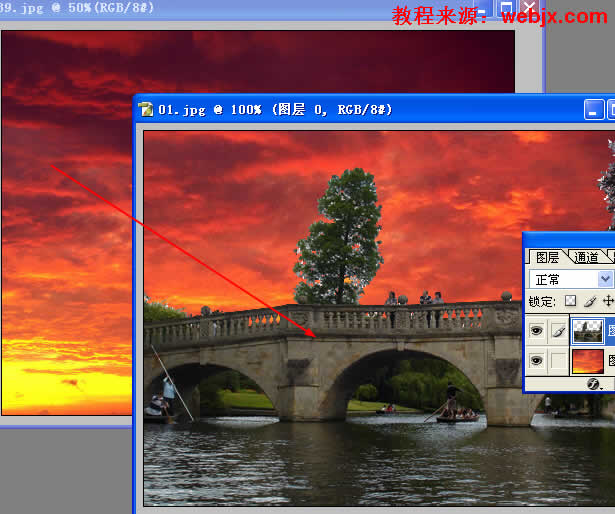
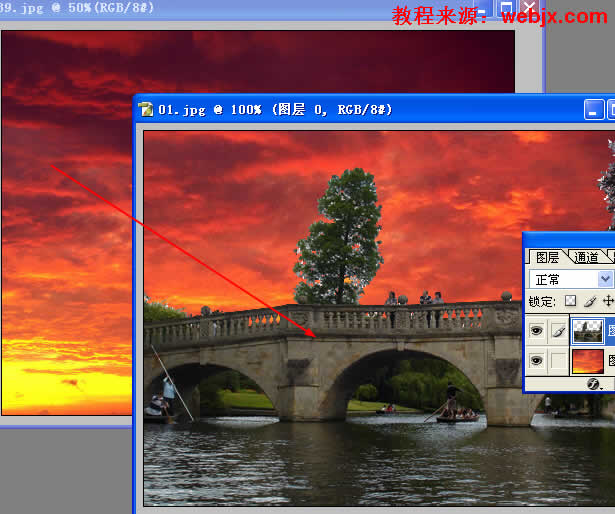
打开一张夕阳风景照,使用移动工具 移过来,放到原始图片的下面的图层 ,把图层解锁,效果如下:

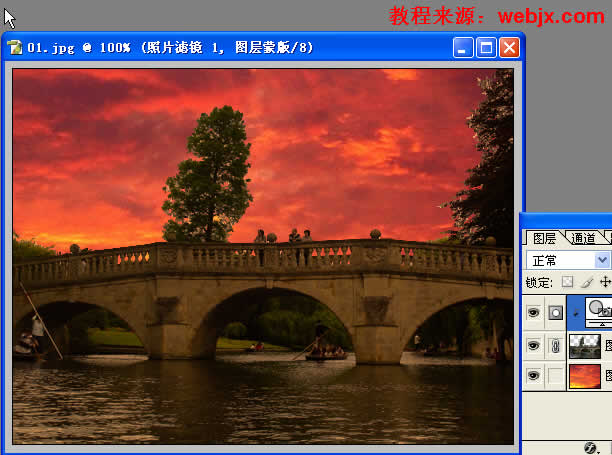
然后建立一个照片滤镜 调整层,设置默认值,效果如下:

然后创建剪贴蒙板,双击图层调整照片滤镜参数如下:

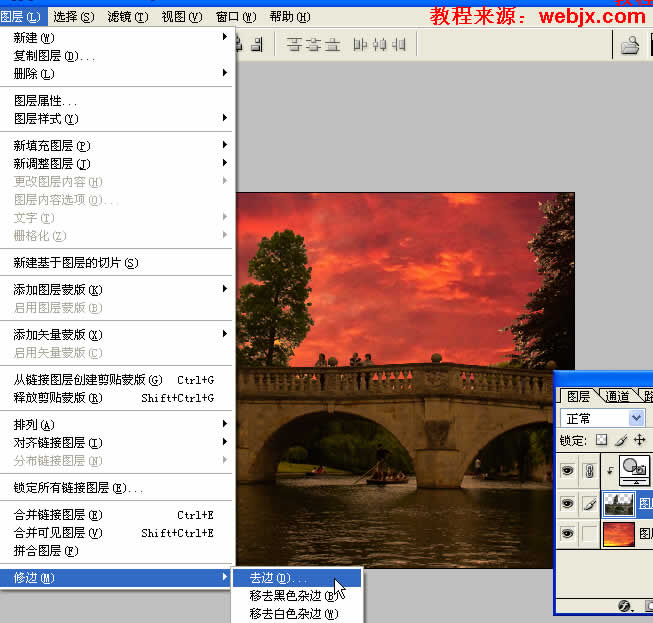
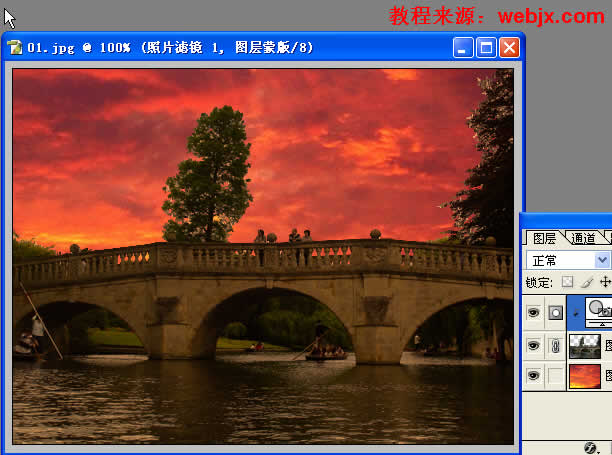
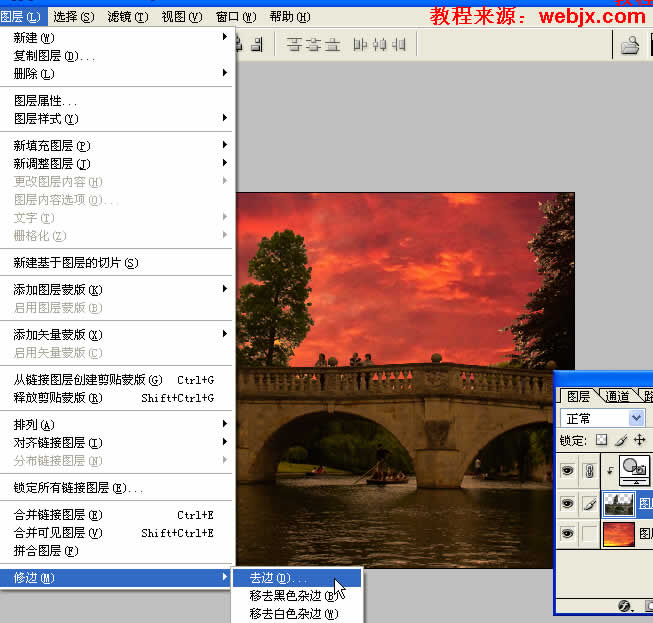
最后选择,图层0,执行“图层”-“修边”-“去边”,输入数值为1,效果如下:

最终效果如下:
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
本
原图,一张风景

最终

用PS打开后,我们切换到

选择副本,执行色阶:

效果如下:

按下图所示区域,用黑色

选择

效果如下:

打开一张夕阳风景照,使用移动

然后建立一个照片

然后创建剪贴蒙板,双击图层调整照片滤镜参数如下:

最后选择,图层0,执行“图层”-“修边”-“去边”,输入数值为1,效果如下:

最终效果如下:
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







