Photoshop冷峻的铁锈字教程
来源:不详
作者:佚名
学习:293人次
Photoshop冷峻的铁锈字教程

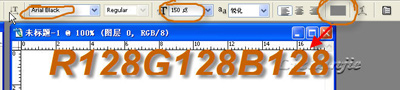
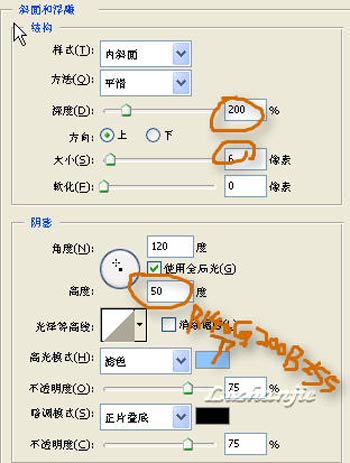
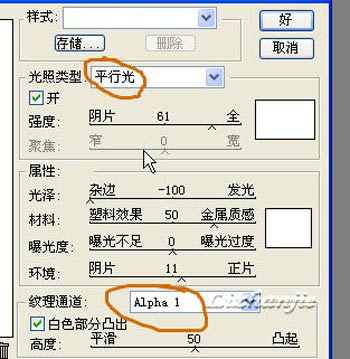
图1 
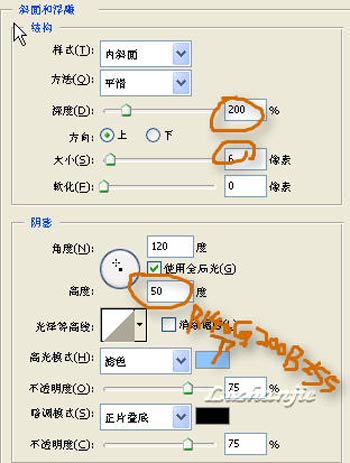
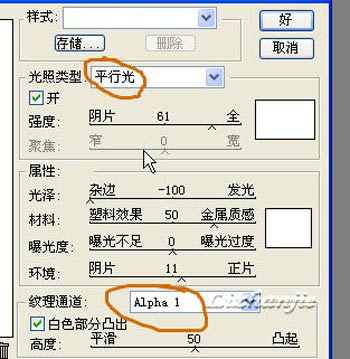
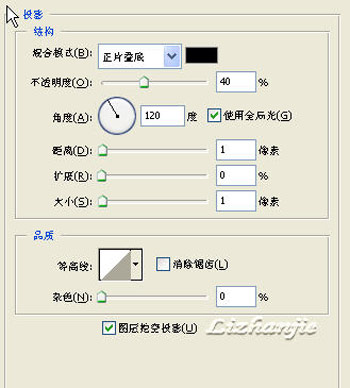
图2 
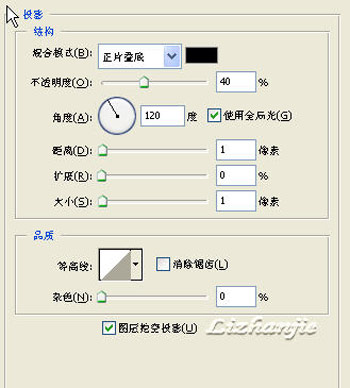
图3 
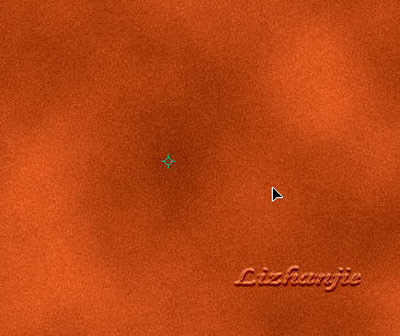
创建新图层,确认前景色是黑背景白色.选择菜单命令"滤镜-渲染-云彩",在选择"滤镜-杂色-添加杂色",数量是10%,分布高斯,单色.图5
图5 










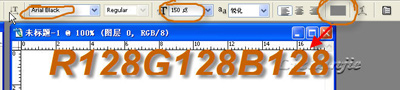
新建文件背景为白色,使用文字工具输入"feitian",选项栏如图1

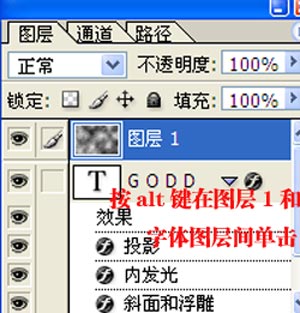
切换到图层面板,调出文字的图层样式,做出如图的改动.图2,图3,图4,确定。



创建新图层,确认前景色是黑背景白色.选择菜单命令"滤镜-渲染-云彩",在选择"滤镜-杂色-添加杂色",数量是10%,分布高斯,单色.图5

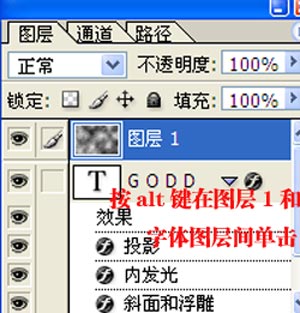
选择"滤镜-模糊-动感模糊"角度0,距离30.“滤镜-锐化-锐化”在图层选项面板上,按alt键在图层1和字体图层间单击,获得金属拉丝效果。


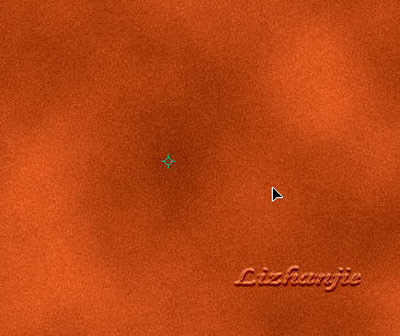
再创建一个图层,将前景色改成橙红色(r255g100b40)_背景褐色(_r140g40b0),使用云彩滤镜.再添加杂色,数量3%

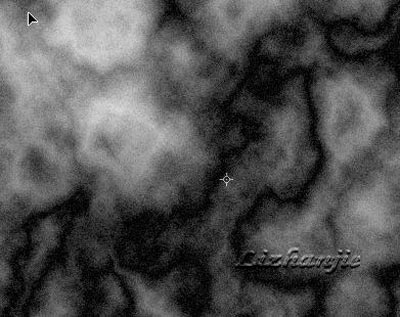
切换到通道面板,创建新通道1,在该通道中进行"滤镜-渲染-分层云彩"再添加3%的杂色。重复使用一次,这次添加杂色2%


按下ctrl g键将图层与下面两个图层编组.图10

选择橡皮工具,直径为39像素的喷溅画笔,模式为铅笔,在文字上擦除部分铁锈.漏出金属拉丝。最后为铁锈图层添加图层样式,图11,图12 好了,像不像那?




学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







