Photoshop翻译教程:熟练运用工具打造漂亮光线效果
来源:不详
作者:佚名
学习:731人次
Photoshop翻译教程:熟练运用工具打造漂亮光线效果Photoshopfan yi jiao cheng :shu lian yun yong gong ju da zao piao liang guang xian xiao guo
作者:闪电儿 教程来源:网页教学网
Photoshop教程,打造一种特殊的光线效果,效果还可以。原文连接
效果:

本新闻共5
首先建立一个文档,填充背景色为#2a3b4d或者你喜欢的其它颜色也可以。

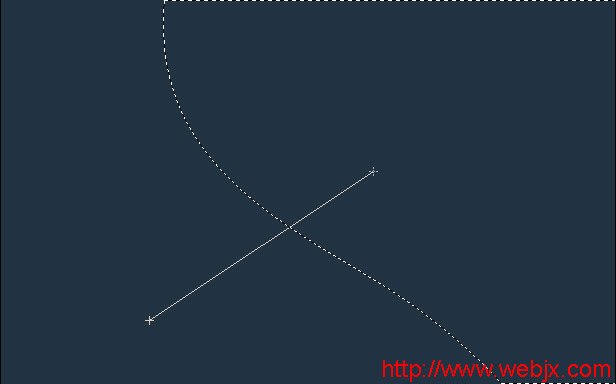
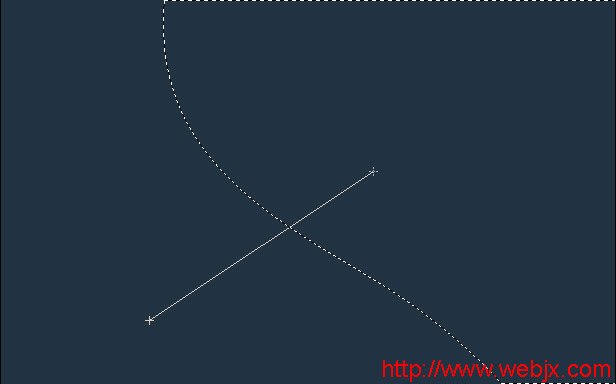
使用选区工具或者路径工具绘制下面的一个区域,我这里使用的自由心型形状工具,填充为白色,效果如下。

新建立一个图层,保持选区状态下,然后使用渐变工具,按下图 方向进行拖拽,进行渐变填充。

效果如下。

本新闻共5
再创建一个层,进行放射状渐变填充,把图层模式改为叠加,不透明度降低到50%。


按Ctrl J复制图层,按CTRL T调整大小,效果如下。

选择最下面的图层,然后按向右的箭头几次,之后按Del删除多余的部分。

本新闻共5
同样方法按CTRL T调整,重复复制/粘贴/调整这几个步骤。

使用低透明度的橡皮擦工具和画笔工具对线条进行渐变,然后把图层模式设置为颜色加深,并且降低合适的透明度。

同样使用颜色减淡工具描述线条部分。

本新闻共5
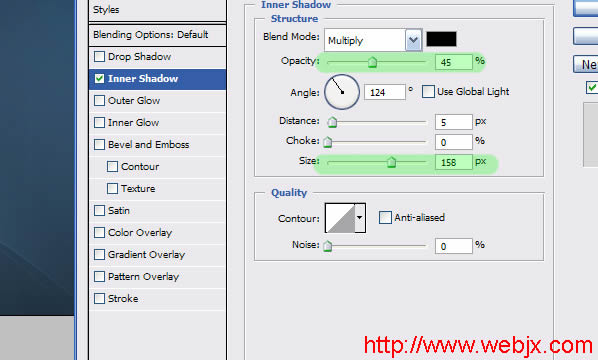
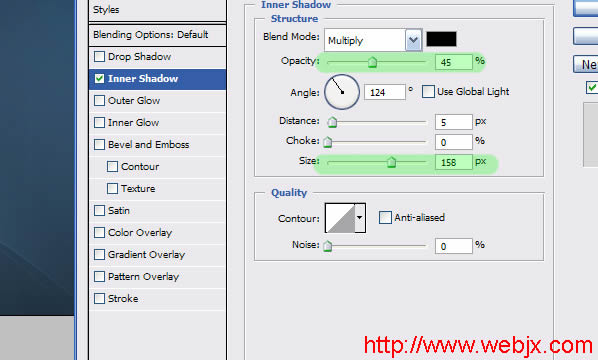
按Ctrl A全选,然后按Ctrl Shift C复制,然后盖引图层,设置图层样式如下。

效果如下。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:闪电儿 教程来源:网页教学网
Photoshop教程,打造一种特殊的光线效果,效果还可以。原文连接
效果:

本新闻共5
首先建立一个文档,填充背景色为#2a3b4d或者你喜欢的其它颜色也可以。

使用选区工具或者路径工具绘制下面的一个区域,我这里使用的自由心型形状工具,填充为白色,效果如下。

新建立一个图层,保持选区状态下,然后使用渐变工具,按下图 方向进行拖拽,进行渐变填充。

效果如下。

本新闻共5
再创建一个层,进行放射状渐变填充,把图层模式改为叠加,不透明度降低到50%。


按Ctrl J复制图层,按CTRL T调整大小,效果如下。

选择最下面的图层,然后按向右的箭头几次,之后按Del删除多余的部分。

本新闻共5
同样方法按CTRL T调整,重复复制/粘贴/调整这几个步骤。

使用低透明度的橡皮擦工具和画笔工具对线条进行渐变,然后把图层模式设置为颜色加深,并且降低合适的透明度。

同样使用颜色减淡工具描述线条部分。

本新闻共5
按Ctrl A全选,然后按Ctrl Shift C复制,然后盖引图层,设置图层样式如下。

效果如下。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







