平面设计教程:精细修改茶杯
来源:不详
作者:佚名
学习:302人次
平面设计教程:精细修改茶杯作者:drkiller 来源:天极网软件频道
我的客户上帝对我用Photoshop刚刚做好的设计稿不怎么买账,噢!对于做广告设计师的我,今天为什么又是那么正常,为什么不稍稍出现一下奇迹,来一句:啊就是它!
不,那是在梦里。在我眼前的客户就是马上要我跳楼我都没的选择,又何况只是客气的指着设计原图(如图1)

图1
说:“来杯茶,行吗?当然,不能另拍照,顺便把那把手改成白色。”
我急忙把自己从梦中摇醒,再抓住那一点点还没有发疯的理智回答:“没问题!”。有什么呢,这只是今天的第十一次改稿而已,而且谁都知道计算这些次数是没有任何好处的。
别以为我在发牢骚,我并没有说谁谁谁该死或糊口饭真什么什么,只是神智不是太清晰了,胡乱想些东西来保持他的正常活力。
修改把手颜色
我并没在有退底后直接用image-adjust-hue/saturation来改颜色,因为那样在衔接上会与原图有区别,我是用白色以color模式叠加来改颜色,这样就自然得多,具体做法如下:
1、按(p)键选路径工具,把把手勾出来(如图2),

图2
在与杯体的交接处我多勾了一些,以方便让它过渡得自然一些;
2、在layers面板下create new layer按钮新建一层,在paths面板,按ctrl[command]键不动击work path转换成选择范围;
3、在工具面板下面点选前景色foreground color并在color picker设为白色,alt backspace[option delete]上色,并取消选择范围ctrl d[command d],在layers面板上把透明度设计为opacity:38;
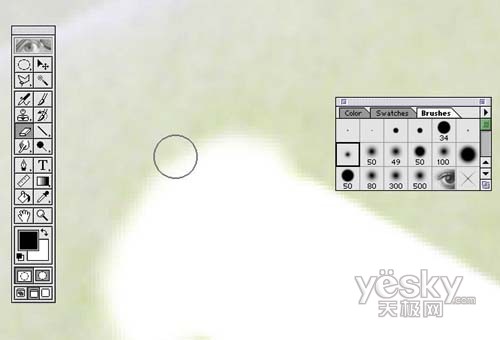
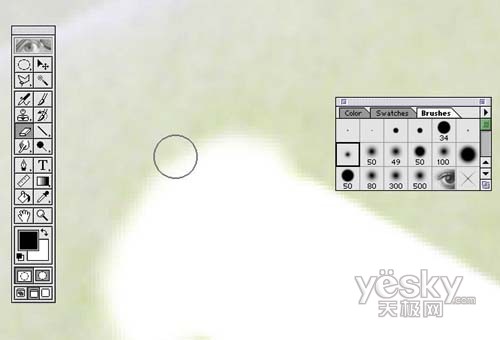
4、用(e)键选择橡皮工具eraser tool,在brushes面板选择一个直径为10的笔触,把把手两头与杯身的衔接部分边沿擦除一点,以让画面更自然,注意擦除时要放大来做,以擦得精确一些(如图3)。

图3
5、复制本层,在layers面板上设为color模式叠加,并把透明度设计为opacity:77)。
画出茶水底色
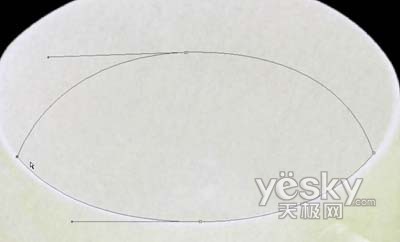
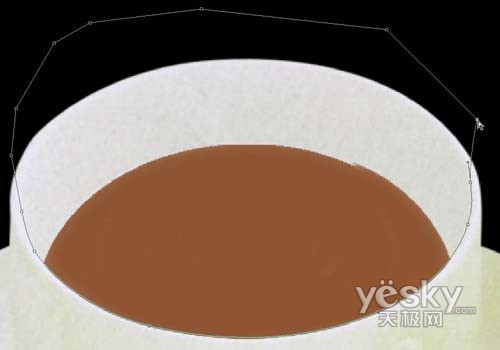
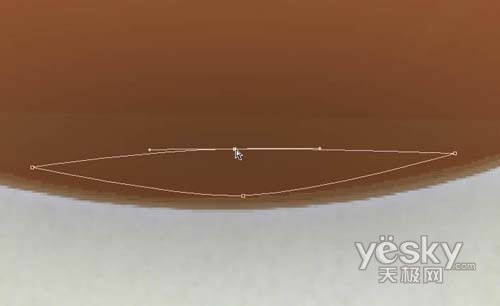
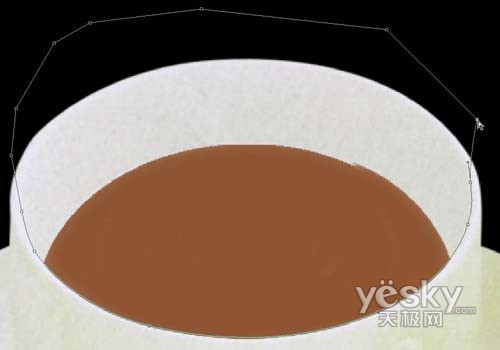
1、按(p)键选路径工具,把茶水的范围勾出来(如图4),

图4
并双击本路径,设名字为path 1;
2、在layers面板下create new layer按钮新建一层,在paths面板,按ctrl[command]键不动击work path转换成选择范围;
3、在工具面板下面点选前景色foreground color并在color picker设为r:142 g:65 b:39,alt backspace[option delete]上茶的底色(如图5)。

图5
茶水与杯壁的交界处都有一圈黄绿色的光影:
1、在工具面板下面点选前景色foreground color并在color picker设为r:247 g:254 b:229;
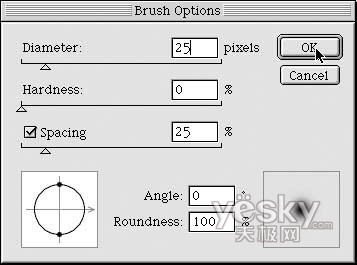
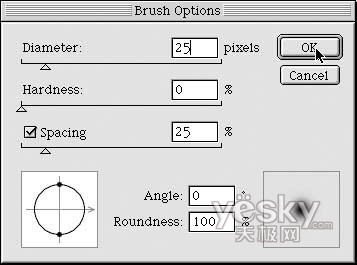
2、按(j)键选喷笔工具,在brushes面板双击一个笔触,设定如图6,

图6
在paths面板按右上的小三角选stroke subpath,回车画一圈绿色,在layers面板上把透明度设计为opacity:78;
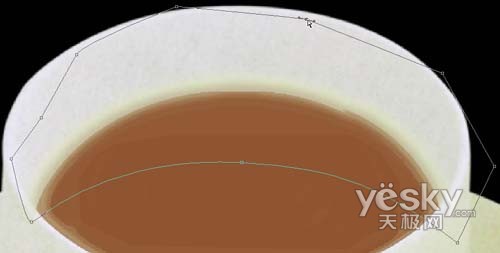
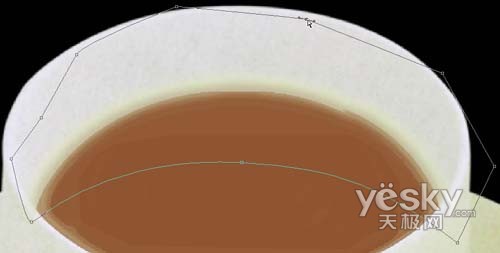
3、做一个庶罩把杯口下沿多余的部分去掉,按(p)键选路径工具,把杯口下沿的范围勾出来,上面要多露一些(如图7);

图7
4、在paths面板,按ctrl[command]键不动击work path转换成选择范围,在layers面板下点击add layer mask按钮加上庶罩。
荼水在交界处的色彩晕出
1、复制黄绿色光影层;
2、在工具面板下面点选前景色foreground color并在color picker设为r:142 g:65 b:39,alt shift backspace[option shift delete]上色。
然后要画出杯口上沿在荼水中的倒影:
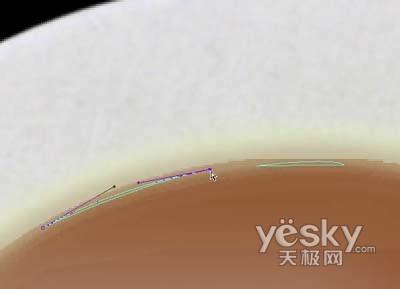
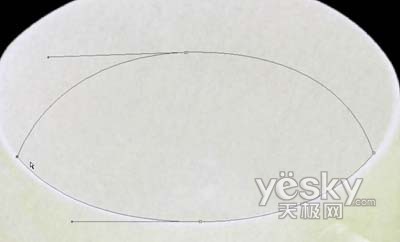
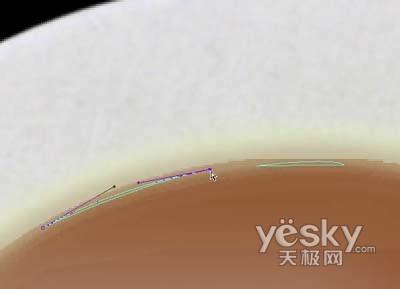
1、按(p)键选路径工具,把倒影的月牙形状勾出来(如图8);

图8
2、在paths面板,按ctrl[command]键不动击work path转换成选择范围,在工具面板下面点选前景色foreground color并在color picker设为白色,alt backspace[option delete]上色;
3、按住ctrl[command]键不动在paths面板击path 1取它的选择范围,在layers面板下点击add layer mask按钮给倒影加上庶罩;
4、在layers面板上设为hard light模式叠加,并把透明度设计为opacity:18;
5、按(e)键选橡皮工具,双击本工具,在opiton面板把opacity设为40,在brushes面板选择一个直径为50的笔触,把倒影的上边擦淡一点(如图9);

图9
水壁间交界处的高光
1、按(p)键选路径工具,把高光形状勾出来(如图10);

图10
2、在paths面板,按ctrl[command]键不动击work path转换成选择范围,在工具面板下面点选前景色foreground color并在color picker设为白色,alt backspace[option delete]上色;
3、ctrl d[command d]取消选择范围,用filter-blur-gaussian blur 模糊2,在layers面板上设为screen模式叠加。
给水做出深度和透明的感觉
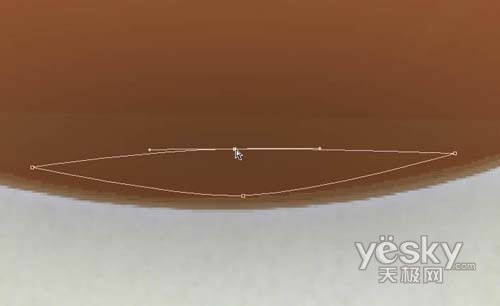
1、按(p)键选路径工具,把水中深色的范围画出来(如图11);

图11
2、在paths面板,按ctrl[command]键不动击work path转换成选择范围,在工具面板下面点选前景色foreground color并在color picker设为黑色,alt backspace[option delete]上色
3、ctrl d[command d]取消选择范围,用filter-blur-gaussian blur 模糊40,在layers面板上设为multiply模式叠加,并把透明度设计为opacity:57;
4、按住ctrl[command]键不动在paths面板击path 1取它的选择范围,在layers面板下点击add layer mask按钮给深色加上庶罩。
最后修改图如下:

噢天哪,总算忙完了,我再次惴惴不安地把设计稿拿给客户,手心直冒汗,准备聆听那还不知道希望在哪的判决。
看着客户渐渐翘起的嘴角,我通宵熬红的眼睛似乎看到了黎明的曙光,啊,所有的劳动居然都没有白费,奇迹就要降临在我的身上?一种难以至信的舒畅惯穿着我的每根筋骨!
“啊哈,其实。”他很腼腆地动了一下嘴唇“我想,来杯牛奶会不会更好一点?”
噢,天那,上帝,别在那光看着呀,帮帮我!
图12、13是本例最后的上市(隐去了品牌名)运用和效果图,有兴趣的读者可以与我联系:dr_killer@163.net,让我们再聊那些设计中的苦与乐吧!

图12

图13
本文的所有图文版权归drkiller个人所有,未经许可,不得以此内容作任何商业行为。
我的客户上帝对我用Photoshop刚刚做好的设计稿不怎么买账,噢!对于做广告设计师的我,今天为什么又是那么正常,为什么不稍稍出现一下奇迹,来一句:啊就是它!
不,那是在梦里。在我眼前的客户就是马上要我跳楼我都没的选择,又何况只是客气的指着设计原图(如图1)

图1
说:“来杯茶,行吗?当然,不能另拍照,顺便把那把手改成白色。”
我急忙把自己从梦中摇醒,再抓住那一点点还没有发疯的理智回答:“没问题!”。有什么呢,这只是今天的第十一次改稿而已,而且谁都知道计算这些次数是没有任何好处的。
别以为我在发牢骚,我并没有说谁谁谁该死或糊口饭真什么什么,只是神智不是太清晰了,胡乱想些东西来保持他的正常活力。
修改把手颜色
我并没在有退底后直接用image-adjust-hue/saturation来改颜色,因为那样在衔接上会与原图有区别,我是用白色以color模式叠加来改颜色,这样就自然得多,具体做法如下:
1、按(p)键选路径工具,把把手勾出来(如图2),

图2
在与杯体的交接处我多勾了一些,以方便让它过渡得自然一些;
2、在layers面板下create new layer按钮新建一层,在paths面板,按ctrl[command]键不动击work path转换成选择范围;
3、在工具面板下面点选前景色foreground color并在color picker设为白色,alt backspace[option delete]上色,并取消选择范围ctrl d[command d],在layers面板上把透明度设计为opacity:38;
4、用(e)键选择橡皮工具eraser tool,在brushes面板选择一个直径为10的笔触,把把手两头与杯身的衔接部分边沿擦除一点,以让画面更自然,注意擦除时要放大来做,以擦得精确一些(如图3)。

图3
5、复制本层,在layers面板上设为color模式叠加,并把透明度设计为opacity:77)。
画出茶水底色
1、按(p)键选路径工具,把茶水的范围勾出来(如图4),

图4
并双击本路径,设名字为path 1;
2、在layers面板下create new layer按钮新建一层,在paths面板,按ctrl[command]键不动击work path转换成选择范围;
3、在工具面板下面点选前景色foreground color并在color picker设为r:142 g:65 b:39,alt backspace[option delete]上茶的底色(如图5)。

图5
茶水与杯壁的交界处都有一圈黄绿色的光影:
1、在工具面板下面点选前景色foreground color并在color picker设为r:247 g:254 b:229;
2、按(j)键选喷笔工具,在brushes面板双击一个笔触,设定如图6,

图6
在paths面板按右上的小三角选stroke subpath,回车画一圈绿色,在layers面板上把透明度设计为opacity:78;
3、做一个庶罩把杯口下沿多余的部分去掉,按(p)键选路径工具,把杯口下沿的范围勾出来,上面要多露一些(如图7);

图7
4、在paths面板,按ctrl[command]键不动击work path转换成选择范围,在layers面板下点击add layer mask按钮加上庶罩。
荼水在交界处的色彩晕出
1、复制黄绿色光影层;
2、在工具面板下面点选前景色foreground color并在color picker设为r:142 g:65 b:39,alt shift backspace[option shift delete]上色。
然后要画出杯口上沿在荼水中的倒影:
1、按(p)键选路径工具,把倒影的月牙形状勾出来(如图8);

图8
2、在paths面板,按ctrl[command]键不动击work path转换成选择范围,在工具面板下面点选前景色foreground color并在color picker设为白色,alt backspace[option delete]上色;
3、按住ctrl[command]键不动在paths面板击path 1取它的选择范围,在layers面板下点击add layer mask按钮给倒影加上庶罩;
4、在layers面板上设为hard light模式叠加,并把透明度设计为opacity:18;
5、按(e)键选橡皮工具,双击本工具,在opiton面板把opacity设为40,在brushes面板选择一个直径为50的笔触,把倒影的上边擦淡一点(如图9);

图9
水壁间交界处的高光
1、按(p)键选路径工具,把高光形状勾出来(如图10);

图10
2、在paths面板,按ctrl[command]键不动击work path转换成选择范围,在工具面板下面点选前景色foreground color并在color picker设为白色,alt backspace[option delete]上色;
3、ctrl d[command d]取消选择范围,用filter-blur-gaussian blur 模糊2,在layers面板上设为screen模式叠加。
给水做出深度和透明的感觉
1、按(p)键选路径工具,把水中深色的范围画出来(如图11);

图11
2、在paths面板,按ctrl[command]键不动击work path转换成选择范围,在工具面板下面点选前景色foreground color并在color picker设为黑色,alt backspace[option delete]上色
3、ctrl d[command d]取消选择范围,用filter-blur-gaussian blur 模糊40,在layers面板上设为multiply模式叠加,并把透明度设计为opacity:57;
4、按住ctrl[command]键不动在paths面板击path 1取它的选择范围,在layers面板下点击add layer mask按钮给深色加上庶罩。
最后修改图如下:

噢天哪,总算忙完了,我再次惴惴不安地把设计稿拿给客户,手心直冒汗,准备聆听那还不知道希望在哪的判决。
看着客户渐渐翘起的嘴角,我通宵熬红的眼睛似乎看到了黎明的曙光,啊,所有的劳动居然都没有白费,奇迹就要降临在我的身上?一种难以至信的舒畅惯穿着我的每根筋骨!
“啊哈,其实。”他很腼腆地动了一下嘴唇“我想,来杯牛奶会不会更好一点?”
噢,天那,上帝,别在那光看着呀,帮帮我!
图12、13是本例最后的上市(隐去了品牌名)运用和效果图,有兴趣的读者可以与我联系:dr_killer@163.net,让我们再聊那些设计中的苦与乐吧!

图12

图13
本文的所有图文版权归drkiller个人所有,未经许可,不得以此内容作任何商业行为。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!