ps制作边缘发光的蓝色水晶字
来源:photoshop联盟
作者:Sener
学习:1181人次
本教程制作可能比较繁琐,需要用图层样式等把文字边缘的高光做出来,然后在通道里面单独把高光提取出来,新建图层后分别填充不同的颜色作为文字边缘的高光。然后再渲染整体光感即可。
最终效果

1、打开下图所示的背景,也可以用自己制作的纹理背景。

<图1>2、选择文字工具,打上想要的文字,颜色用深蓝色,这里的文字是英文字体:AvantGarde Md BT,下载地址:http://bbs.16xx8.com/viewthread.php?tid=131674。

<图2>
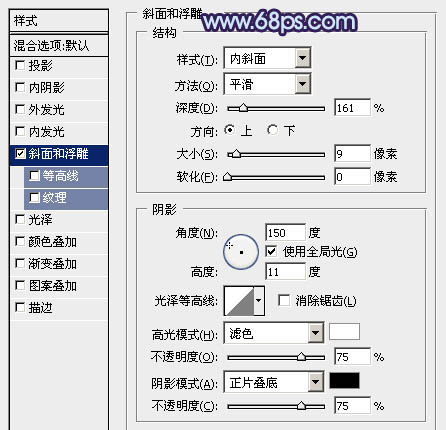
3、双击图层面板文字缩略图调出图层样式,设置斜面和浮雕,参数设置如图3,效果如图4。

<图3>

<图4>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







