Photoshop绘制一款逼真手机shuhui
来源:不详
作者:佚名
学习:251人次
作者:格林威治 教程来源:pconline
本教程的重点是如何利用图层样式命令制作手机外壳质感的方法,其中部分步骤从略。由于是前些年的学习作品,有些步骤难免不成熟,参数的设置也许不到位,让大家见笑了。下面大家就一起来学习吧!首先我们来看看效果图:

(图1)
本新闻共11
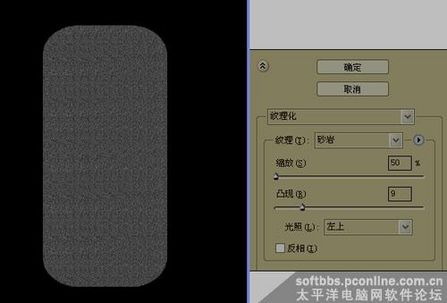
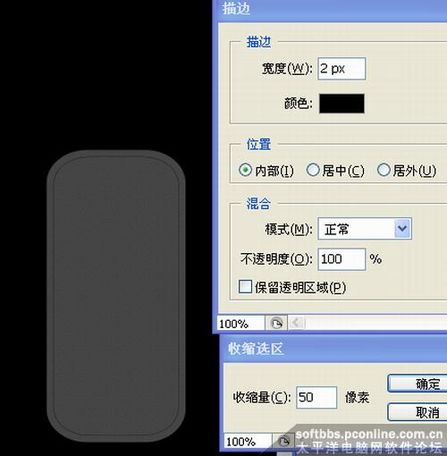
1、新建文件,为了方便操作,背景设置为黑色,分辨率设为200。2、绘制手机外型,建图层一,用矩形工具绘制手机外型,用(K:80)的灰色填充。执行纹理化命令后如图:

(图2)

(图3)

(图4)
本新闻共11
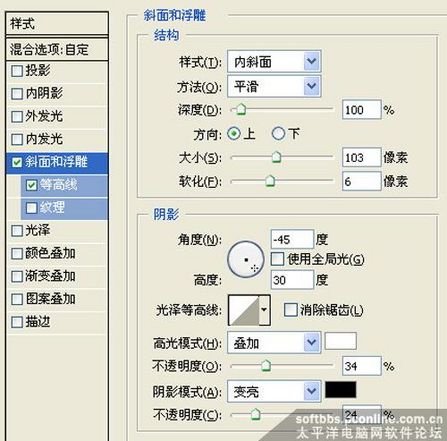
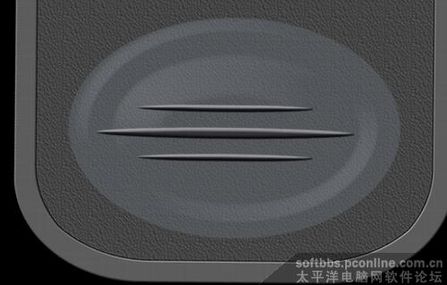
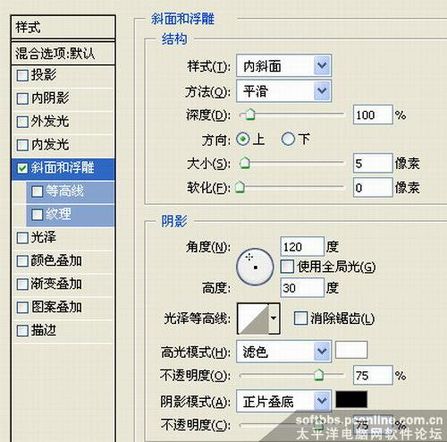
5、建图层三,绘制椭圆,用(C:60 M:50 Y:45 K:15)填充。将透明度设为50%,加上图层样式,如图:
(图5)

(图6)

(图7)
本新闻共11
6、建图层四,绘制椭圆,用(C:70M:60 Y:50 K:55)填充。加上图层样式,如图:
(图8)

(图9)
7、复制图层一、二。将一二三四层链接,旋转,调到合适的位置如图:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







