Photoshop轻松制作Apple网站导航条按钮
来源:不详
作者:佚名
学习:431人次
发表于 2007-9-8 10:27 Photoshop轻松制作Apple网站导航条按钮作者:闪电儿 来源:网页教学网 PS教程论坛:http://bbs.16xx8.com
Photoshop教程,利用Photoshop模拟制作Apple.Com苹果网站的网站导航条按钮。最终大家可以去http://www.apple.com网站对比下效果。
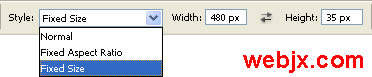
1.新建立一个500*50px的文档,然后选择矩形选框工具,设置模式为固定大小宽为 480px 高为 35px 绘制一个矩形选区。
8.创建一新图层,绘制一条1px线,颜色为#808080,把它放到上面两条线的中间,图层模式不变,把不透明度降低到35%,效果如下。
9.依次复制上面两个图层,把这种效果添加到其他的导航文字中间,效果如下。
10.现在,我们来简单制作翻滚效果。在一个文字的区域设置选区,效果如下图。
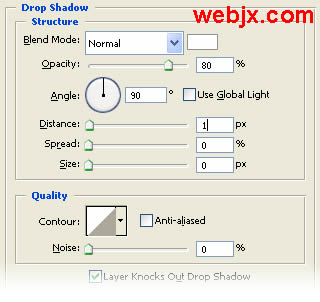
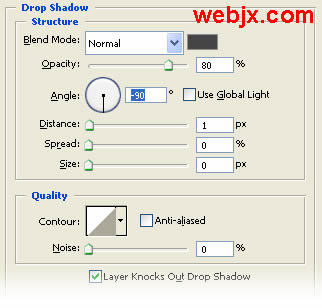
12.把字体的颜色改变为白色,并且添加投影效果: #454545。
Photoshop教程,利用Photoshop模拟制作Apple.Com苹果网站的网站导航条按钮。最终大家可以去http://www.apple.com网站对比下效果。
1.新建立一个500*50px的文档,然后选择矩形选框工具,设置模式为固定大小宽为 480px 高为 35px 绘制一个矩形选区。








8.创建一新图层,绘制一条1px线,颜色为#808080,把它放到上面两条线的中间,图层模式不变,把不透明度降低到35%,效果如下。

9.依次复制上面两个图层,把这种效果添加到其他的导航文字中间,效果如下。

10.现在,我们来简单制作翻滚效果。在一个文字的区域设置选区,效果如下图。


12.把字体的颜色改变为白色,并且添加投影效果: #454545。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!